Система Orphus
Что же такое Orphus? Система Orphus позволяет улучшить орфографию ваших статей на сайте или блоге почти в автоматическом режиме. Как же это работает? На самом деле, не Orphus исправляет ошибки в ваших статьях, Orphus даже не умеет их находить. По сути, система Orphus — это просто веб-интерфейс, весьма удобный интерфейс, разработанный с целью максимального упрощения взаимодействия пользователей и администратора сайта.
Исправление орфографических ошибок — это очень хорошо, Orphus отлично справляется с этим делом. Но не надо забывать о защите вашего контента от копирования, подтвердите Google-авторство на своем блоге и тем самым защитите себя и свой труд.
Как работает Orphus?
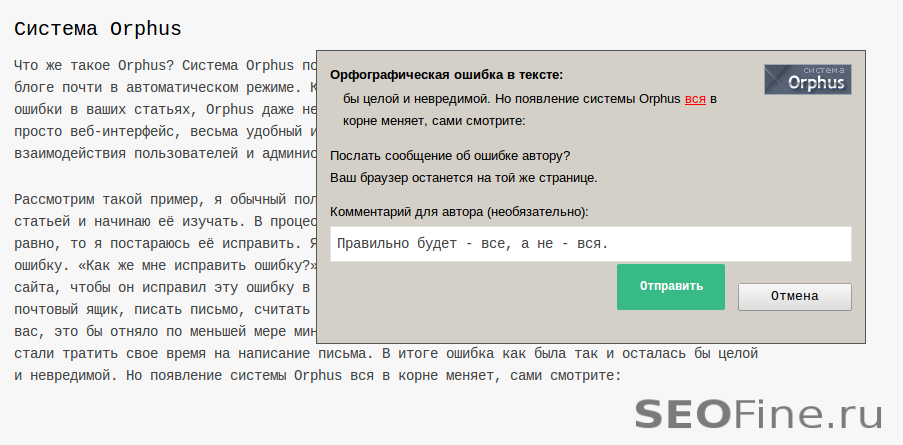
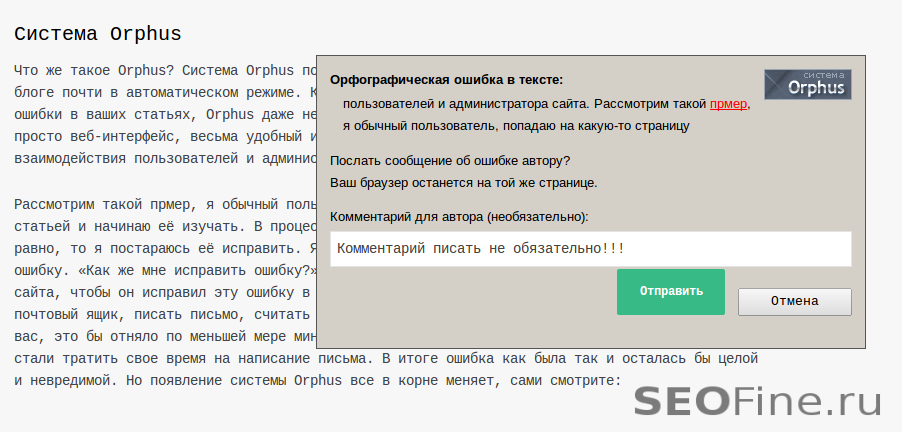
Рассмотрим такой пример, я обычный пользователь, попадаю на какую-то страницу вашего сайта со статьей и начинаю её изучать. В процессе чтения я натыкаюсь на ошибку и если мне не все равно, то я постараюсь её исправить. Я смогу внести маленький вклад в эту статью — исправлю ошибку. «Как же мне исправить ошибку?», думаю я. Я мог бы написать письмо администратору сайта, чтобы он исправил эту ошибку в статье. Но тогда мне пришлось бы открывать свой почтовый ящик, писать письмо, считать строку в которой ошибка, как-то выделять её. Уверяю вас, это бы отняло по меньшей мере минут 10. В конечном итоге, я и многие другие просто бы не стали тратить свое время на написание письма. В итоге ошибка как была так и осталась бы целой и невредимой. Но появление системы Orphus все в корне меняет, сами смотрите:
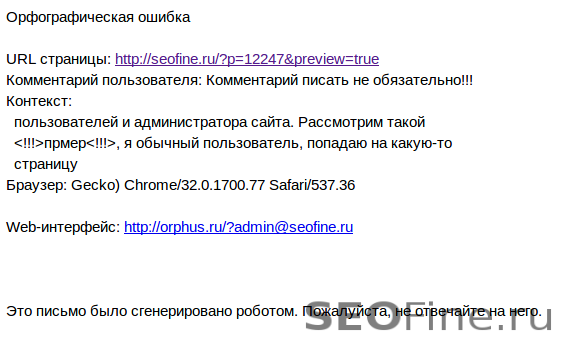
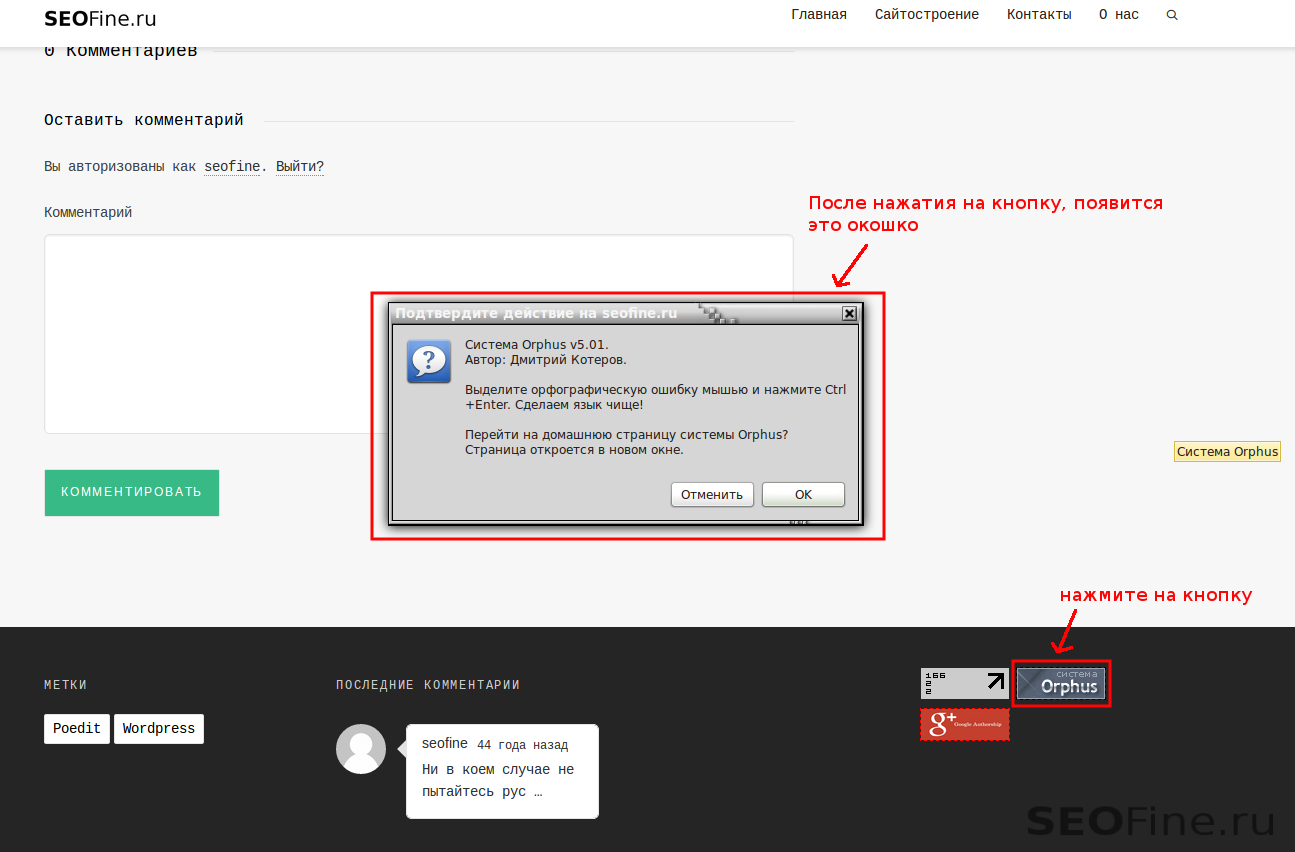
Если вы внимательно посмотрели на картинки, вы заметили всплывающее окно, в котором есть текст, окружающий слово с ошибкой и есть поле, куда можно вписать комментарий к ошибке. Кроме этого в окошке есть кнопка отправить — по нажатию на эту кнопку, администратору сайта придет письмо с информацией об ошибке, которую вы нашли в тексте статьи. Как же вызвать всплывающее окошко программы Orphus?
Это делается очень легко, просто, левой кнопкой мыши выделите в тексте ошибку, это может быть слово или целое предложение, и нажмите клавиши Ctrl+Enter. После этих действий появится всплывающее окошко с, найденной вами, ошибкой. В форме пишем комментарий о нажимаем на кнопку «Отправить». На e-mail администратора сайта придет письмо с ошибкой, которую вы обнаружили, скриншот письма показан выше.
С этого момента, можете считать, что ошибка — исправлена. Не сомневайтесь в этом, администратор никогда не станет игнорировать такое письмо, ведь оно поможет улучшить качество контента. Кроме того, поисковые системы любят статьи без шибок и ранжируют их выше. А также, текст статей должен быть уникальным, проверить уникальность текста можно с помощью программы - Advego Plagiatus. Если не знаете как пользоваться этой программой, почитайте мою статью — «Как пользоваться программой Advego Plagiatus?«.
Тестовый запуск системы Orphus
Обязательно опробуйте систему Orphus на этом блоге. Вот вам пример текста, в котором есть ошибка и не одна. Левой кнопкой мыши выделяйте фрагмент текста с ошибкой и нажимайте клавиши Ctrl+Enter.
Ну как, понравилось? Еще, хочу заверить вас в том, что потраченное время на установку системы Orphus того стоит. Я это говорю по своему опыту, на моем сайте по программированию стоит эта система и я очень часто получал и получаю письма с ошибками от системы Orphus. И это притом, что многие пользователи просто не слышали об этой системе и не знаю как она работает.
Установка системы Orphus на сайт
Если все таки я вас убедил использовать эту систему исправления ошибок на своем блоге, тогда вам нужно прочитать следующую инструкцию по установки Orphus на свой сайт или блог. Опишу установку системы Orphus для CMS WordPress, для других движков все делается аналогично.
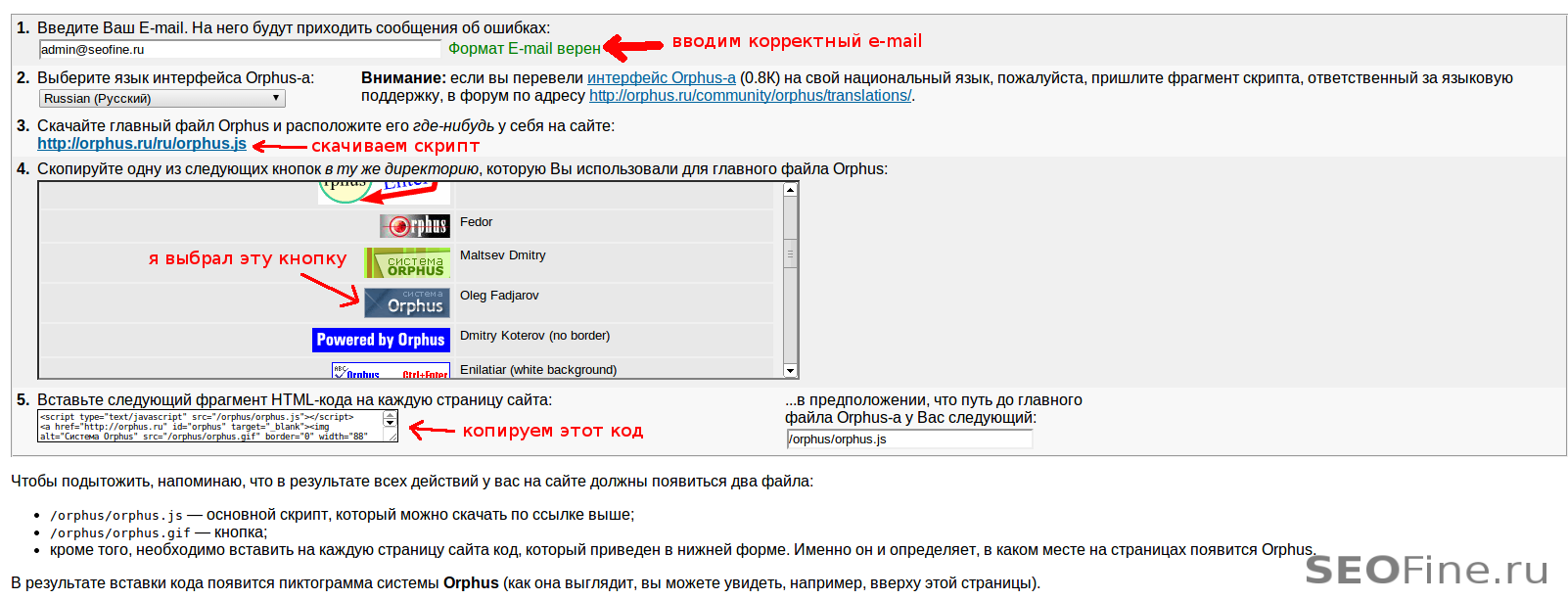
Для начала, вам нужно посетить официальный сайт разработчика системы Orphus. На главной странице подробно написано, что нужно сделать, чтобы подключить Orphus к своему сайту. Обязательно вводите корректные E-mail и желательно e-mail вашего сайта или блога.
В итоге, с официального сайта Orphus вы должны скачать файл orphus.js, картинку кнопки, которую выберите и фрагмент html-кода. Вот как это было у меня:
После того как вы скачали нужные файлы, необходимо сделать следующее:
- Загрузить скрипт и кнопку на сервер вашего сайта
- Фрагмент html-кода вставить в то место на сайте, где вы хотите, чтобы отображалась кнопка системы Orphus.
Моя кнопка Orphus расположена в футере, убедитесь в этом сами. Так как чаще всего Orphus размещают именно в футере, то я вам покажу соответствующий пример, как это делается. Но вернемся к первому пункту. Сначала, нужно загрузить файлы орфуса на ваш хостинг. В этом вам может помочь FTP-клиент FileZilla. Как именно пользоваться этой программой, вы должны знать сами. Я лишь скажу куда нужно загружать файлы, вот в эту директорию: /wp_content/orphus. Сюда вы должны загрузить два файла:
- orphus.gif — картинка кнопки
- orphus.js — главный скрипт системы Orphus
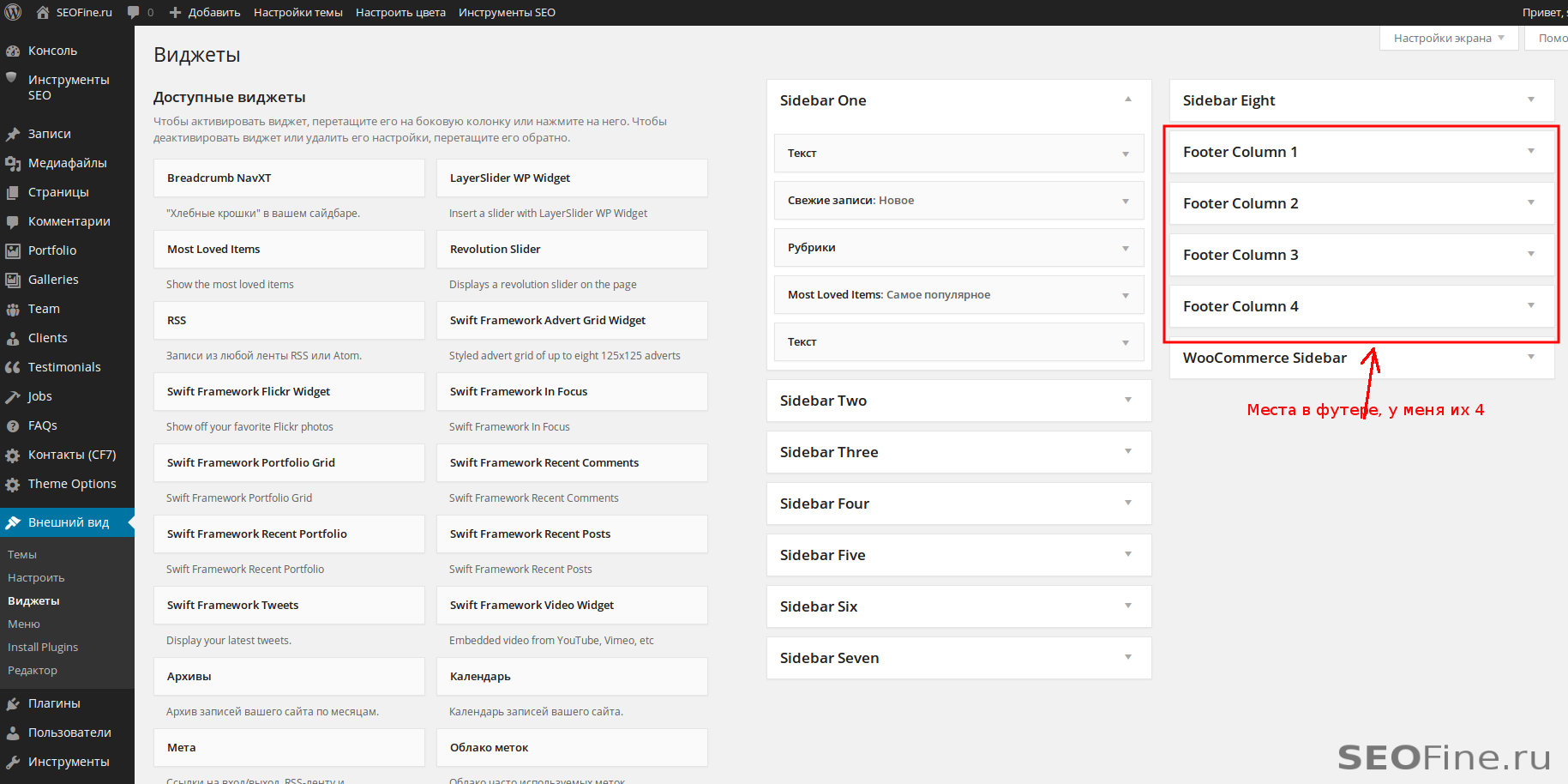
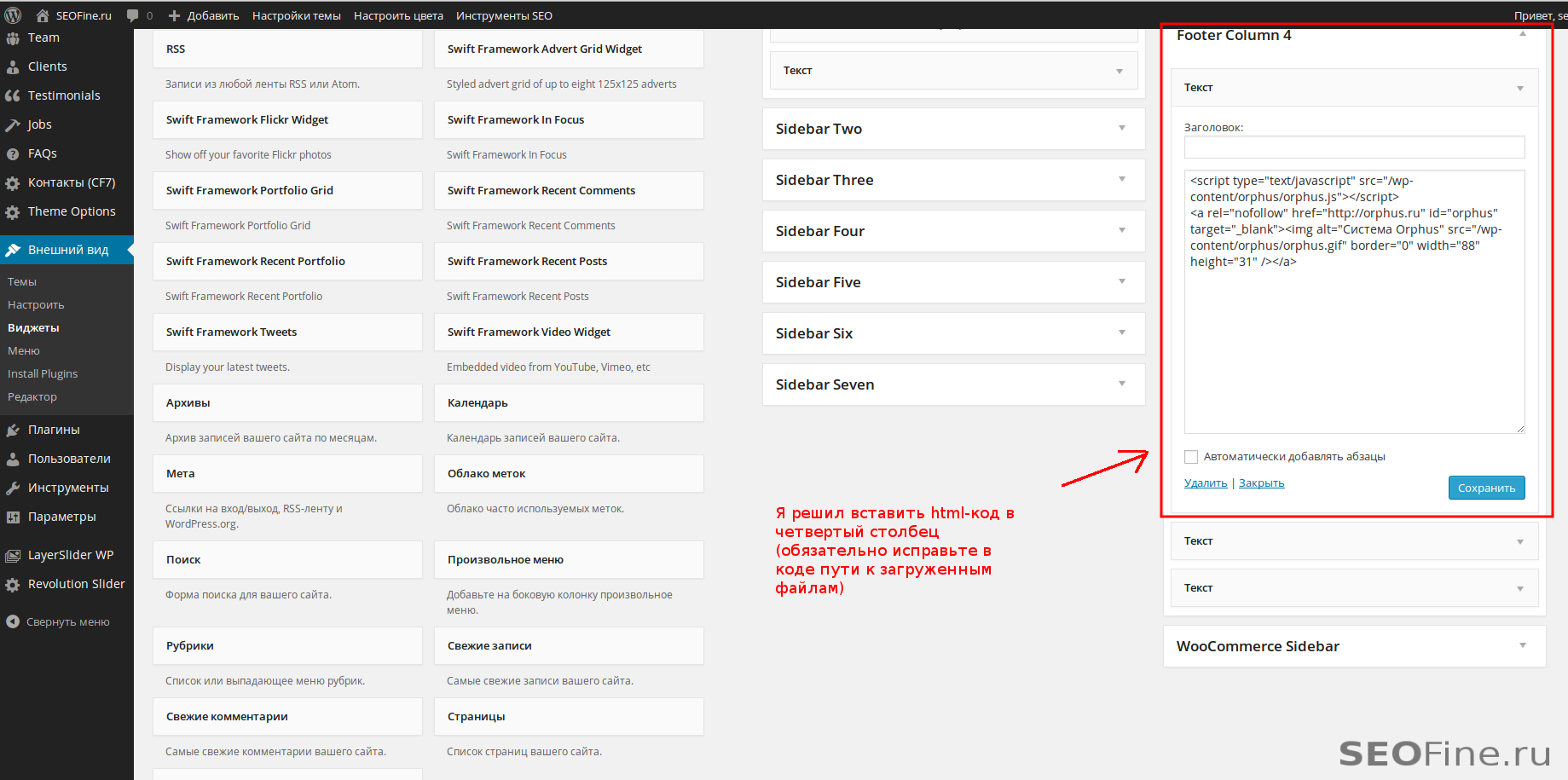
Если в папке /wp_content/ нет папки orphus, вы должны её создать. Итак, когда мы успешно загрузили файлы на сервер, нужно определиться с фрагментом html-кода. Как я уже говорил, кнопку будем вставлять в футер. Для этого зайдите в админку Wordpress->Внешний вид->Виджеты. В зависимости от вашей темы, у вас может быть от одного и до шести мест в футере. Вот как это было у меня:
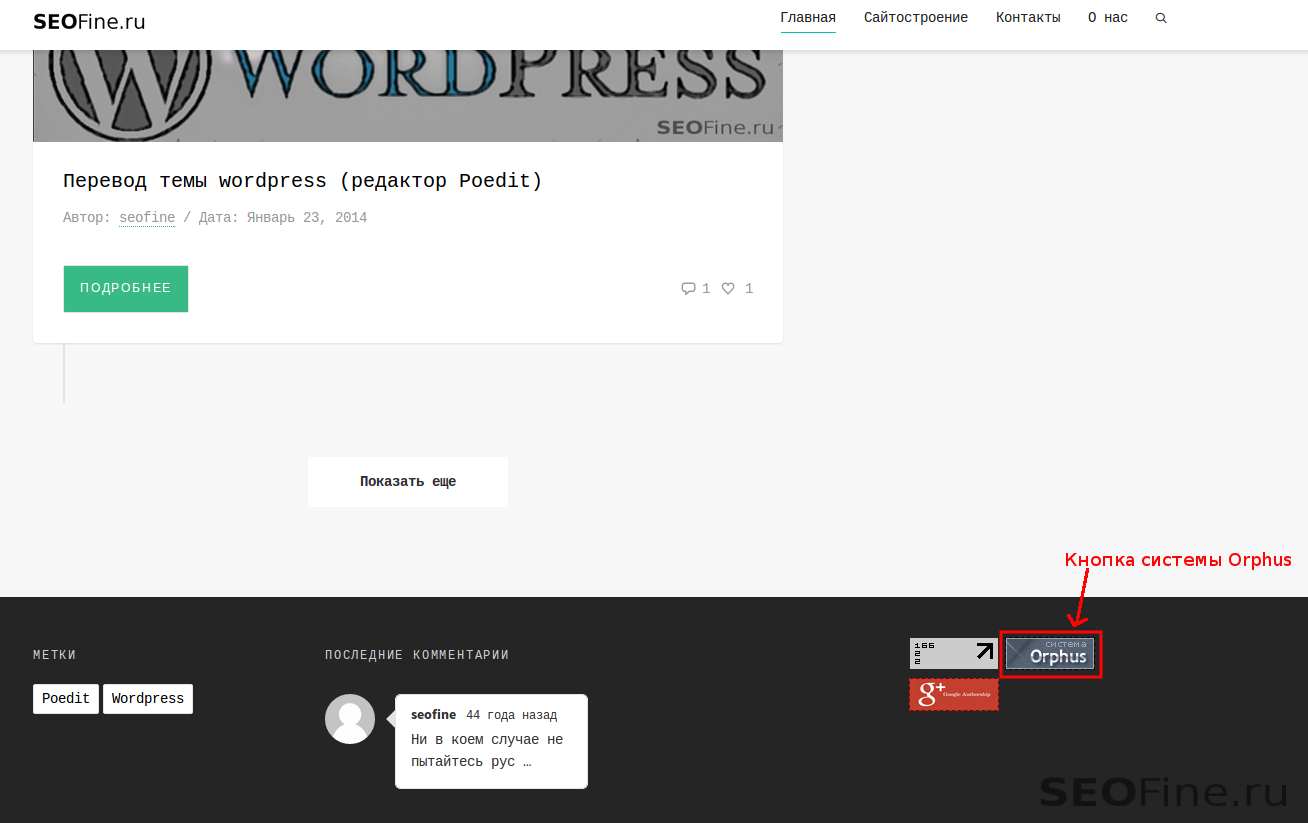
После того как вы вставили код в футер, нажимайте на кнопку сохранить, выходите из админки, запускайте фронтенд своего сайта и смотрите на футер, там должна появиться кнопка системы Orphus, вот она:
Если вы все сделали правильно, то и у вас такая же кнопка должна появиться. Хотя, возможно она будет выглядеть по другому, но это зависит от вашего выбора, главное, что смысл остается тот же. Если у вас возникли какие-то трудности с установкой системы Orphus, задавайте вопросы в комментариях. Статья подошла к своему логическому завершению, теперь орфографические ошибки на сайте — вам не страшны. Всем спасибо за внимание, пока.
/wp-content/plugins/mypuzzle-word-search/get_ws_grid.php
300
6 Комментариев
-
Система Orphus подойдет для любых сайтов, где публикуется текстовая информация.
-
Интересная система. Установлю себе, а то бывает, что опечатки встречаются, когда статьи в блог публикую. И на других сайтах чужих «блошек» половить с помощью Orphus — милое дело.
-
Никогда не видела такую штуку на сайтах, или просто не замечала. А жаль… Порой столько ошибок встречается, что глаза режет. На свой сайт тоже установлю. Мы хоть и стараемся не пропускать ошибки, но с большим объемом текстов довольно сложно за всем уследить.
-
Давненько, но уже имел дело с системой Orphus. Нашел ее после того, как заметил на многих сайтах текст типа «Нашли ошибку? Выделите тест с ней и нажмите Ctrl+Enter» и захотелось себе такое на свой автомобильный сайт. После установки системы начал замечать, что страницы сайта начали загружаться немного дольше, а пользователи довольно редко указывают ошибки. Потому решил удалить, ведь скорость загрузки влияет еще и на отношения поисковиков к сайту)
-
Установив ее, нужно быть готовым, что почта будет заспамлена. По поводу и без. Ну и сквозная ссылка на всех страницах — не айс.
-
Полезная вещица а то у меня с орфографией постоянно беда