
Так вот, как же отследить эту самую посещаемость? Это сделать очень даже легко. Достаточно воспользоваться бесплатным сервисом статистики посещаемости сайтов - liveinternet. Для примера, посмотрите в футер моего блога, там стоит счетчик посещаемости от LiveInternet. Вообще сервисов по статистике посещаемости очень много, но сейчас очень популярен именно сервис LiveInternet, и не удивительно, ведь он очень прост в использовании, к тому же — бесплатен.
На моем сайте, кроме счетчика LiveInternet, есть еще два других счетчика посещаемости: Google Analytics и Яндекс Метрика. Чтобы установить эти счетчики на свой блог, почитайте эти статьи:
Установка счетчика посещаемости LiveInternet
- Регистрация сайта в системе LiveInternet;
- Настройка внешнего вида счетчика LiveInternet;
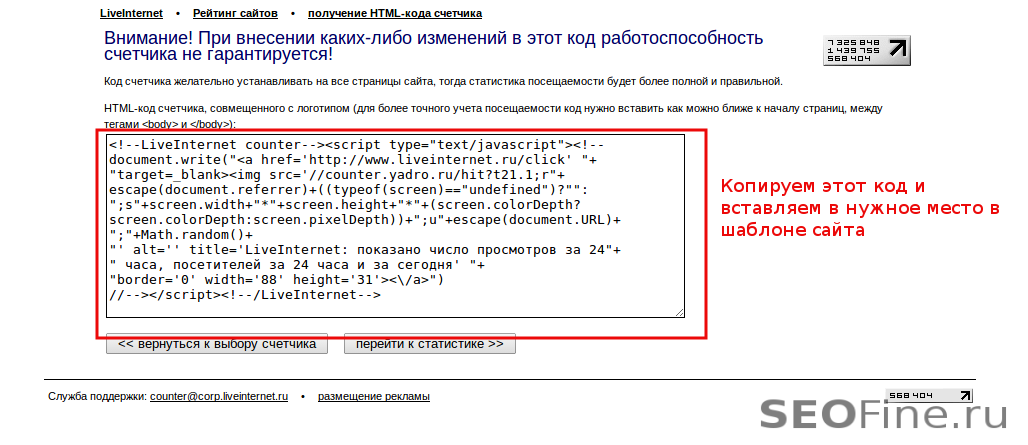
- Получение кода счетчика LiveInternet.
1. Регистрация сайта в системе LiveInternet
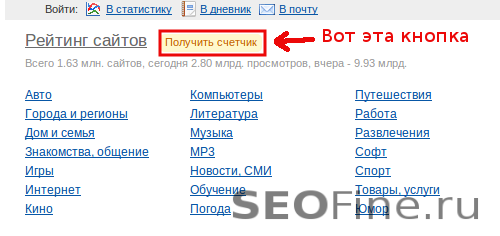
Итак, приступим к установке, для начала, перейдите на официальный сайт LiveInternet и там нажмите на кнопку — получить счетчик. Чтобы вы долго не искали кнопку, вот вам скриншот:
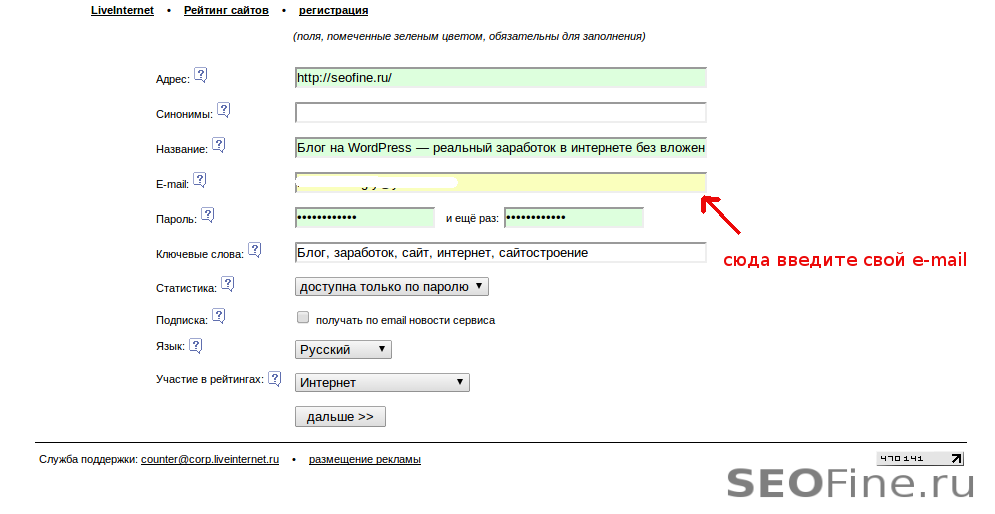
Нажимайте на кнопку «Получить счетчик» и регистрируйте свой блог или сайт. Вот вам еще один скриншот. Это пример регистрации моего блога в Li-статистике.
Второе поле — «Синонимы» заполнять нужно только в том случае, если у вас есть домены-алиасы, то есть другие домены, которые являются зеркалами для вашего блога. Например, мой основной домен — это домен seofine.ru, этот адрес я указал в первом поле. Если бы у меня еще были домены seofine.com или seofine.net, которые тоже вели бы на этот блог, то я записал бы эти домены через запятую в поле «Синонимы», и тогда бы LiveInternet считал бы статистику для всех моих доменов. Но у меня нет никаких других доменов, поэтому я и оставил поле «Синонимы» — пустым.
Обратите свое внимание на ключевые слова, нужно вводить только те, которые максимально точно характеризуют ваш блог. В данном случае ключевые слова не играют роль в продвижении вашего блога, они нужны для того, чтобы ваш блог находили в Li-рейтинге по введенным ключевым словам.
Вы можете сделать статистику закрытой, в выпадающем списке выберите «доступна только по паролю», в таком случае, статистику смогут смотреть только те, кто знает пароль. Обязательно выберите категорию в списке рейтингов LiveInternet, так вы сможете оценивать свои позиции в этом рейтинге относительно других сайтов с похожей тематикой.
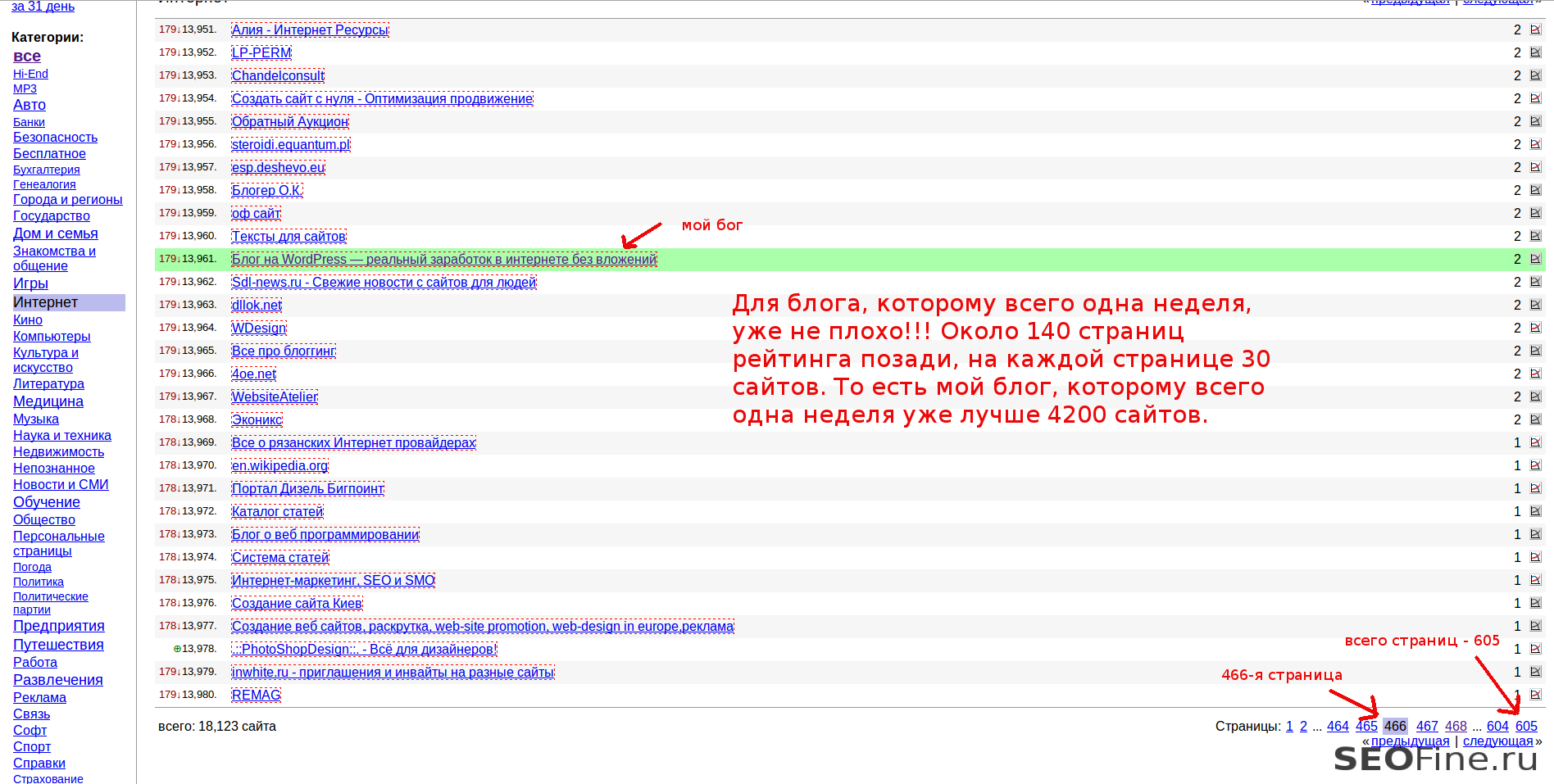
К примеру, моему блогу уже где-то неделя, посещаемость — 2 уника в сутки, эти два уникальных посетителя — браузеры, которыми я пользуюсь Chrome и FireFox. К сожалению, из людей, пока на блог никто кроме меня и моего брата не заходит. Уверяю вас, скоро все изменится. А вот и рейтинг LiveInternet для моего сайта:
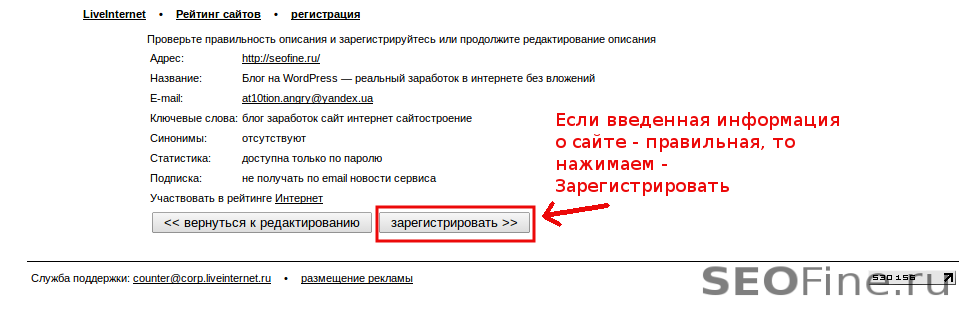
Сами посудите, моему блогу не больше недели, тем не менее, блог обогнал 4200 сайтов, думаю это о чем-то говорит. Собственно, давайте вернемся к регистрации Li-счетчика. Когда вы заполните все форму, нажмите кнопку «Далее», откроется окошко с введенной информации о сайте, который мы регистрируем. Внимательно проверяем правильность введенной информации, если все хорошо, то нажимаем кнопку — «Зарегистрировать».
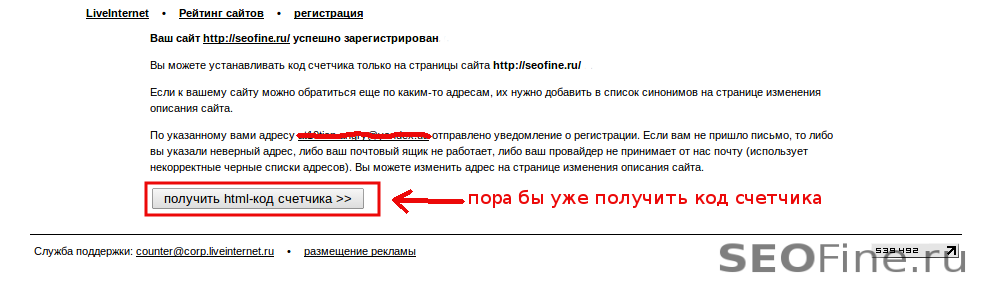
На указанный email придет письмо с доступами в личный кабинет и описанием вашего блога. Пароль сохраните, а письмо — удалите. Далее нажмите кнопку «Получить html-код» счетчика.
2. Настройка внешнего вида счетчика LiveInternet
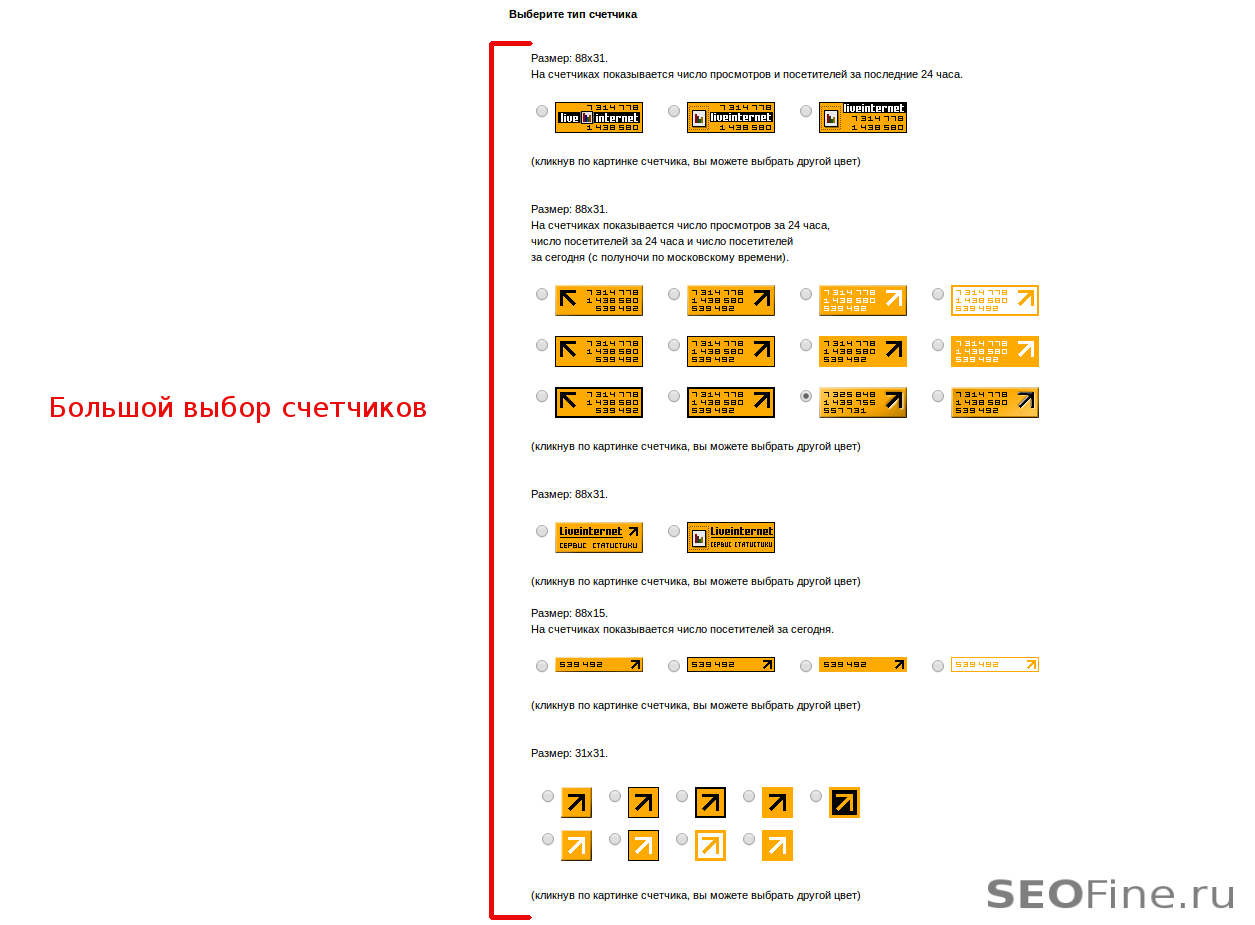
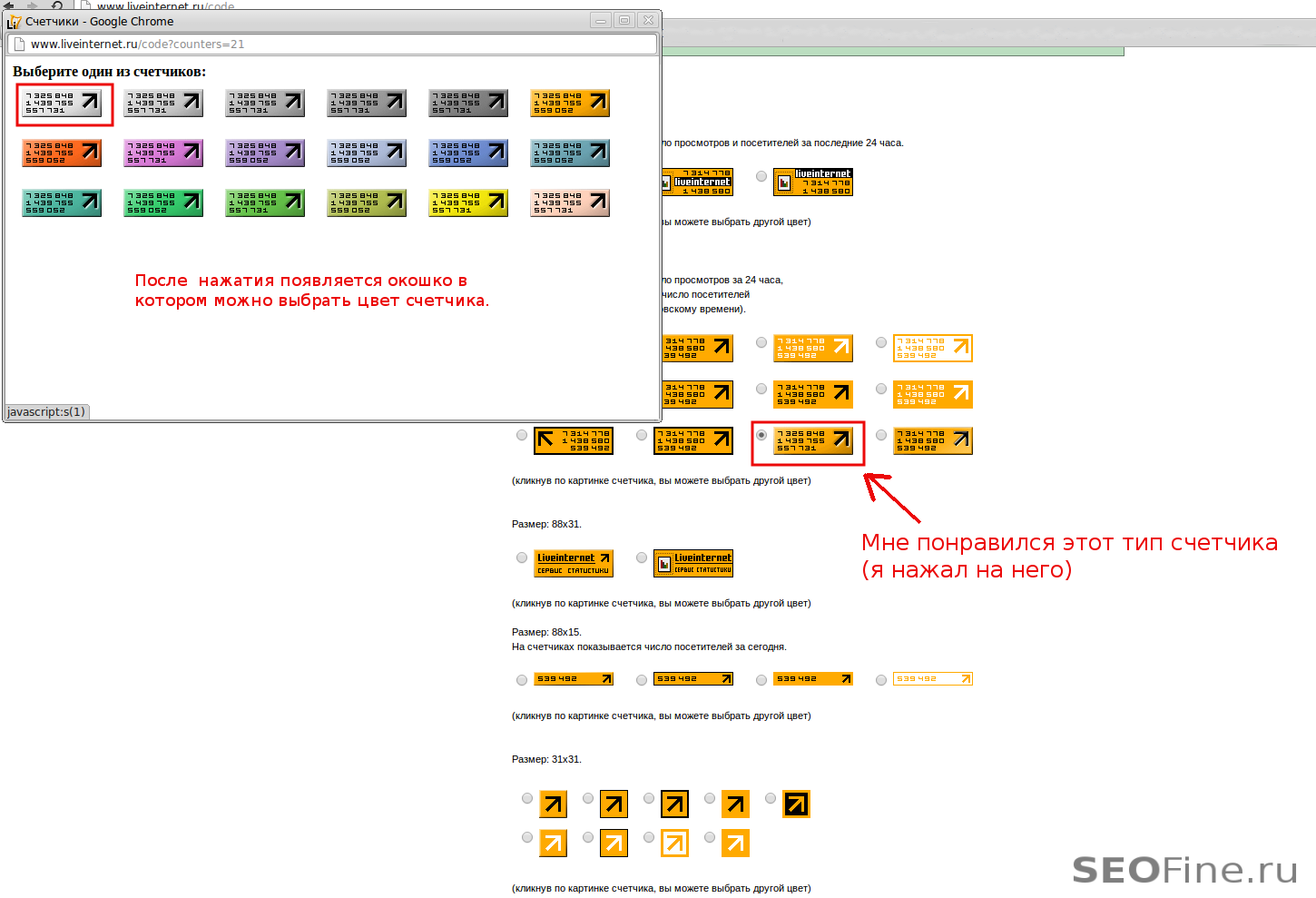
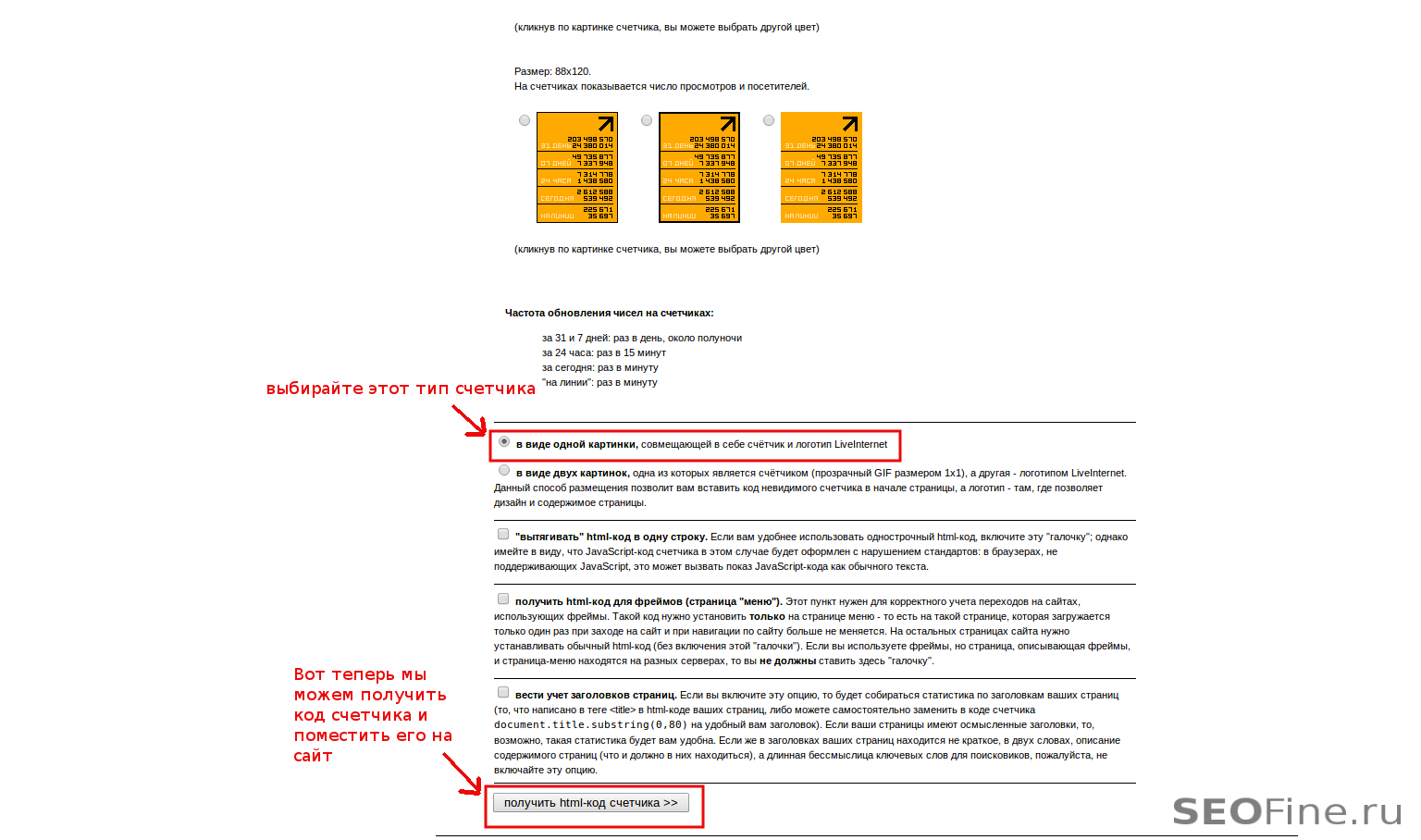
Пришло время выбрать тип счетчика Li-статистики. Выбирайте внимательно, не торопитесь, ведь счетчик будет виден на сайте, а значит он должен вписываться в дизайн вашего блога.
3. Получение и установка кода счетчика LiveInternet на блог
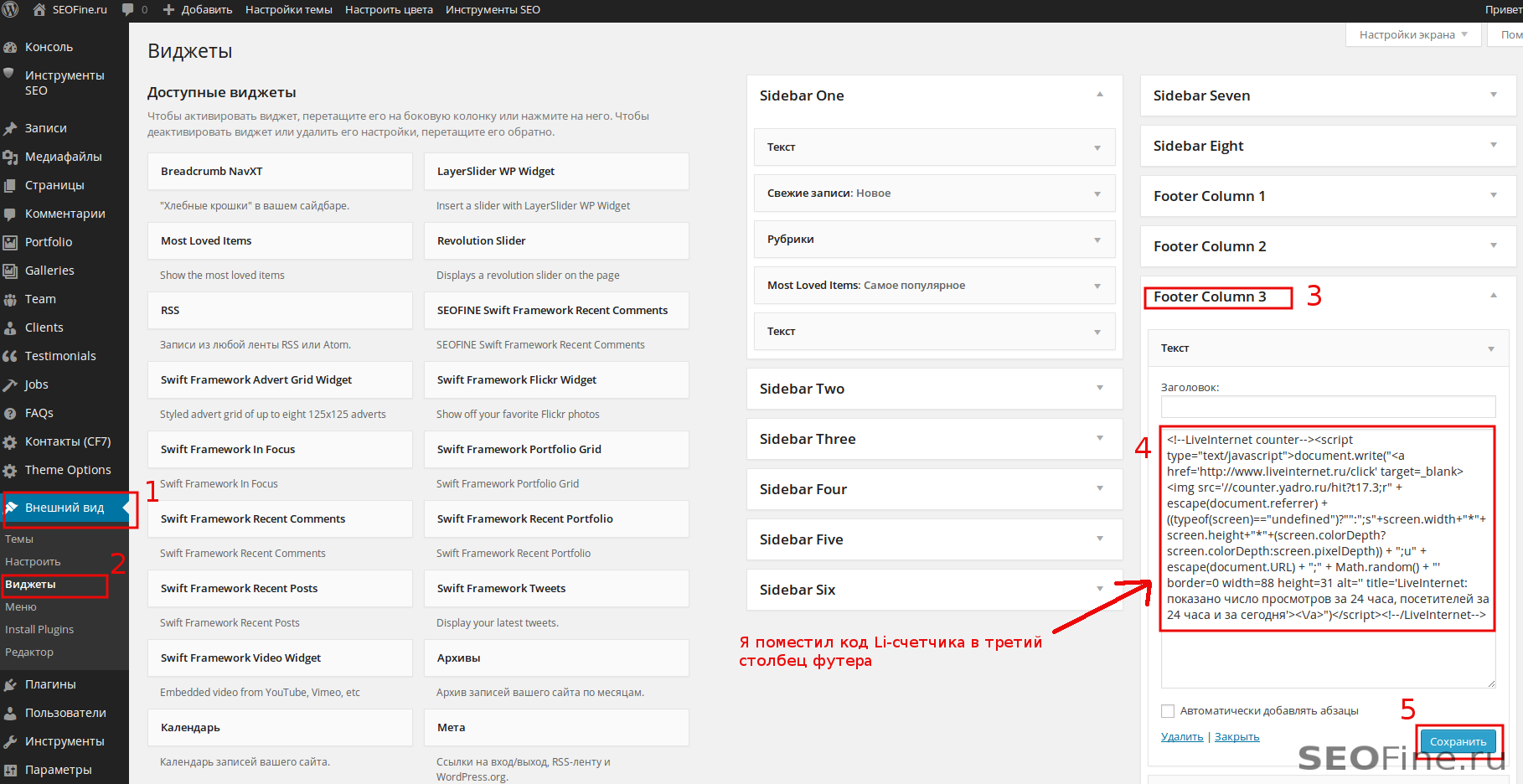
Откройте админку WordPress, зайдите на страницу виджетов: Внешний вид->Виджеты. И в нужный столбец футера помещаем скопированный код с сайта LiveInternet.
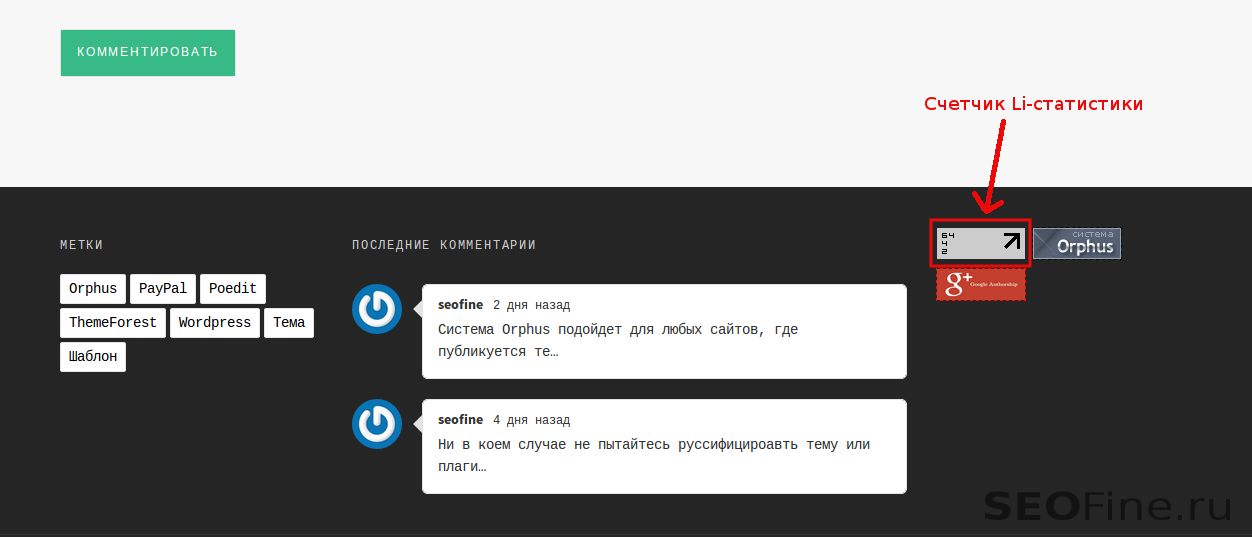
Если вы все сделали правильно, у вас в футере должен появиться LiveInternet-счетчик посещений. У меня счетчик заработал, он находится в футере. Кстати, одни из важных показателей этого счетчика является показатель количества просмотренных страниц на одного посетителя. Чтобы улучшить этот показатель, установите плагин релевантных статей в WordPress.
Если что-то было не понятно написано, спрашивайте в комментариях, я обязательно вам отвечу. Еще хотелось бы уточнить такой момент, все что мы проделали актуально для всех сайтов, блогов не только на движке WordPress, за исключением последнего — этапа добавления кода на сайт. Но для других движков это делается аналогично.
/wp-content/plugins/mypuzzle-word-search/get_ws_grid.php
300
3 Комментариев
-
Как раз недавно установил этот счётчик. Ну просто очень удобный. Можно сделать бесплатно 3 среза — и видеть, например, статистику сколько зашли из России, Белоруссии и Украины в отдельности. Интересно было бы прочитать статью по различиям основных счётчиков
-
Самый популярный рейтинг сайтов в рунете, на всех популярных сайтах есть его счетчик
 Оно и не странно — простота установки, большие возможности статистики) Но новичкам инструкция все же пригодиться =)
Оно и не странно — простота установки, большие возможности статистики) Но новичкам инструкция все же пригодиться =) -
Анализ статистики очень важен для продвижения блога, устранения недоработок, наполнения контентом для целевых посетителей. Если просматривать ежемесячные отчеты по статистике счетчика Liveinternet, можно понять свою аудиторию, её цели, откуда пришли, пол, возраст и многое другое. Анализ этих данных подсказывает темы нового контента.