
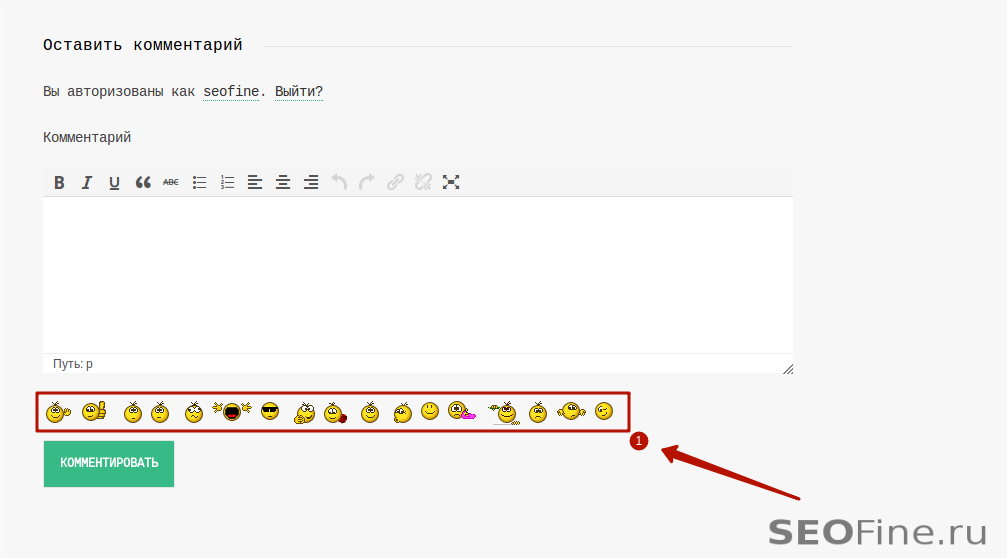
Скриншот я вам показал, можете также посмотреть в живую, как работают эти смайлы на моем блоге, сразу под этой статьей можно оставит комментарий. Кстати, если вы не знаете, что делать со спамом в комментариях, установите плагин защиты от спама в комментариях — Akismet.
Плагин смайлов в комментариях — wp-Monalisa
Собственно, далее речь пойдет именно о плагин wp-Monalisa, с помощью этого плагина у нас на блоге будут подключены смайлы. Скачать плагин wp-Monalisa можно на официальном сайте. Как всегда, установите и активируйте плагин в WordPress. После активации плагина, сразу под кнопкой «Отправить» в форме комментирования появятся смайлы от плагин wp-Monalisa. По большому счету — на этом все, смайлы работают, но у меня на блоге смайлы расположены выше кнопки «Комментировать», на мой взгляд, так удобнее. Дальше, в статье, я расскажу как это сделать, а пока, перейдем к настройке плагина.
Настройка плагина wp-Monalisa
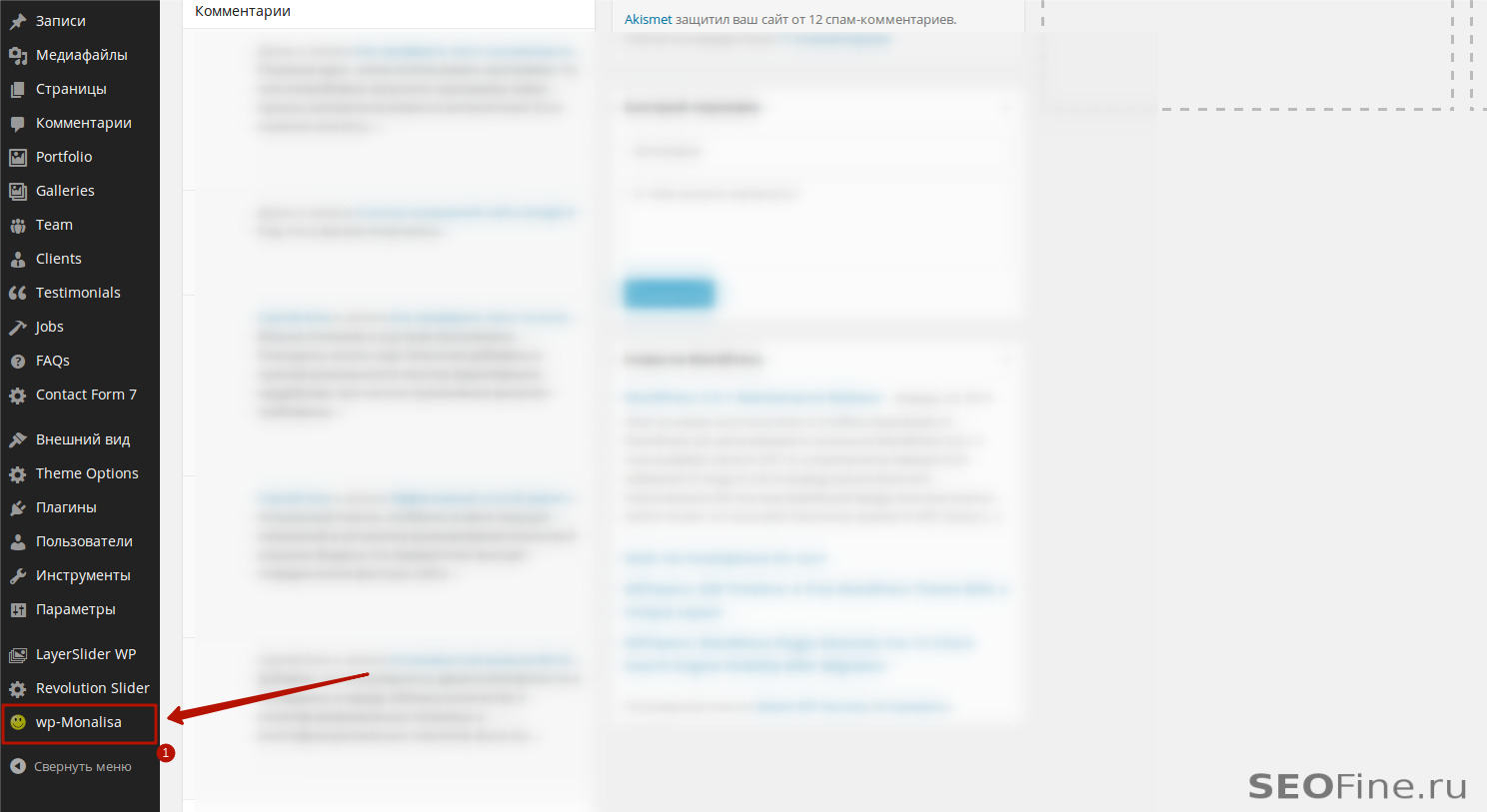
Если плагин смайликов в WordPress правильно установлен и активирован, то в консоли WordPress появится вот такое меню.
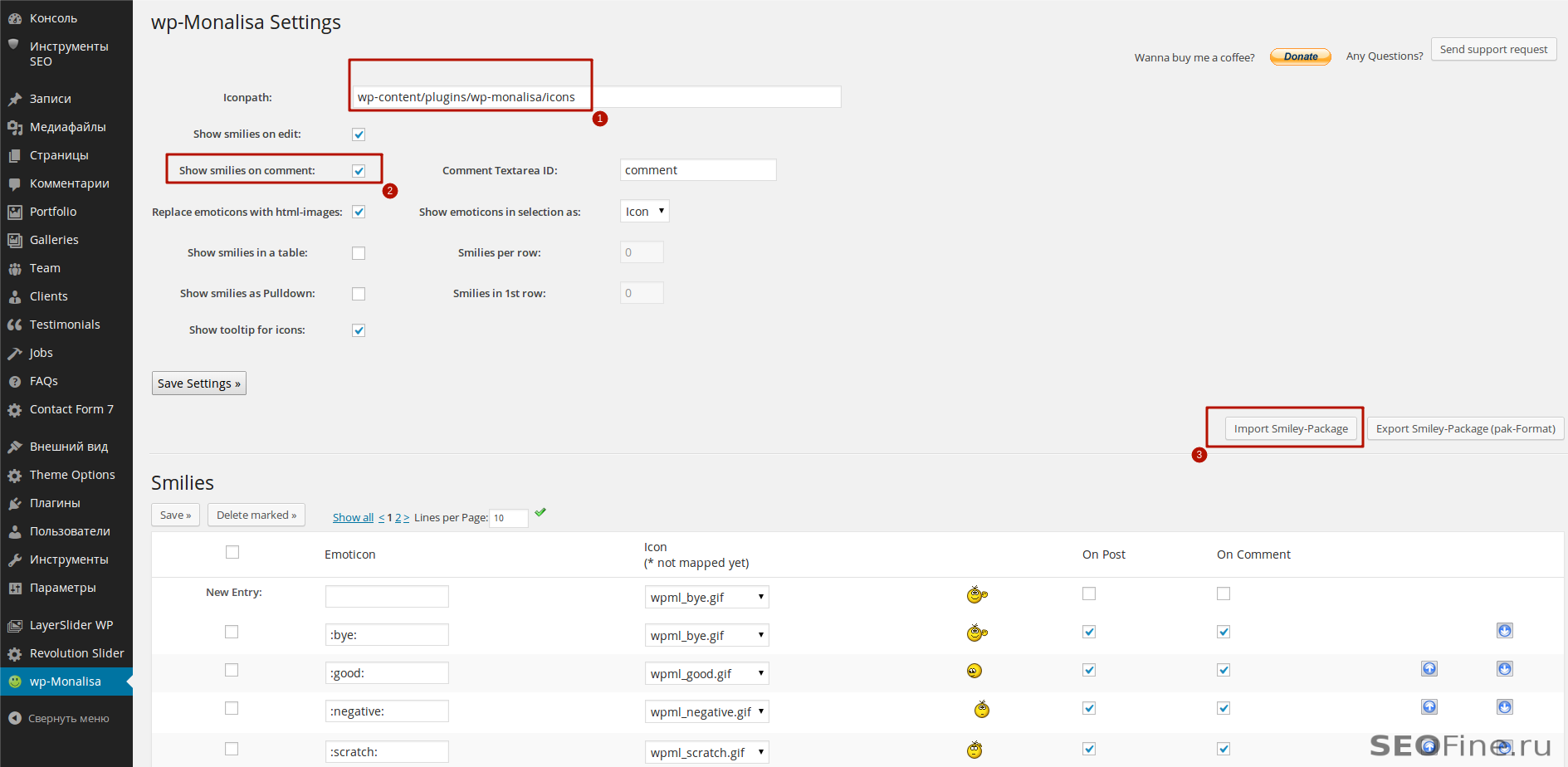
На странице настройки плагина wp-Monalisa есть следующие, основные опции:
- Iconpath — эту путь к папке с иконками смайлов. Если к примеру, вы захотите загрузить свои иконки, вы всегда можете указать к ним путь.
- Show smilies on comment — показывать или — не показывать смайлы в комментариях. Естественно, ставьте галочку — показывать.
- Импорт дополнительных смайлов, нужен в том случае, если базовых — не хватает.
Кроме того, для каждого отдельного смайла можно настраивать показ как в комментариях так и в постах.
Вывод смайлов плагина wp-Monalisa перед кнопкой
Если хотите, чтобы смайлы отображались перед кнопкой отправки комментария, вставьте в конец файла functions.php вот такой код:
function comment_before_submit($return) {
return $return .get_wpml_comment();
}
add_filter( 'comment_form_field_comment', 'comment_before_submit' );
Файл functions.php находится в корневой директории вашей темы в WordPress. Если сделаете все так, как я сказал, то смайлики будут отображаться перед кнопкой Комментирование, а не после, как это сделано по умолчанию. И не забудьте выключить параметр — Show smilies on comment, он уже будет не нужен, так как смайлики к комментариям выводятся через код, который мы поместили в конец файла functions.php.
Чтобы загрузить обновленный файл functions.php на хостинг, вы можете воспользоваться программой для работы с FTP.
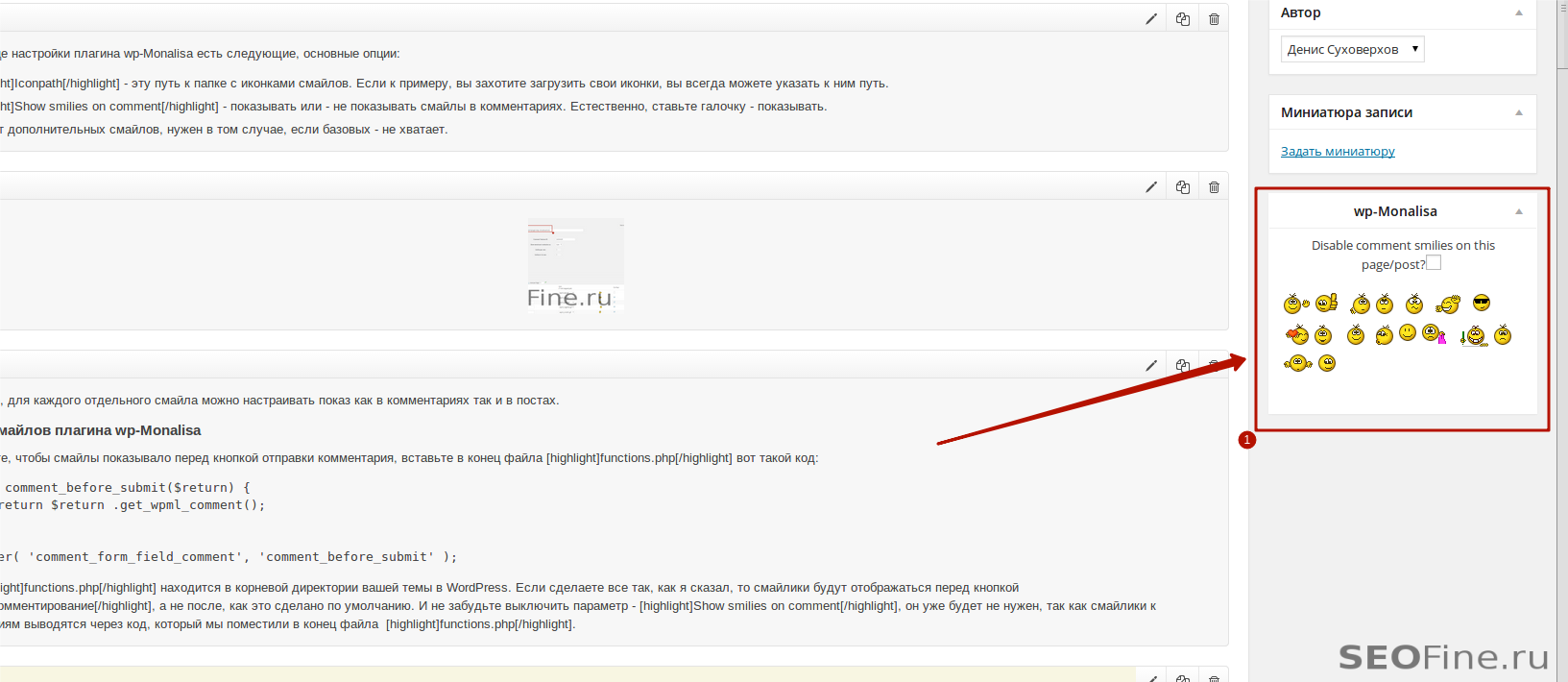
Кстати, смайлы можно отключать для каждой отдельной статьи, делается это при редактировании статьи. В правом сайдбаре, в консоли WordPress будет отображаться панель управления wp-Monalisa, отметьте галочкой параметр «Disable comment smilies on this page/post?» и смайлы пропадут с текущей страницы.
В случае, если вы хотите отключить комментарии в WordPress для какой-то статьи или для всего сайта, сделайте так, как я писал в статье про отключение комментариев в WordPress. Очень надеюсь на то, что статья для вас была полезной, если что-то не получается — спрашивайте в комментариях, я постараюсь вам помочь.
К слову, о комментариях, я провожу на своем блоге ежемесячный конкурс комментаторов, вы тоже можете поучаствовать. А организовал я этот конкурс благодаря плагину, который показывает топ комментаторов.
23 Комментариев
-



 Попробовал.
Попробовал.


 Использовать достаточно просто и интуитивно понятно. Комментарии без смайликов суховатые какие-то.
Использовать достаточно просто и интуитивно понятно. Комментарии без смайликов суховатые какие-то. 
 А так гораздо лучше.
А так гораздо лучше. 
 Но надо учесть и тематику сайта.
Но надо учесть и тематику сайта.  На серьёзных площадках вряд ли они будут уместны
На серьёзных площадках вряд ли они будут уместны -
Автор
На серьёзных площадках вряд ли они будут уместны
Вполне себе обычное явление даже для серьезных ресурсов.
-
Спасибо, очень пригодилось. У меня в шаблоне нельзя вставить код перед кнопкой, потому как там есть только вызов функции для всего блока. В более старых версиях wordpress я вставлял смайлы QipSmiles редактированием файлов самого движка. А вот в версии 3.8 такого не нашел. Теперь вопрос решил, как здесь написано, вставкой функции. Теперь бы еще разобраться, как убить строку «Можно использовать следующие HTML-теги и атрибуты», и совсем хорошо будет

-
Автор
Не за что. Хорошо, что вам пригодилась эта статья.

-
Автор
А теги тоже можно убрать но это надо копаться в шаблоне темы.
-
-
На самом деле действительно оживляются странички. Но если пойти дальше, и дополнить этот архив смайликов? То есть интересно, возможно ли это? Ведь нестандартных и очень прикольных смайликов так много в интернете.
-
Смайлики конечно бывают очень нужны в комментариях. По крайней мере если человек шутит, то сможет с их помощью выразить свои чувства. А то, что их можно временно отключать, это очень хорошо, тоже под настроение.
-
Подскажите как добавить кнопки визуального редактирования текста в комментариях :)
-
-
Здравствуйте, очень полезная статья, спасибо! Но у меня ничего не получается, а так хочется передвинуть эти смайлы. Вставляю предложенный код в самый конец functions.php , но ничего не происходит, вставляю в начало после < ? php — результата тоже нет. Может есть еще какой-то способ?
Такой замечательный плагин, так много авторы предусмотрели, а вот место расположения неудачное выбрали. Хотя, знаете, я про этот плагин (также версия 3.4) на иностранных сайтах смотрела и там располагаются смайлы сразу рядом с кнопкой Комментировать в одной строке причем без какого-либо вмешательства в код шаблона. Странно плагин один и тот же…. Вот ссылка https://wordpress.org/plugins/wp-monalisa/
Хотела спросить, там видно, что кнопка отправки справа располагается, может, если просто кнопку передвинуть, то, смайлы автоматом рядом встанут? -
Отличный плагин и смайлики действительно оживляют комментарии, делают их более эмоциональными.
-
Хотела ответить по поводу плагина для расширения функционала редактора комментариев — но кнопка Ответить не адекватно реагирует.
Продублирую еще раз ответ «Воспользуйтесь плагином TinyMCEComments это плагин добавляет дополнительные функции в редактор комментариев.»
-
Еще по поводу смайликов поделюсь своим опытом. Я установила на блог этот плагин WP MonaLisa, через некоторое время решила его деактивировать и удалить. Так вот, все смайлы в статьях исчезли, а на их месте остался текст от смайлов. Пришлось вручную редактировать все комментарии — благо их тогда было не так как сейчас около 6000, а немного меньше и удалять текст оставшийся после смайлов.
-
привет
-
Переехал на новый хостинг – http://chosten.ru/services/hosting/wordpress-hostingНа сайте выводит ошибку “Ошибка соединения с базой данных”Что мне делать?
-
fadwa
-
У вас не работаю смайлы
-
Я давно остановил выбор на плагине wp-Monalisa.
Очень удобный в обслуживание,помимо использований в комментариях,можно использовать и при написание статей.
Денис,а ваши смайлы не работают.
-
Да без смайлов не интересно, и правда перестали работать..(( Исправьте пожалуйста. Вряд ли на такой-то статье вы их специально отключили.;-) Но кто хочет всегда выход найдет своим чувствам!!)))
-
Тоже не работаю смайлы, просто нажать на них не получается(((
Лучше используйте плагин Qip Smiles
-
Класс, спасибо за статью
-
У меня так же не работают смайлы почему то как и на этом сайте. Смайлы выводятся, а работать не хотят — они не активны.
-
У меня была проблема из-за конфликта смайлов с хаком по подмене полей. Пришлось хак убирать.