Что даст виджет комментариев Вконтакте?
«Зачем подключать второй блок комментариев на сайт, если можно пользоваться родными комментариями WordPress?» — спросите вы. Есть у меня несколько убедительных ответов на этот вопрос. Во-первых, я выбрал социальную сеть Вконтакте не просто так, потому что её аудитория — это десятки миллионов пользователей. Будьте уверены, что львиная доля посетителей вашего сайта зарегистрирована Вконтакте. Для нас это только плюс, так как оставлять комментарии через виджет Вконтакте намного удобнее и быстрее. Уверяю вас, пользователи это оценят.
Во-вторых, эти комментарии будут приносить дополнительный трафик из социальных сетей, сейчас объясню почему. Виджет комментирования Вконтакте очень по хитрому устроен. Когда посетитель оставляет комментарий, на вашем сайте, этот комментарий автоматически репостится на стену комментатора.
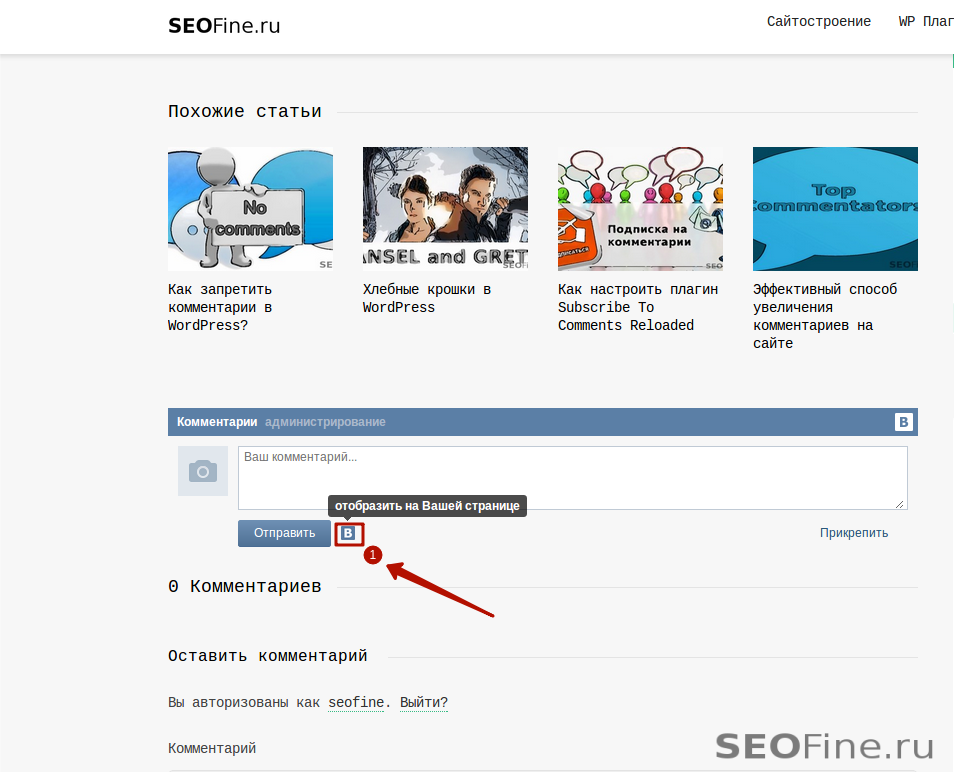
На скриншоте показана маленькая, такая незаметная кнопочка, хотя роль этой кнопочки достаточно большая. По умолчанию, эта кнопка активна, а когда кнопка активна — все комментарии, которые посетитель оставит на вашем сайте, будут автоматически опубликованы на его странице Вконтакте. А в этих комментариях будет ссылка на ваш ресурс, вот именно эта ссылка и будет приносить дополнительный трафик на сайт.
Конечно же, эту хитрую кнопку можно выключить, но как показывает практика, посетители просто не обращают на неё внимание, а это как раз нам на руку. Один минус комментариев из Вконтакте — это то, что там нет граватара для комментариев, хотя, там есть свои аватары. Смайлики в комментариях в Вконтакте тоже под вопросом. Если я вас все таки убедил поставить себе на сайт этот виджет, тогда перейдем непосредственно к установке.
Установка комментариев Вконтакте на сайт
Перейдите на страницу виджета комментариев Вконтакте. Вам нужно для вашего сайта создать приложение для комментирования, но сначала добавьте информацию о сайте.
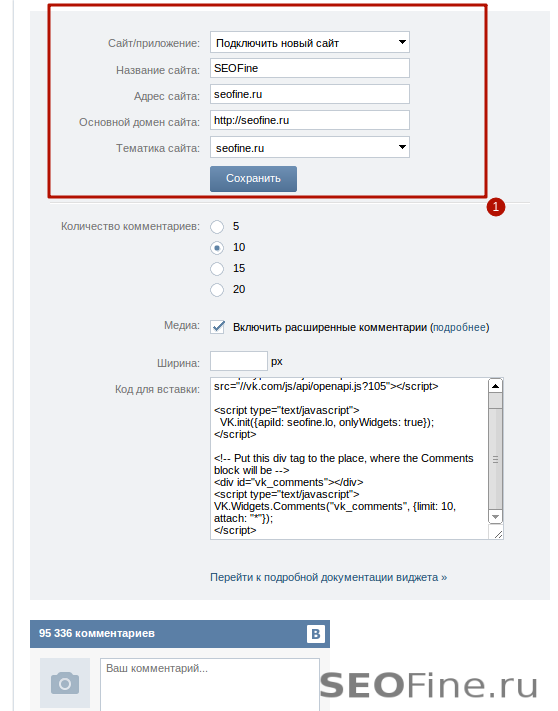
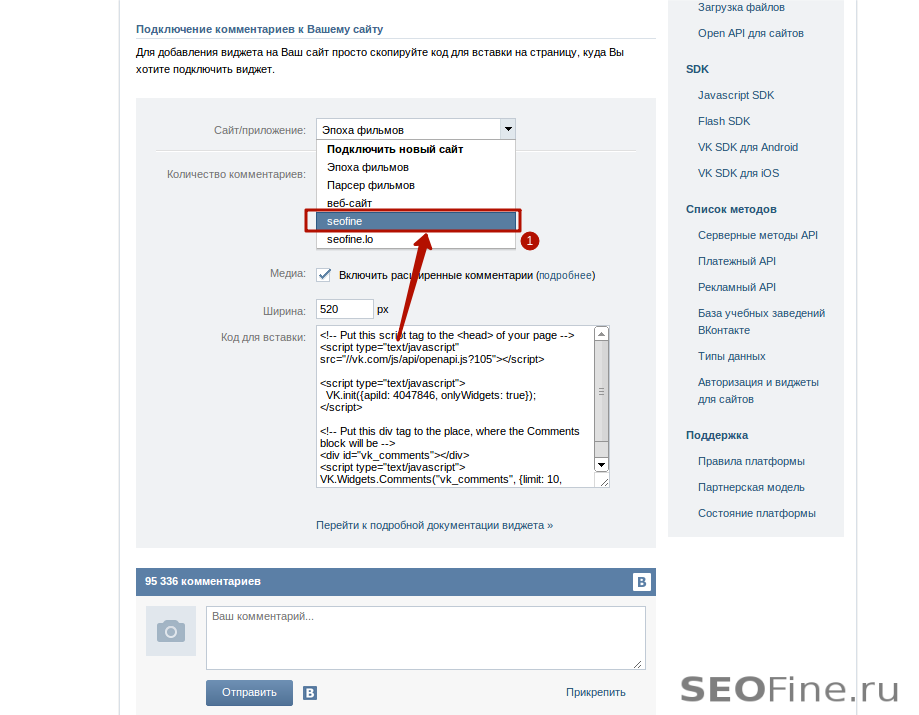
Заполните форму с необходимой информацией о сайте, на который будете вешать виджет комментариев. Посмотрите на скриншот, выше, как это сделал я, не забудьте сохраниться. После этого, в выпадающем списке Сайт/приложение выберите только что добавленный сайт.
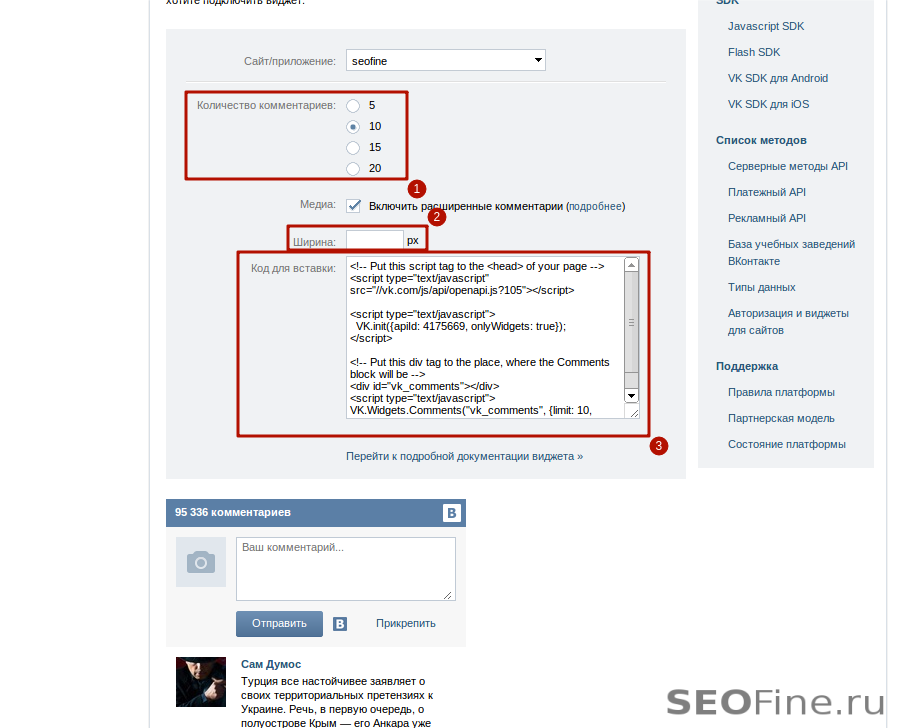
По умолчанию, максимальное количество комментариев, которое будет показывать виджет — равно 10. Для своего блога, я такое число и оставил. Естественно, вы можете выбрать любое другое количество комментариев. На скриншоте, четко видно, что в строка — Ширина у меня пустая. Я это специально сделал, чтобы виджет автоматически растягивался или сжимался по всей ширине, так как на моем блоге верстка — резиновая. Вы же можете поставить любое другое значение, которое подходит для вашего шаблона.
Вставка кода виджета комментариев Вконтакте на сайт
Теперь, когда плагин настроен соответствующим образом, можно приступать к внедрению кода на сайт. Для начала разделите код на две отдельные части:
- Этот код мы поместим в шаблон header.php:
<!-- Put this script tag to the <head> of your page --> <script type="text/javascript" src="//vk.com/js/api/openapi.js?105"></script> <script type="text/javascript"> VK.init({apiId: 4175669, onlyWidgets: true}); </script> - А вот этот блок кода нужно будет вставить в шаблон — single.php:
<!-- Put this div tag to the place, where the Comments block will be --> <div id="vk_comments"></div> <script type="text/javascript"> VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*"}); </script>
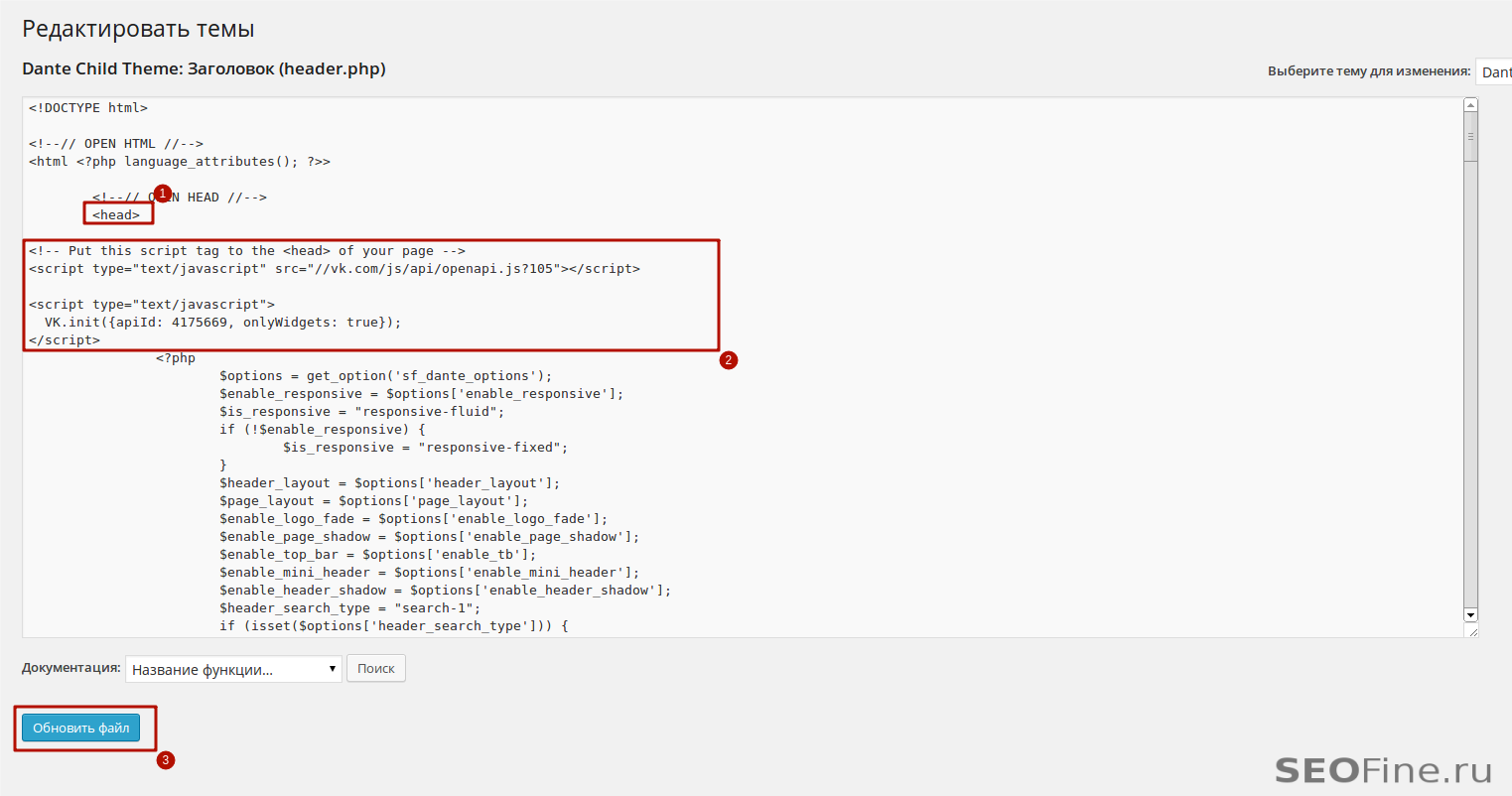
Как всегда, переходим на страницу редактирования шаблонов: Внешний вид->Редактор. Для начала, добавим первый фрагмент кода в шаблон header.php. Сразу после тега <head> вставляем первый фрагмент кода, вот что у вас должно получиться:
- Открытый тег <head>.
- Код, который мы скопировали со страницы создания виджета.
- Сохраняем все изменения.
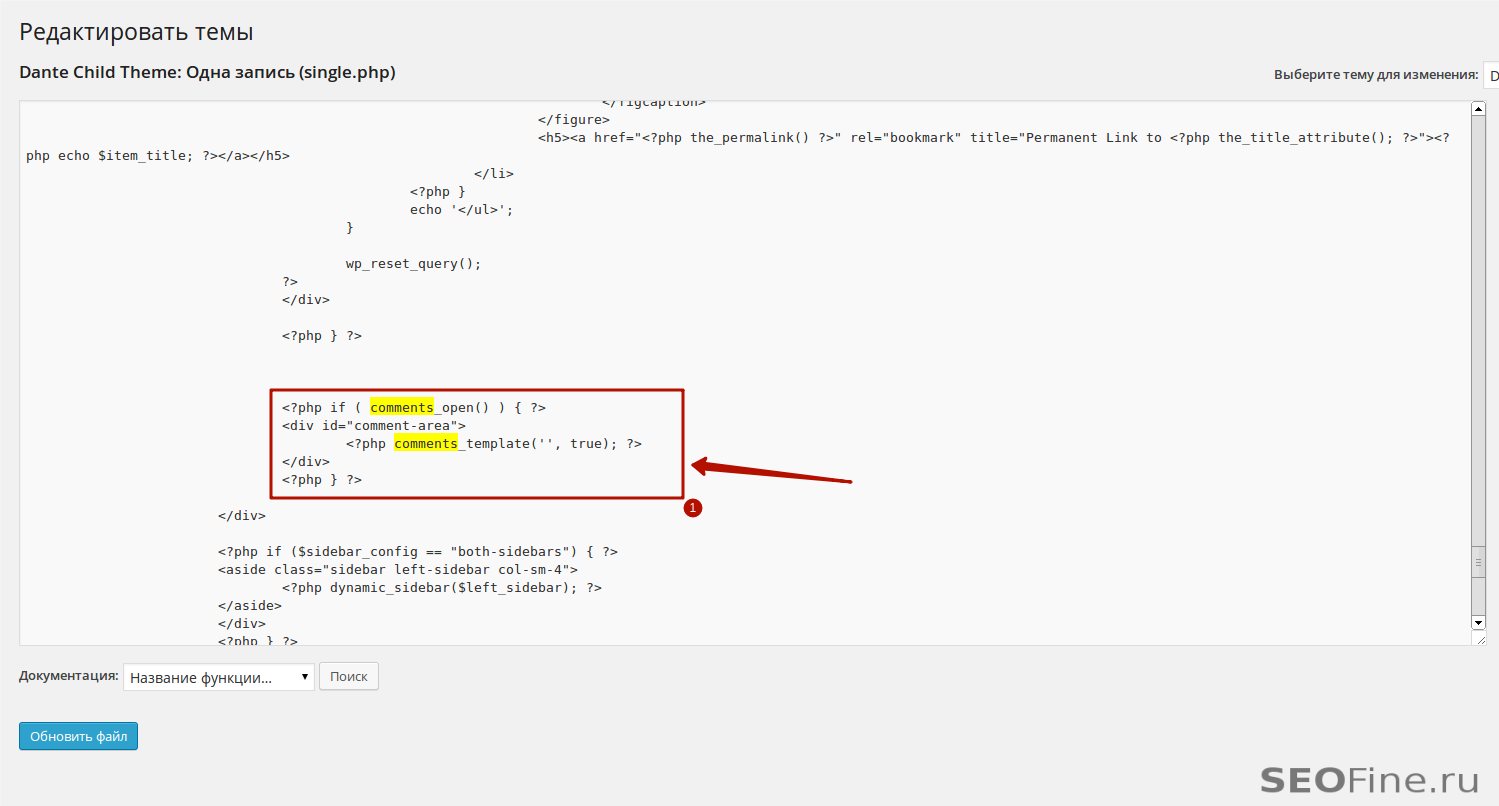
Теперь перейдем ко второму фрагменту кода. Его нужно вставить в шаблон single.php. Как я говорил в других статьях, этот шаблон используется для отображения записей. Но вам еще нужно найти место, в которое вставить блок кода. Предлагаю сделать поиск по шаблону single.php. Искать нужно по следующему слову — comments, что в переводе с английского означает — комментарии. Таким образом вы сможете найти родной блок комментариев WordPress. И, уже исходя из этого будете решать куда вставлять код виджета комментариев, перед родными комментариями WordPress или — после.
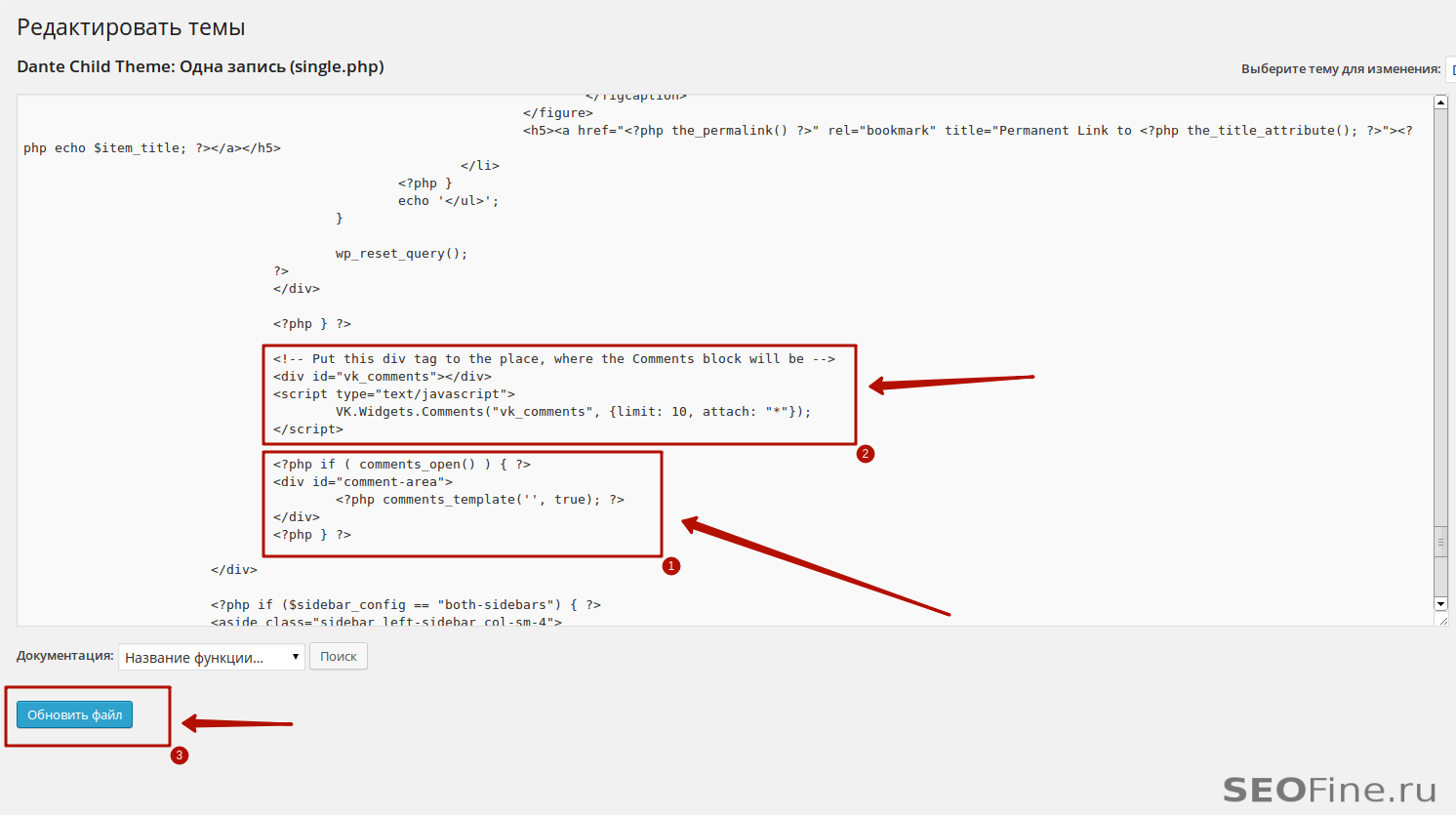
В своем шаблоне вы должны найти подобный блок кода. Если вы хотите, чтобы комментарии из Вконтакта выводились после нативных комментариев, тогда скопированный код вставляйте под найденным блоком кода. Я для своего блога сделал так, чтобы комментарии из вконтакта размещались выше нативных.
- Нативный блок комментариев
- Блок кода, который будет отображать комментарии Вконтакта
После сохранения, комментарии должны заработать. Откройте любую страницу с записью и вы увидите комментарии, которые подключены к вашему блогу с помощью виджета Вконтакте. Скорее всего, вы уже видели, как работает виджет комментариев Вконтакте на моем блоге, то же самое должно получиться и у вас. У меня на блоге этот виджет комментариев находится сразу под похожими записями в WordPress.
Как работает виджет комментариев Вконтакте?
Виджет загружается на ваш сайт с помощью javascript, что в свою очередь несколько замедляет загрузку страниц сайта, но это не критично. Все комментарии, которые посетители будут оставлять на вашем сайте, будут сохраняться на сервера Вконтакте. С помощью уникального кода приложения эти комментарии выгружаются на ваш блог при загрузке определенной страницы.
Во всем этом есть один большой минус, если социальная сеть Вконтакте вдруг перестанет работать, то загрузка вашего сайта сильно замедлится либо вообще не будет выполняться. Это связано с тем, что при загрузке страниц с виджетом комментариев, ваш сайт будет отправлять запросы на сервера Вконтакте и естественно не получит никакого ответа, так как Вконтакте не функционирует, а такое случается частенько. Однако есть выход и из этой ситуации, и называется он — асинхронная загрузка виджетов Вконтакте. Но это уже совсем другая история о которой я расскажу немного позже.
12 Комментариев
-
Как раз искал инфу про этот виджет. Обязательно добавлю на свой сайтик. Мне кажется, оттуда люди комментируют охотнее. Без капчи и имени. А про незаметную «Отобразить на Вашей странице» даже не догадывался. За это отдельное спасибо
-
Автор
Всегда пожалуйста.

-
-
Тоже, как и Виктор, не знала о дополнительной кнопочке. Раздумываю, стоит ли добавлять этот виджет на свой сайтик. Плюсы, несомненно, есть. Но 2-ое поле для комментариев считаю будет лишним, а от стандартного пока не хочу отказываться

-
А я не считаю, что два поля для комментариев – это перебор. Все-таки это дает выбор для комментатора, ведь у каждого есть свои привычки, соответственно люди выбирает более удобный способ комментирования.
-
Здравствуйте Денис! Еще раз спасибо за помощь в автопостере.
Скажите пожалуйста: я установил виджет на свой тренировочный сайт в вордпрессе: http://121212.capitalika.ru/?p=206#more-206, но при добавлении коментов — сами коменты как бы начинают конфликтовать с «Мета» и «Метки»
 в результате чего — при добавлении комента он периодически дергается — то появляется — то исчезает.
в результате чего — при добавлении комента он периодически дергается — то появляется — то исчезает.
Подскажите пожалуйста — что я могу сделать, чтобы этого не было.
Спасибо.

-
Автор
Я оставил у вас несколько комментариев — все нормально работает.
-
-
http://youtu.be/PCJvdF2FQW4.
-
Автор
Скорее всего, там косяк в верстке. Чтобы это исправить — нужно копаться в коде шаблона и эксперементировать.
-
-
Здравствуйте. Интересует такой вопрос- посетитель оставляет комментарий в виджете, а я об этом никак не оповещаюсь. Соответственно, не могу ответить вовремя. Это можно как-то исправить?
-
-
Я лично http://web-ratings.ru/webmasters виджет стал юзать.
Плюс в том что он простой + отзывы отображаться сразу на странице (не переходя на сторонний сайт)
-
Здрасти!
Подскажите как отключить комментирование вконтакте на странице?