Происходит это так — вы публикуете новую статью на своем сайте, естественно она у вас еще не проиндексирована поисковыми системами. Приходит на ваш сайт какой-то умник, и видит, что вы недавно добавили новый пост. Он проверяет, есть ли в индексе данный пост. Если его нету — он копирует его и размещает на своем сайте. И, если на его сайте этот пост проиндексируется раньше, чем на вашем, поисковые системы решат, что автором статьи является воришка, а не вы. Соответственно к вашему сайту применят санкции за дублирование контента. Вот так происходит процесс кражи контента.
Как подтвердить авторство текста в Яндекс?
Защитить свой сайт от воришек — можно. Для этого, сразу после публикации статьи, нужно как-то сообщать поисковым системам, что вы написали новую статью. Поисковые системы сразу отметят ваш сайт, как первоисточник данного материала и любой, кто скопирует вашу статью — не сможет присвоить себе авторство. Авторство нужно подтверждать не для всех поисковых систем, а для двух, самых популярных:
- Google — google.ru,
- Яндекс — yandex.ru.
Как подтвердить авторство текста в Google, я уже писал и мы с вами об этом говорили, если не помните — прочитайте мою статью. Что касается поисковой системы Яндекс, то тут все немного сложнее или проще, для кого как. Если в Google, чтобы подтвердить авторство статей на сайте — мы размещали ссылку на профиль Google+, то для яндекса этого делать не нужно. Что-то настраивать на сайте или копаться в коде шаблонов — тоже не требуется. Достаточно воспользоваться сервисом Оригинальные тексты от Яндекс. Но, вам обязательно нужно добавить сайт в Яндекс веб-мастер, иначе, вы просто не сможете воспользоваться сервисом оригинальных текстов.
Важно подключить сайт к Яндекс веб-мастеру в самом начале, как только вы выложили сайт в интернет, так как должно пройти некоторое время (около недели), прежде чем вы сможете воспользоваться сервисом Оригинальные тексты.
Подтверждаем авторство текста в Яндексе
Каждый раз, когда я добавляю новый пост на свой сайт, сразу после публикации, я иду в панель управления Яндекс веб-мастера и добавляю в базу текст нового поста. Рассмотрим этот процесс более подробнее:
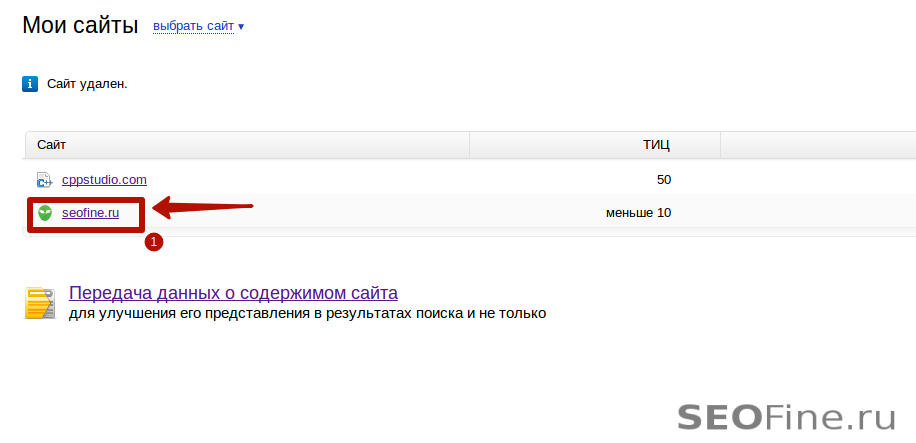
- Заходим в Яндекс веб-мастер и открываем сайт, для которого написали пост.
Яндекс-вебмастер
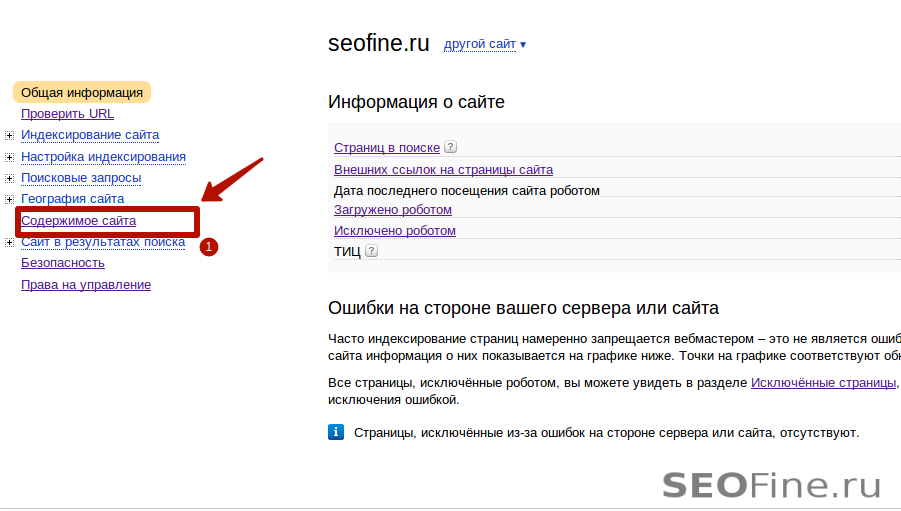
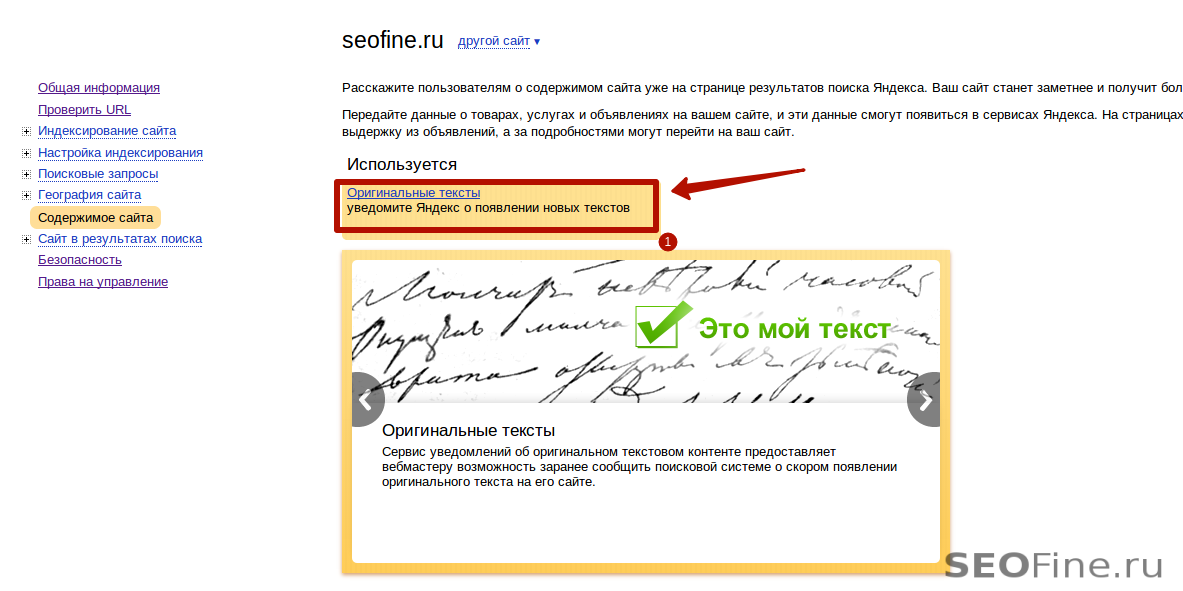
- В панели управления сайтом, откройте страницу, которая отвечает за содержимое сайта, ссылка Содержимое сайта, слева. После этого, откройте сервис Оригинальные тексты.
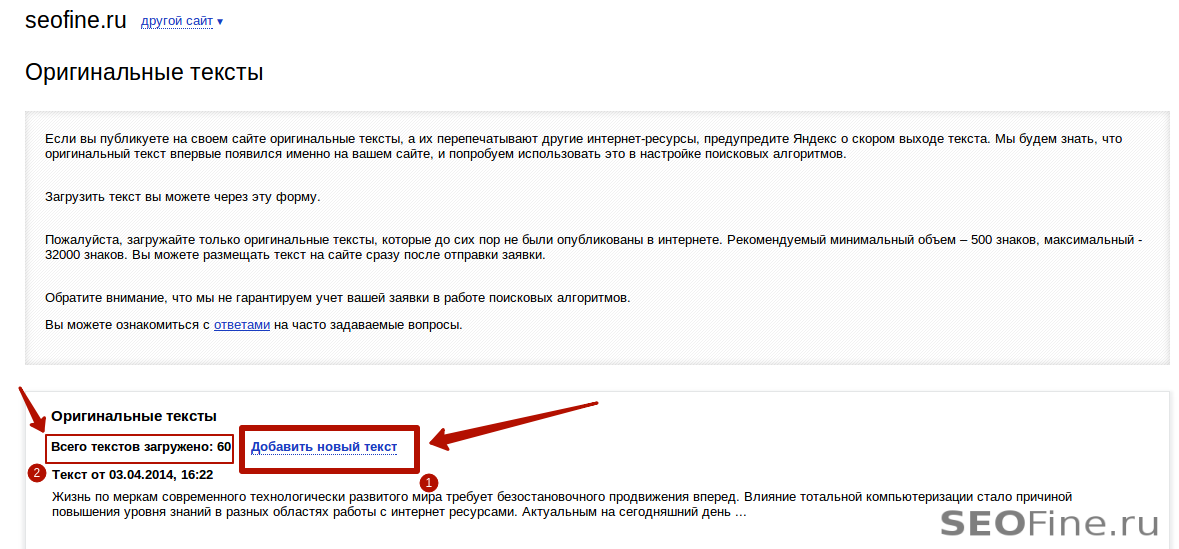
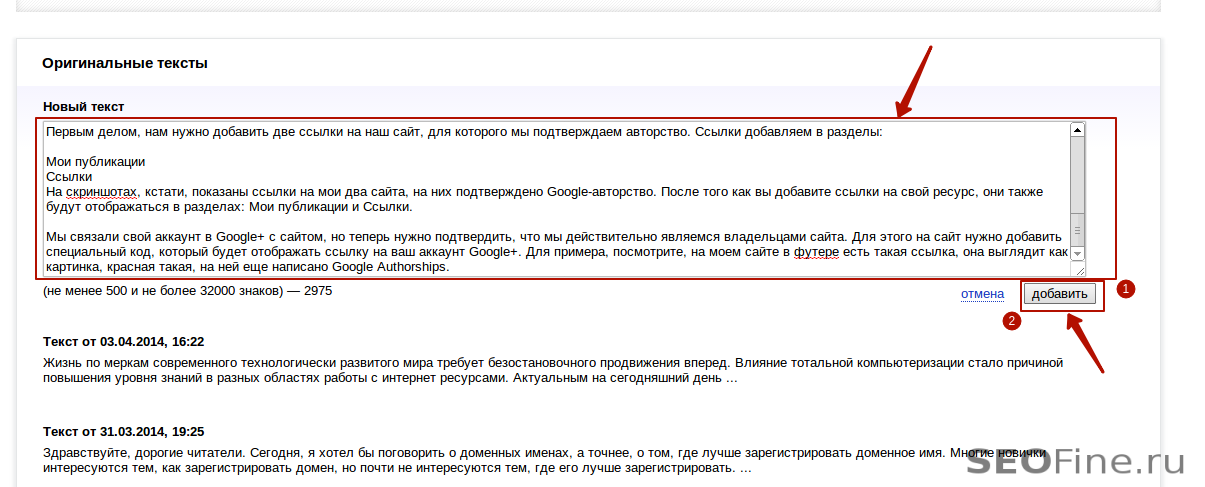
- Нажмите на копку — Добавить новый текст, появится форма, куда нужно будет вставить текст вашей статьи, желательно без тегов.
Через несколько секунд текст будет добавлен в базу оригинальных текстов для вашего сайта. Как видите, для каждого текста присваивается дата публикации, то есть все те, кто опубликует позже этот текст — будут считаться плагиаторами. А на вашем сайте статья будет ждать индексации яндексом, и уже после индексации — она будет участвовать в выдаче.
Конечно, Яндекс не гарантирует, что оригинальные тексты — это 100% способ защиты вашего контента, однако — это все же лучше, чем ничего.
Один большой минус всего этого процесса заключается в том, что все, выше описанные, действия приходится повторять раз за разом, после публикации новой статьи. Однако есть способ, частично автоматизировать добавление новой статьи в сервис оригинальных текстов. И сейчас вы узнаете, о чем я говорю.
Подтверждаем авторство текста в Яндексе через WordPress
Если ваш сайт построен на популярном движке WordPress, значит все, что далее написано предназначено именно для вас. Уделите несколько минут на прочтение и вы сможете значительно облегчить себе жизнь. Вы сможете одним нажатием кнопки из админки WordPress отправлять новую статью в сервис оригинальных текстов Яндекса, это очень удобно.
Классный плагин, о котором я писал вначале статьи, называется - Webmaster Yandex, скачайте его и установите. После активации плагина, откройте страницу параметров для данного плагина, необходимо его настроить.
Если не хотите смотреть видео, ниже я набросал краткий план по установке и настройке плагина Webmaster Yandex.
Настройка плагина Webmaster Yandex
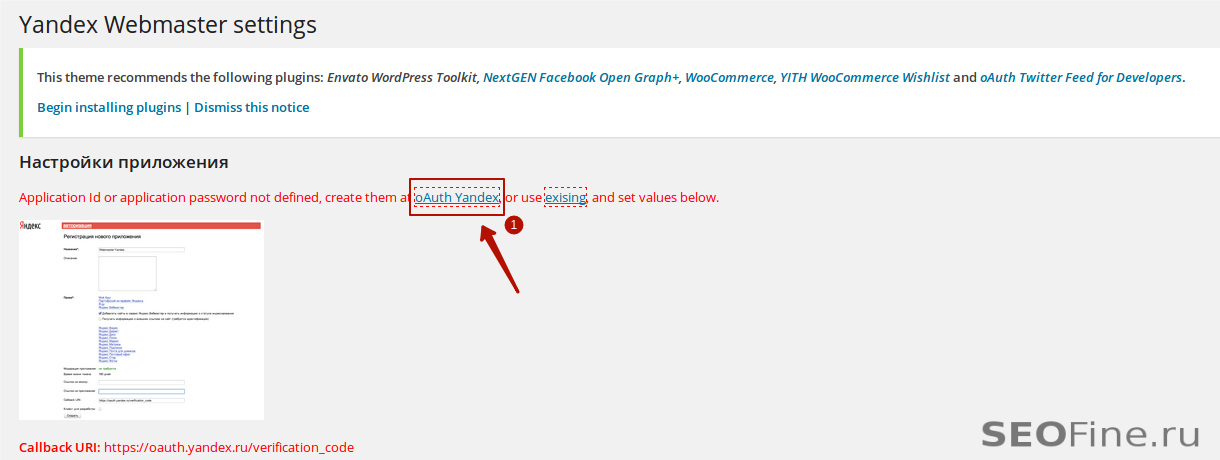
Вам нужно создать яндекс-приложение, для этого перейдите по следующей ссылке:
Создать приложение
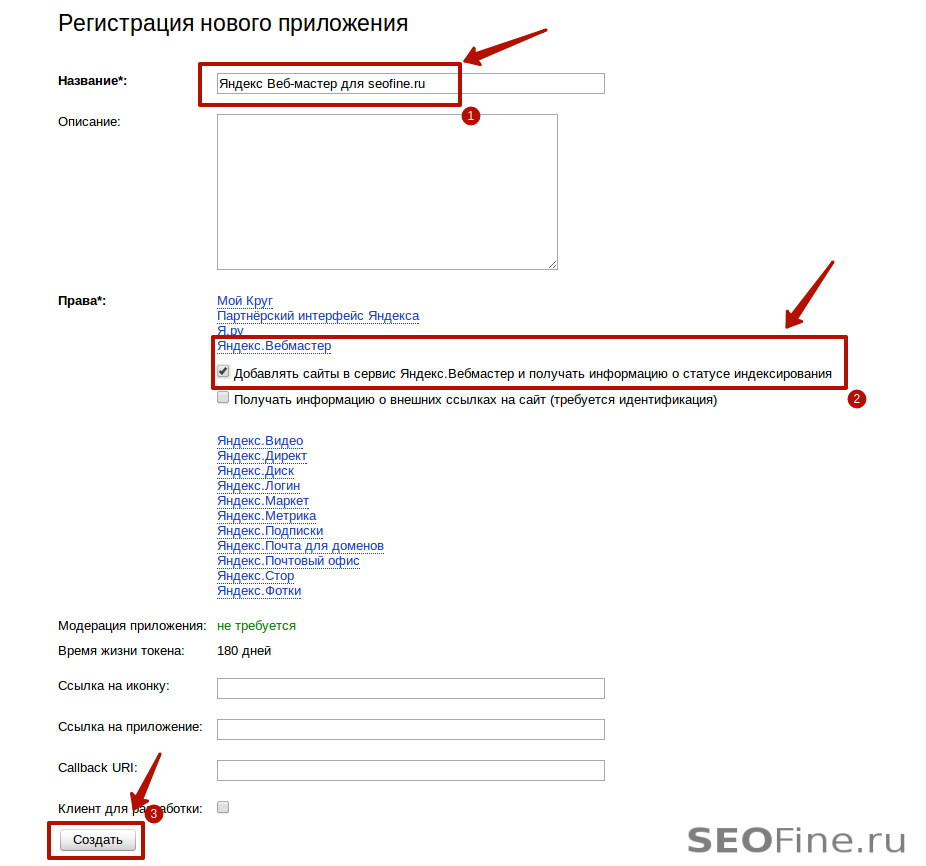
Заполните форму, укажите название приложения и установите права для Яндекс Вебмастера, как показано на скриншоте, ниже.
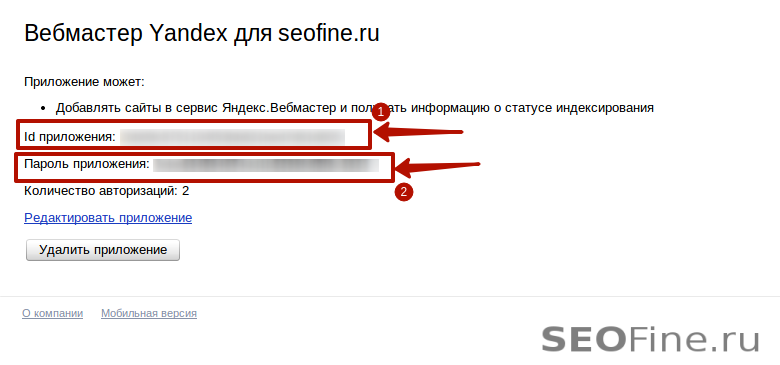
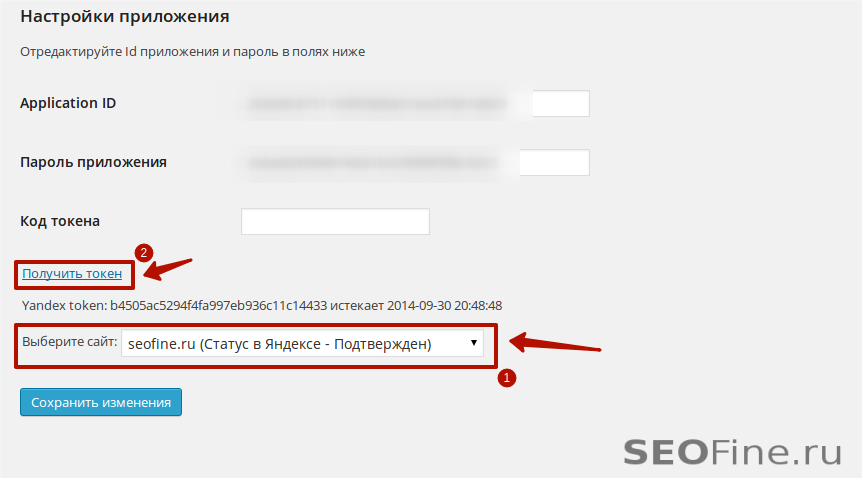
Ура, приложение мы создали, теперь нам нужно скопировать его id и пароль и указать их в настройках плагина Webmaster Yandex.
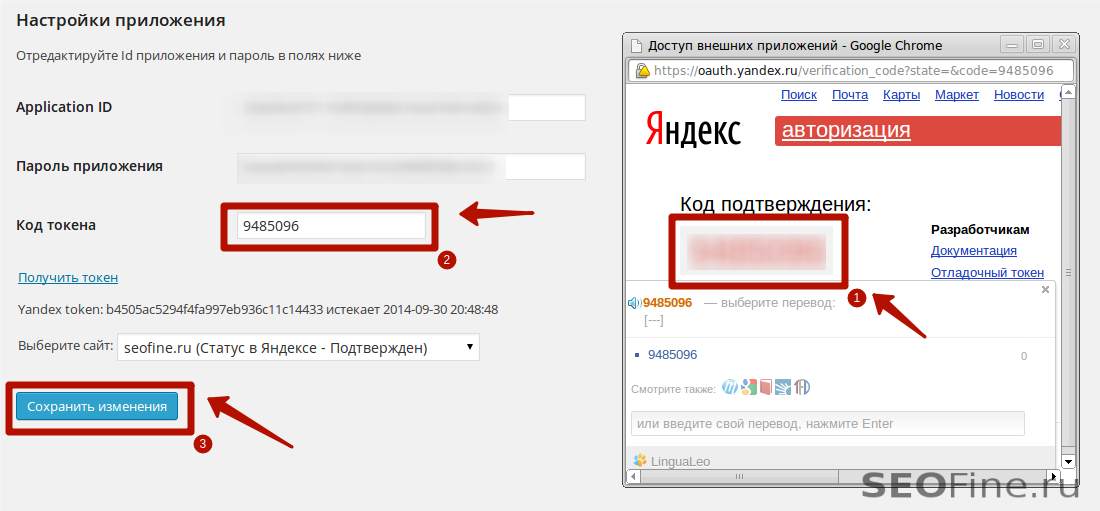
Теперь, нужно сгенерировать токен, по которому плагин будет подключаться к яндекс-приложению.
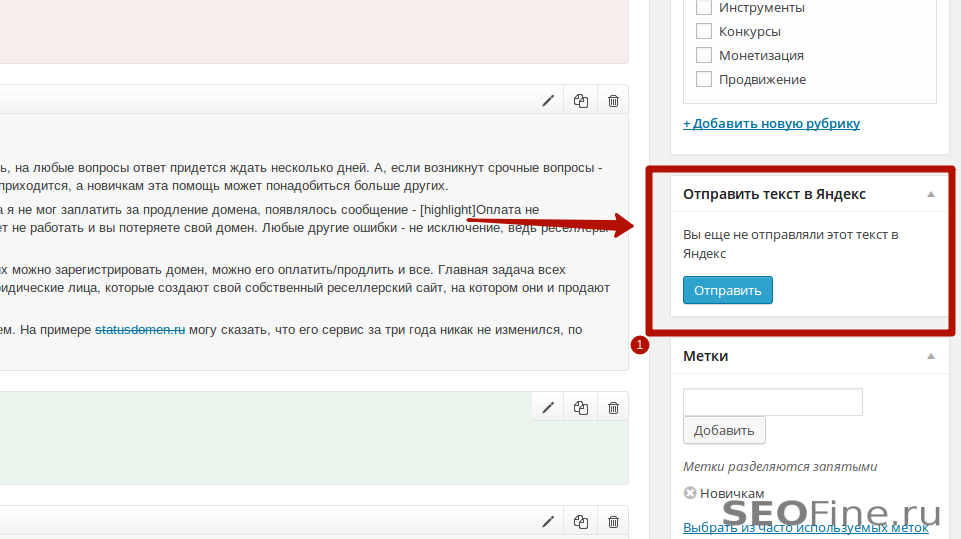
Вот теперь — все, плагин полностью установлен и настроен. Кто не хочет читать статью — смотрите видео по настройке плагина Webmaster Yandex. Чтобы проверить, действительно работает ли плагин Webmaster Yandex - откройте любую запись. Под редактором должна появиться панель с одной единственной кнопкой, которая и отправляет статью в сервис оригинальных текстов Яндекса. Я переместил эту кнопку в сайдбар, как показано на рисунке, ниже:
Напишите статью, и отправьте ее таким способом в сервис Яндекса — Оригинальные тексты. Если все правильно установлено и настроено, то в оригинальных текстах появится еще одна запись с вашей новой статьей. На этом — я с вами прощаюсь, надеюсь статья была полезной.
11 Комментариев
-
Хм, довольно полезный плагин, надо присмотреться

-
Автор
И мне он нравится. Нужная вещь!
-
-
Я тоже пользуюсь этим плагином для отправки оригинального текста статьи в Яндекс, пришлось установить, так как были случаи, когда начисто забывала отправить текст вручную. Пришлось автоматизировать процесс.
-
Отличный плагин.Благодарю за подробную инструкцию в установке плагина.
Протестирую,отпишусь о результатах.
-
А я еще только планирую создавать свой блог, уже много чего перечитала на эту тему, но впервые мне понятно объяснили как воруется контент и что необходимо для его защиты. До этого на блогах встречала только большие просьбы этого не делать, и думала, что просто просят не рерайтить.
-
Хорошо, что Яндекс снял ограничение для добавления статей в авторство.
-
Ещё не пользовался подобными плагинами. Попробую поставить себе, тротестирую.
-
А мне кажется данный плагин не нужен, скопировать и вставить текст не так сложно, а лишний плагин — лишняя нагрузка.
-
Как подтвердить свое авторство в том или ином сервисе полезно знать особенно новичкам, думаю именно для них ваша статья будет полезной.
-
Думаю, с плагином удобнее работать тем, кто публикует десятки материалов в день: например, наполняет интернет-магазин карточками товаров объемом от 500 знаков. Им такая автоматизация процесса очень полезна.
-
skriver:You have observed very interesting points ! ps nice internet site . ”Never take the advice of someone who has not had your kind of tru.1leo̶b; by Sydney J. Harris.