
То же самое относится и к создателю сайта, он также хочет, чтобы на его сайте собирались люди, что-то обсуждали, решали какие-то проблемы, делились полезной информацией. Но самое главное, это то, что администратор сайта должен получать какой-то отклик от своего детища. Ну, к примеру, одним понравилась ваша статья, они взяли и оставили хороший отзыв, другие оставили плохой отзыв. В любом случае, и то, и другое — результат активности посетителей на сайте (отклик). Альтернативным вариантом отклика может быть - плагин Top Commentators в WordPress. В любом случае, всегда должен быть механизм, который осуществляет связь между организаторами ресурса и его посетителями, это залог успеха проекта.
Я веду к тому, что на разных сайтах эти механизмы могут отличаться друг от друга. Но, в большинстве своем, как правило, это различного рода, контактные формы, формы RSS подписки, формы голосований, формы обратной связи и многое другое. Но возникает вопрос: «А как все эти формы сделать?». Даже программисту это было бы не так-то просто, не говоря про людей, которые не знают программирование. Но, к счастью, в WordPress есть специальный плагин, который хорошо справляется с созданием разнообразных форм, при этом программирование знать вообще и не требуется. И сейчас мы узнаем, как это делается.
Плагин для создания форм в WordPress
Далее, речь пойдет о плагине - Contact Form 7, скачивайте этот плагин и устанавливайте. После установки плагина, в консоли WordPress появится вкладка — Contact Form 7, откройте её.
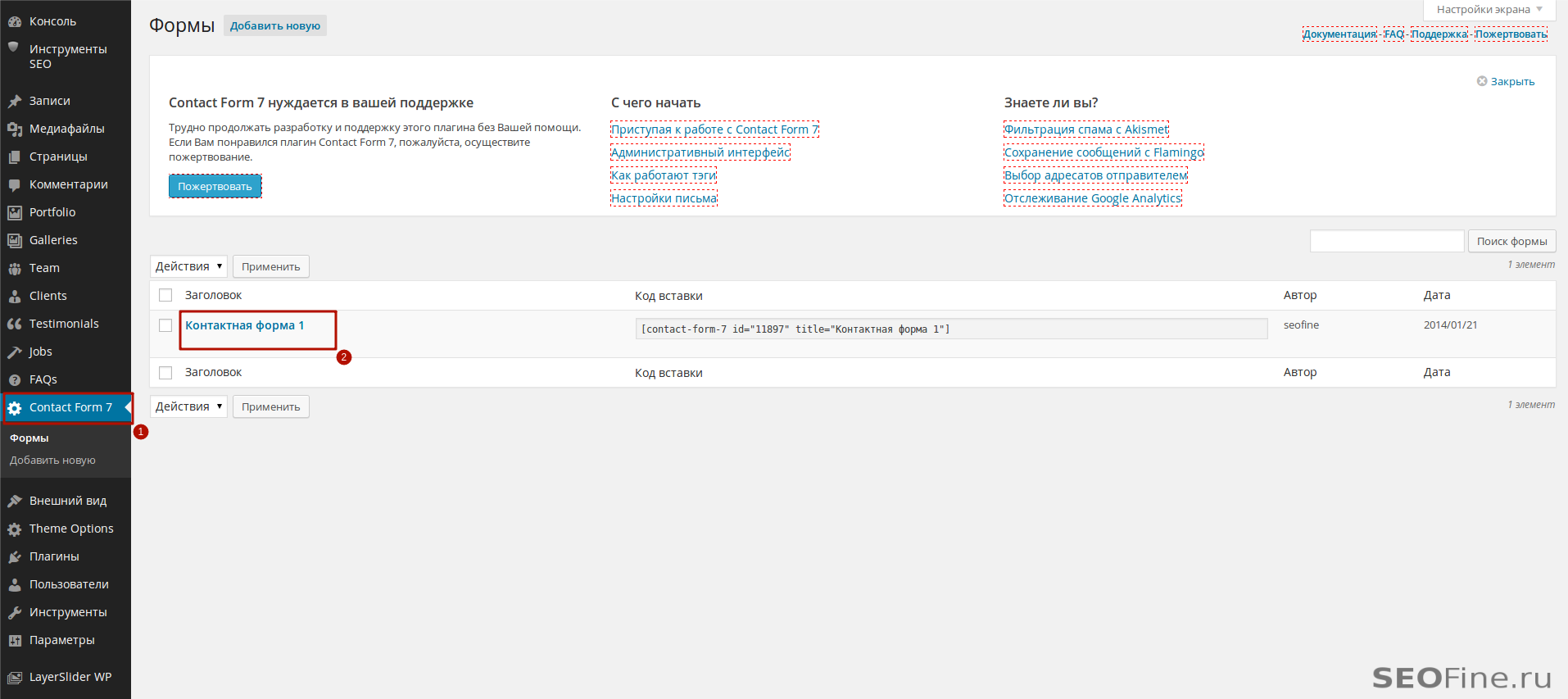
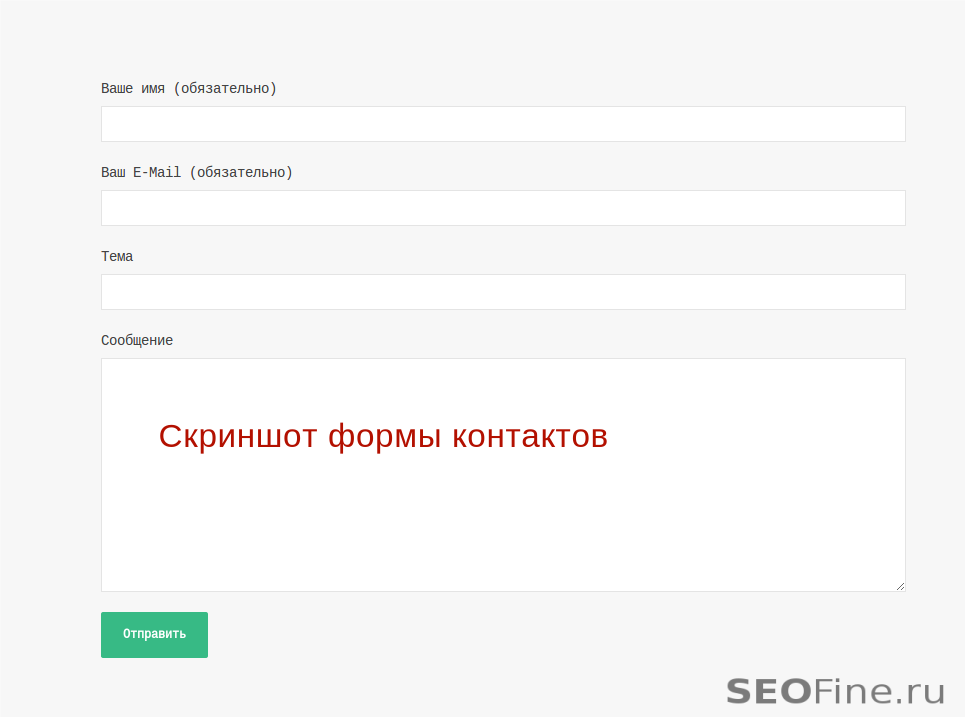
На изображении показана страница со всеми формами на моем сайте. Как видите, у меня пока только одна форма, кстати говоря, она у меня используется на странице контактов. Обязательно посмотрите как она выглядит, на всякий случай, вот скрин.
Вот эта форма сделана с помощью плагина Contact Form 7, там даже валидация есть. Если кто-то не знает, валидация форм — это проверка формы на корректность входных данных. Если форма заполнена неправильно, то появится ошибка валидации и письмо не отправится. Чтобы создать новую форму, нам нужно перейти на страницу: Contact Form 7->Добавить новую.
Создание формы в WordPress
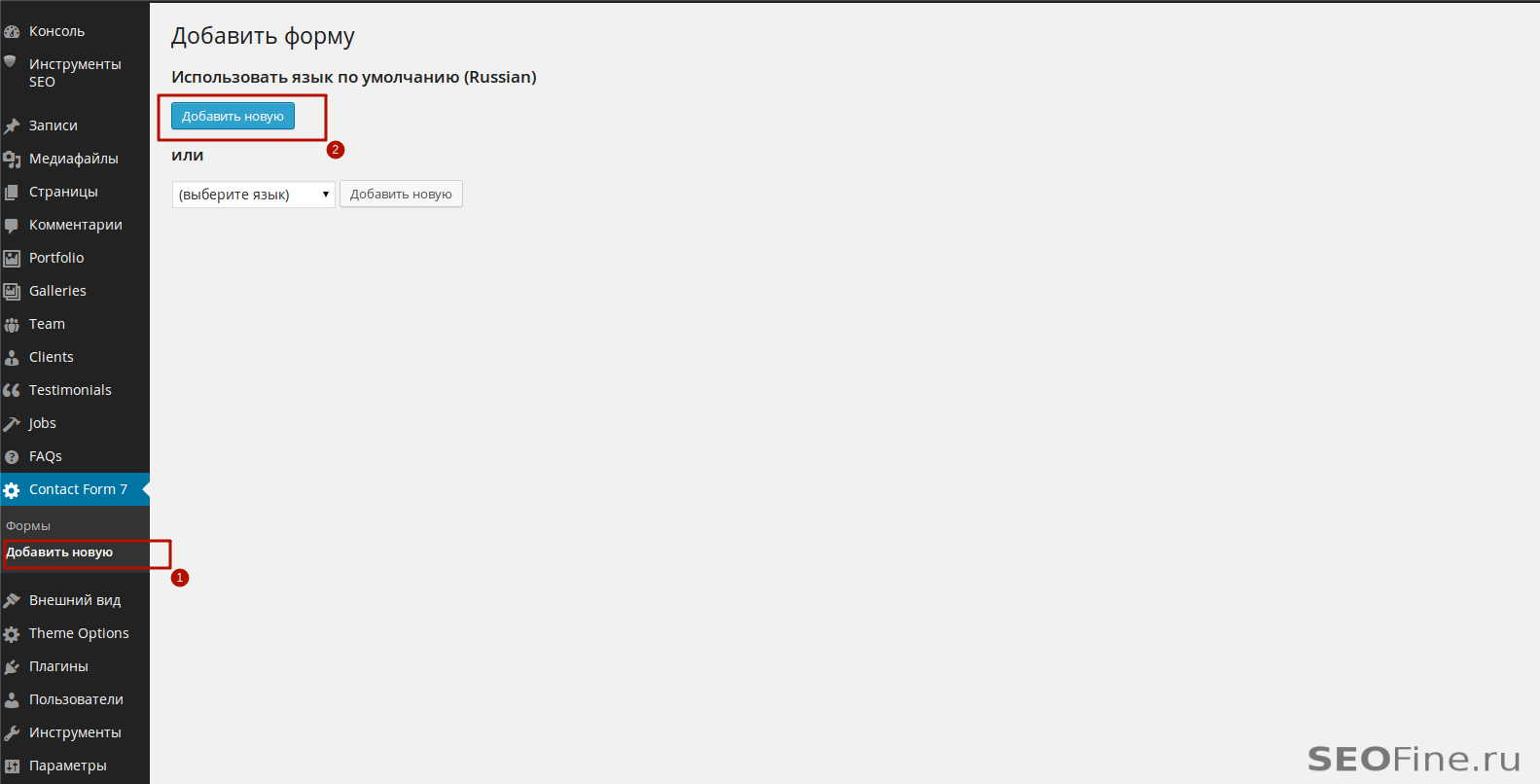
Нажимайте на кнопку Добавить новую и перед вами откроется страница с конструктором форм.
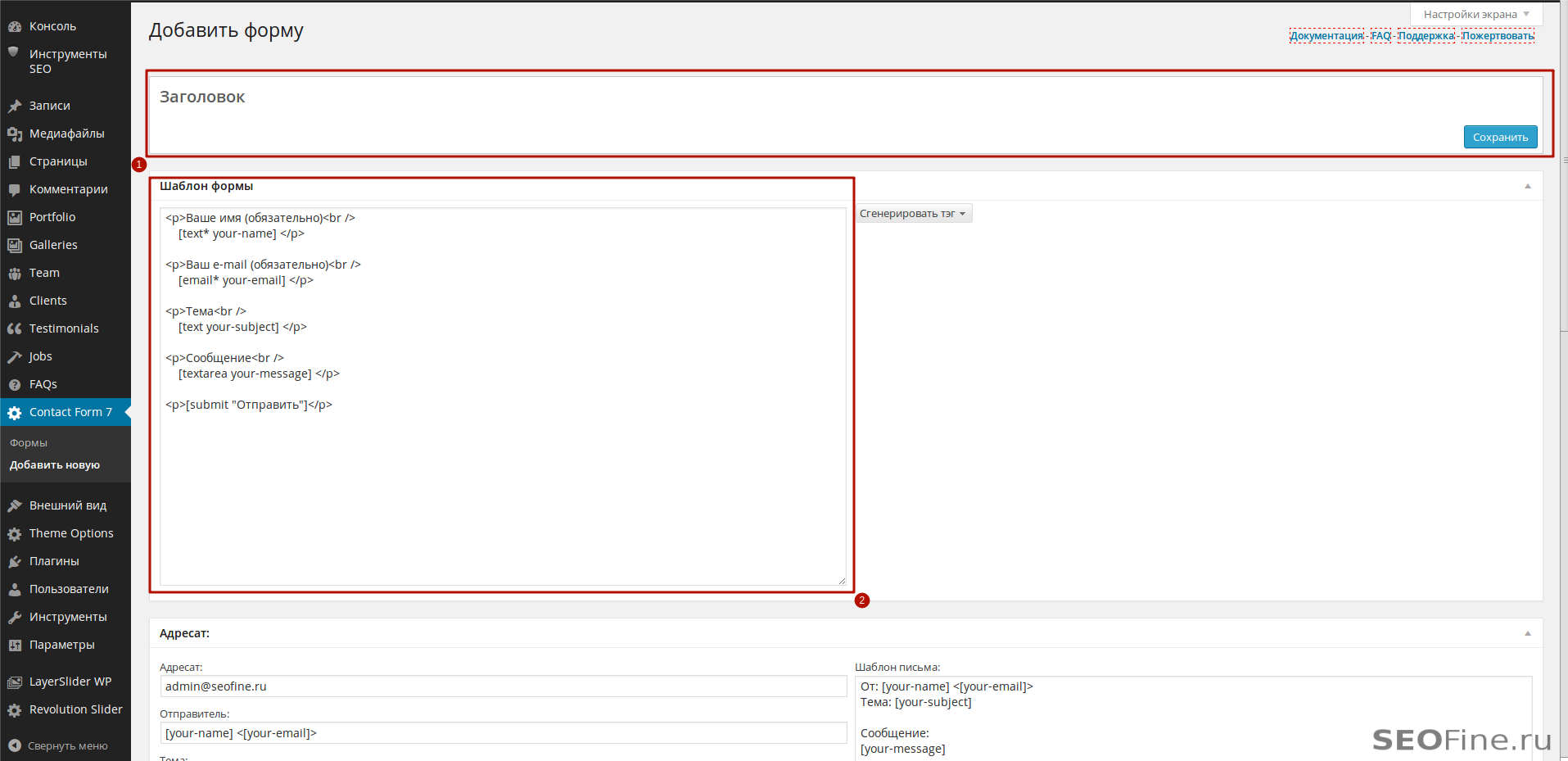
- Сюда вводим заголовок формы. Заголовок будет отображаться на странице с формой. Кроме того, форму можно оставить и без заголовка.
- Шаблон формы — это то, из скольких полей форма будет состоять, сколько кнопок будет и как они будут расположены.
Давайте создадим форму контактов в качестве наглядного примера. Я буду все пошагово описывать и показывать. Для начала, нам нужно определиться какие данные пользователь будет вводить в форму. Для меня достаточно, чтобы пользователь ввел свое имя, email, тему сообщения и само сообщение. Итак, форма должна состоять из следующих полей:
- Имя пользователя (обязательное поле).
- Email (обязательное поле).
- Тема сообщения.
- Текст сообщения (обязательное поле).
Кроме этих полей на форме еще должна быть кнопка, по нажатию на которую, сообщение отправлялось бы админу сайта, то есть — мне. Приступаем к созданию формы, для начала назовем её Контактная форма. После этого добавим первое поле, куда пользователь будет вводить свое имя. Для этого воспользуемся генератором тегов.
Генерация полей формы
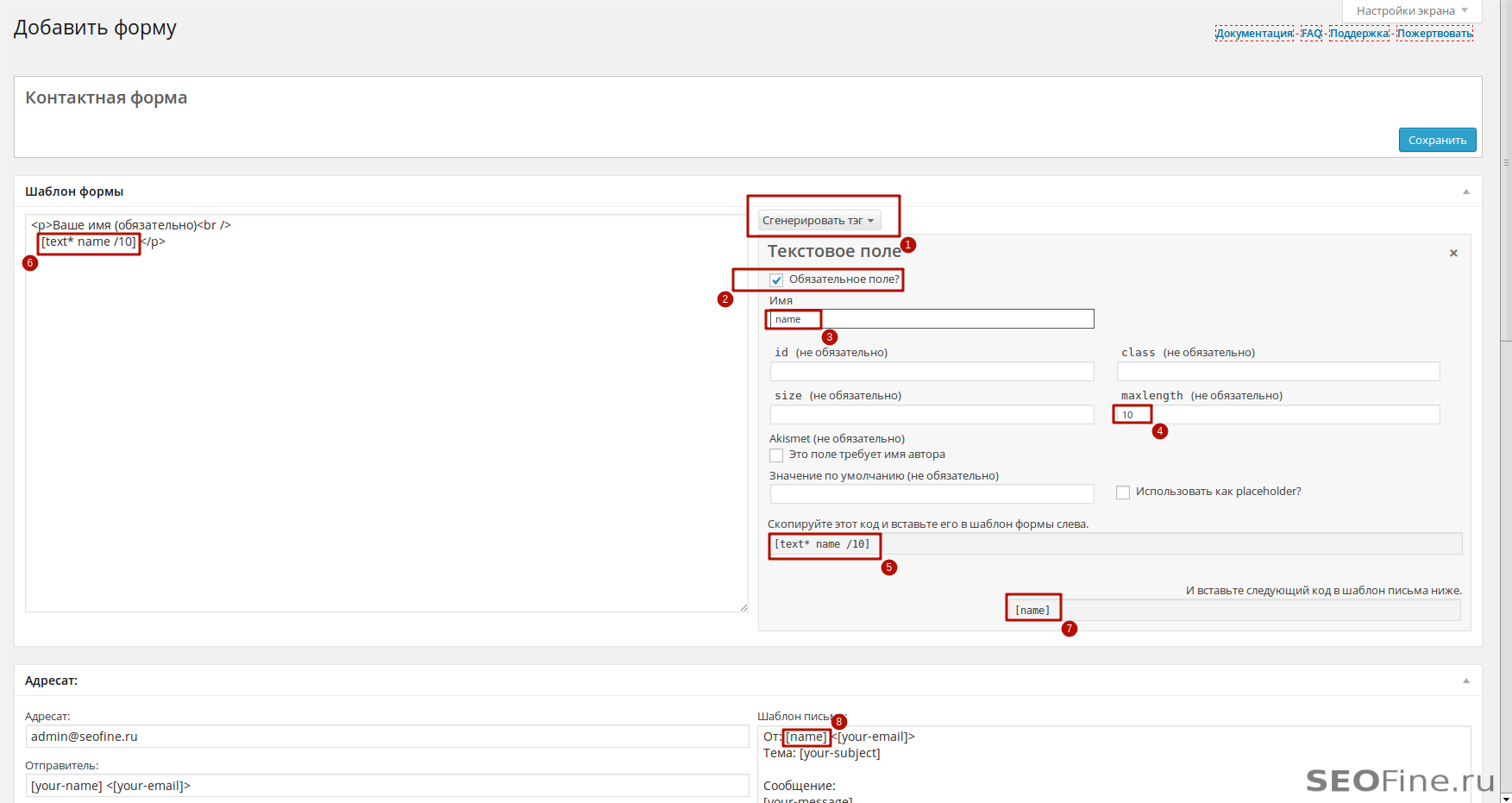
- Открываем генератор и выбираем текстовое поле.
- Ставим галочку, так как имя является обязательным полем
- Вводим имя данного тега, я ввел -name.
- Максимальная длинна имени пользователя — 10 символов. Если имя будет больше 10 символов, появится ошибка валидации.
- Сгенерированный тег копируем и вставляем в форму слева, под номером 6.
- Вставили скопированный тег в форму.
- Копируем тег имени и вставляем в шаблон письма. Письмо уже автоматически сгенерировано.
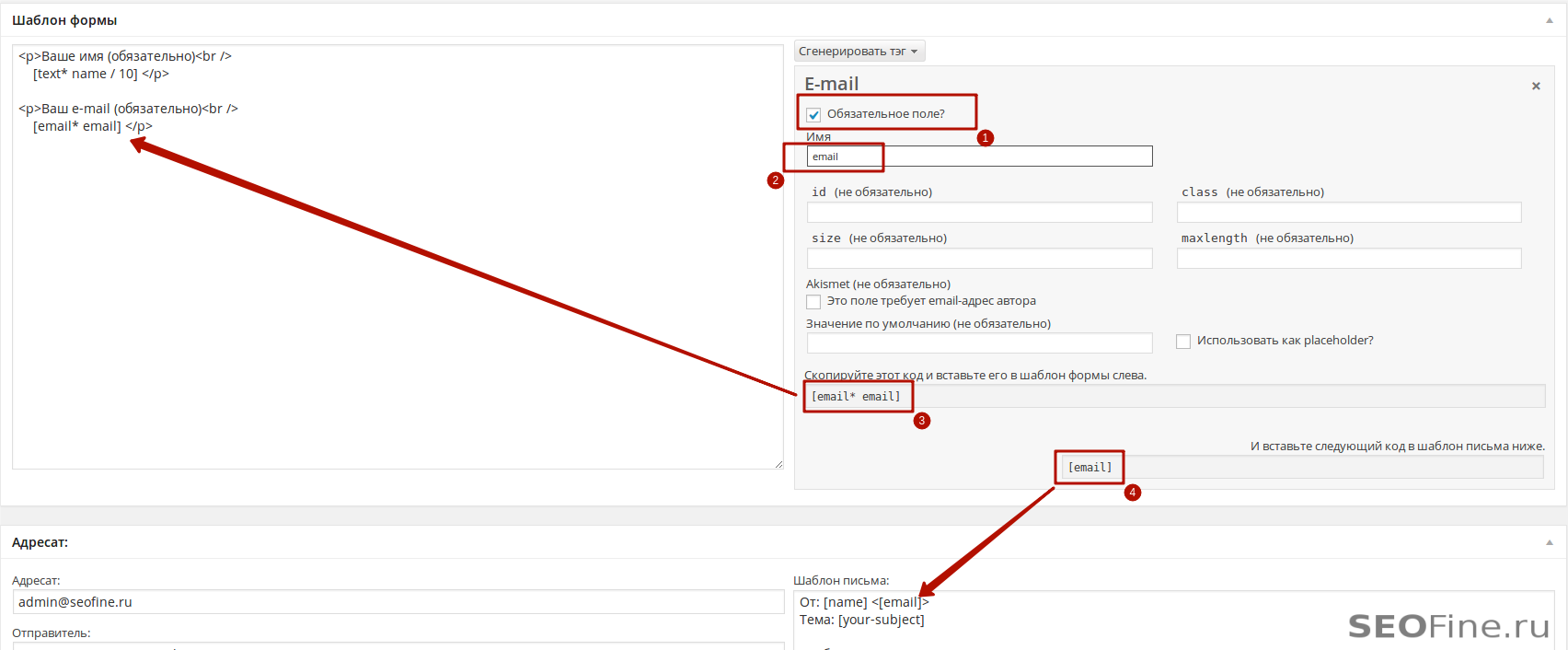
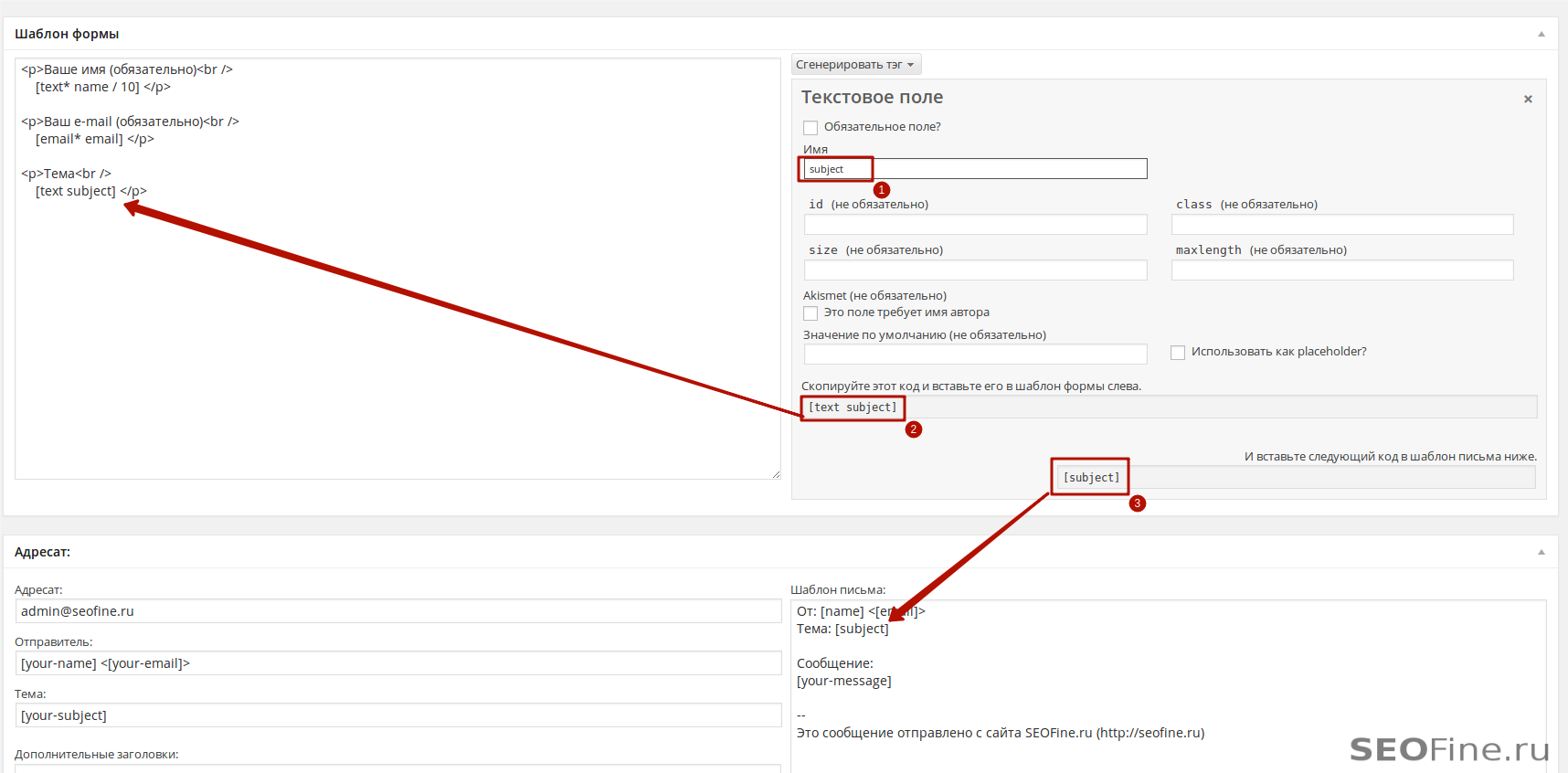
Все эти действия мы проделали, чтобы добавить строку для ввода имени пользователя. Точно такие же операции проделываем и для остальных полей.
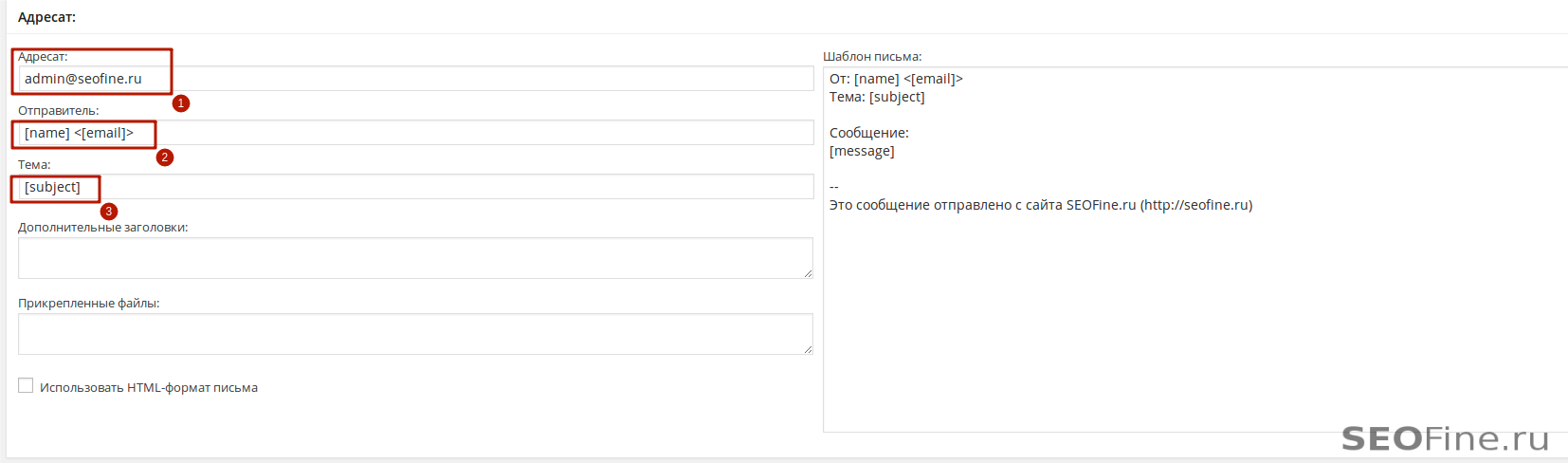
В конце формы не забудьте добавить кнопку отправки письма, она под номером 5 на последнем скриншоте. Теги <p> я добавлял на свое усмотрение, чтобы все поля формы отображались с новой строки. Проверьте форму для адресата, все коды в ней должны совпадать с теми кодами, которые вы создали для формы.
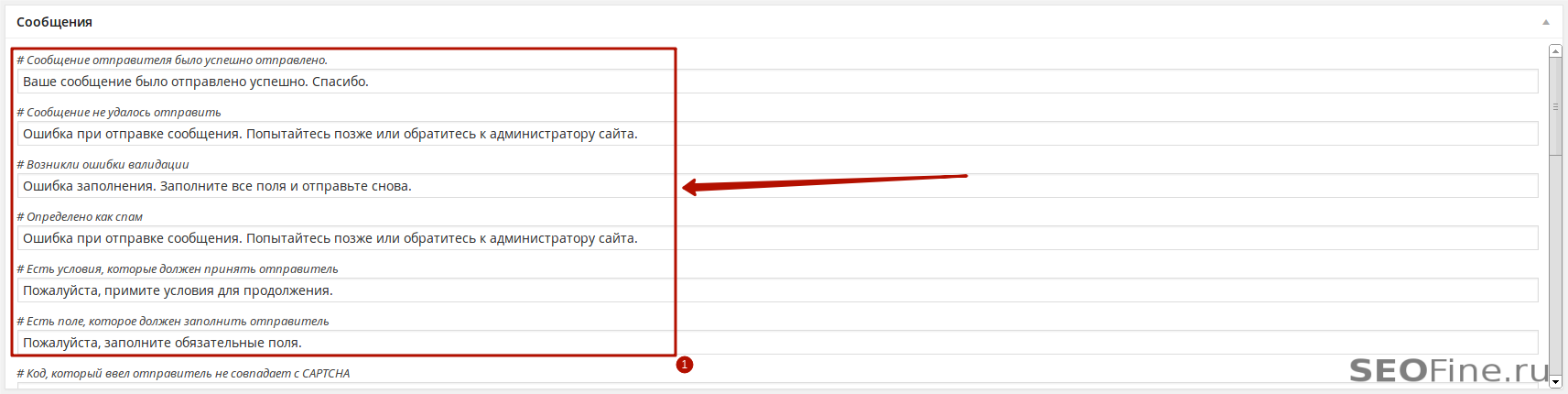
Вы также можете редактировать сообщения валидации. Они по умолчанию уже определены, но если вдруг вам понадобится изменить текст какого-то сообщения, вы всегда сможете это сделать.
Эти сообщения появляются, если какие-то данные введены не правильно. Кроме того, при успешной отправке письма, также появляется соответствующее сообщение. Как только закончите создание контактной формы, в верхней части редактора нажмите кнопку Сохранить.
Подключение формы к странице
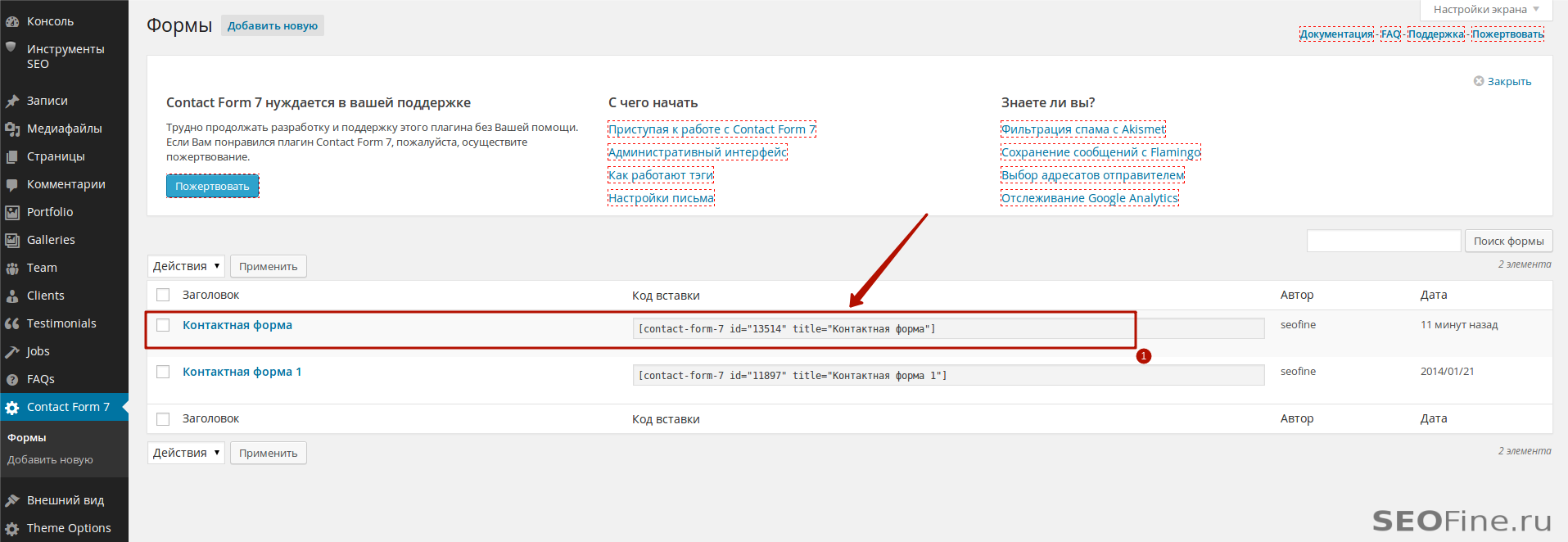
Перейдите во вкладку Формы, тут вы найдете только что созданную форму.
Форма создана, осталось воспользоваться ею, для этого достаточно скопировать Код вставки и поместить его на страницу контактов. Мой код вставки:
[contact-form-7 404 "Not Found"]
По сути, это всего лишь шот-тег. Вы можете его поместить абсолютно в любое место на странице или сайте, даже в сайд-бар можно добавлять такую форму. Обратите внимание на то, как подсвечивается шот-тег в этой статье, это сделано с помощью плагина для вставки и подсветки кода - WP SyntaxHighlighter.
Мы с вами разобрались в теме создания форм с помощью плагина в WordPress. Другие формы создаются абсолютно аналогично, вы можете добавлять к ним и классы, и id для присваивания специальных стилей. Ко всем формам автоматически подключается валидация, что в свою очередь помогает пользователю правильно заполнять формы.
/wp-content/plugins/mypuzzle-word-search/get_ws_grid.php
300
11 Комментариев
-
Пожалуй, самый востребованный плагин для создания форм обратной связи среди пользователей WordPress. Довольно подробный мануал. Правда я бы еще порекомендовал добавить инструкций по установке капчи, иначе спам замучает.
-
Contact Form 7 — хороший плагин, но при добавлении формы на страницу сайта, он подключает свой CSS-файл. А я обычно использую свои стили оформления полей и лишний файл только тормозит скорость загрузки сайта. Вы не знаете, можно как-нибудь отключить эту функцию?
-
Автор
На самом деле, это не совсем — так. Этот плагин хоть и имеет какие-то стили, но в большинстве своем они переопределяются стилями вашей темы. В любом случае, вы можете явно, сами переопределить нужные стили. Все это делается очень легко.

-
-
Блин, такие поучительные тут статьи, мне ещё учиться и учиться. Мне нравится, что автор довольно подробно всё описывает. Конечно, с первого раза можно и не понять новичку, но всё доступно, главное вникнуть
-
Очень полезный плагин, особенно для тех кто совершенно ничего не понимает в программировании. Хотя он будет полезен и для тех, кто умеет программировать, т.к. поможет сохранить время и избавит от лишней мороки
-
Нужный и полезный плагин, особенно для тех кто совершенно ничего не понимает в программировании. Хотя он будет полезен и для тех, кто умеет программировать, т.к. поможет сохранить время и избавит от лишних хлопот
-
Я как раз разбираюсь с формой подписки и оставления комментариев на блоге. Труднова-то мне все это дается, но сейчас вроде поняла. Как хорошо, что такой плагин есть, а то я уже думала с основами программирования разбираться)))
-
Вообще это лучший плагин для wordpress. Я использую для моего блога. Для оптимизирования скорости сайт,можно добавить код на файл custom_functions.php чтобы загрузить файл js/css плагины на несколько страниц.
-
Это один из самый необходимых плагинов на блог. Хотя его можно поменять кодом. Он прост и легок в использовании
-
Игорь, спасибо за совет, не встречал раньше такого. Обязательно попробую)
-
ето точно круто