1. Вы можете вставить код просто текстом. Этот способ имеет много минусов. Во-первых, не будут отображаться отступы в коде, т.к. текстовый редактор просто будет вырезать все табуляции и повторяющиеся пробелы. Этого можно избежать, используя для вставки кода тег <pre> (добавить вручную в текстовом редакторе <pre>ваш код</pre>). Во-вторых, если вам понадобиться нумерация строк, то вам придется проставлять ее вручную. Такая нумерация не очень удобна, т.к. при копировании кода, нумерация строк тоже будет скопирована. В-третьих, код будет отображаться некрасиво и не будет подсветки кода.
Этот вариант подойдет для вставки небольших кусков кода.
2. Использовать специальный плагин для вставки кода в WordPress. Он значительно упростит вставку кода в статьи и сделает за вас всю работу. Рекомендую использовать именно этот вариант. Для WordPress Есть несколько таких плагинов, но мне больше всего понравился WP SyntaxHighlighter. В нем есть множество настроек и несколько тем оформления кода, поэтому дальше в этой статье речь пойдет именно о нем. Кстати, именно этот плагин используется на блоге seofine.ru, пример вы можете посмотреть в статье «Как подключить смайлы в комментариях?«.
Итак, сначала установим сам плагин. Тут ничего сложного нет, установка происходит стандартным образом. Подробнее об установке плагинов в WordPress, вы можете прочитать в статье «Установка плагинов в WordPress«.
Настройка WP SyntaxHighlighter
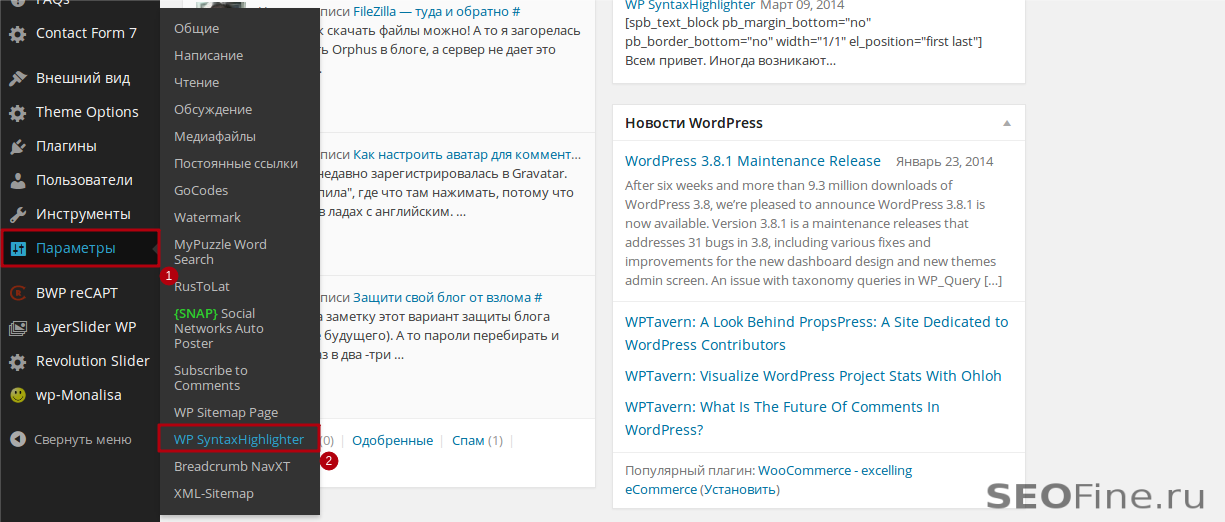
После того как плагин будет установлен, в меню Параметры появится пункт WP SyntaxHighlighter. Кликаем по нему и попадаем на страницу настроек плагина.
Теперь перейдем к настройке самого плагина. Тут я не буду описывать абсолютно все настройки, расскажу только про самые нужные и важные. Остальные настройки можете менять по своему усмотрению либо не менять вообще.
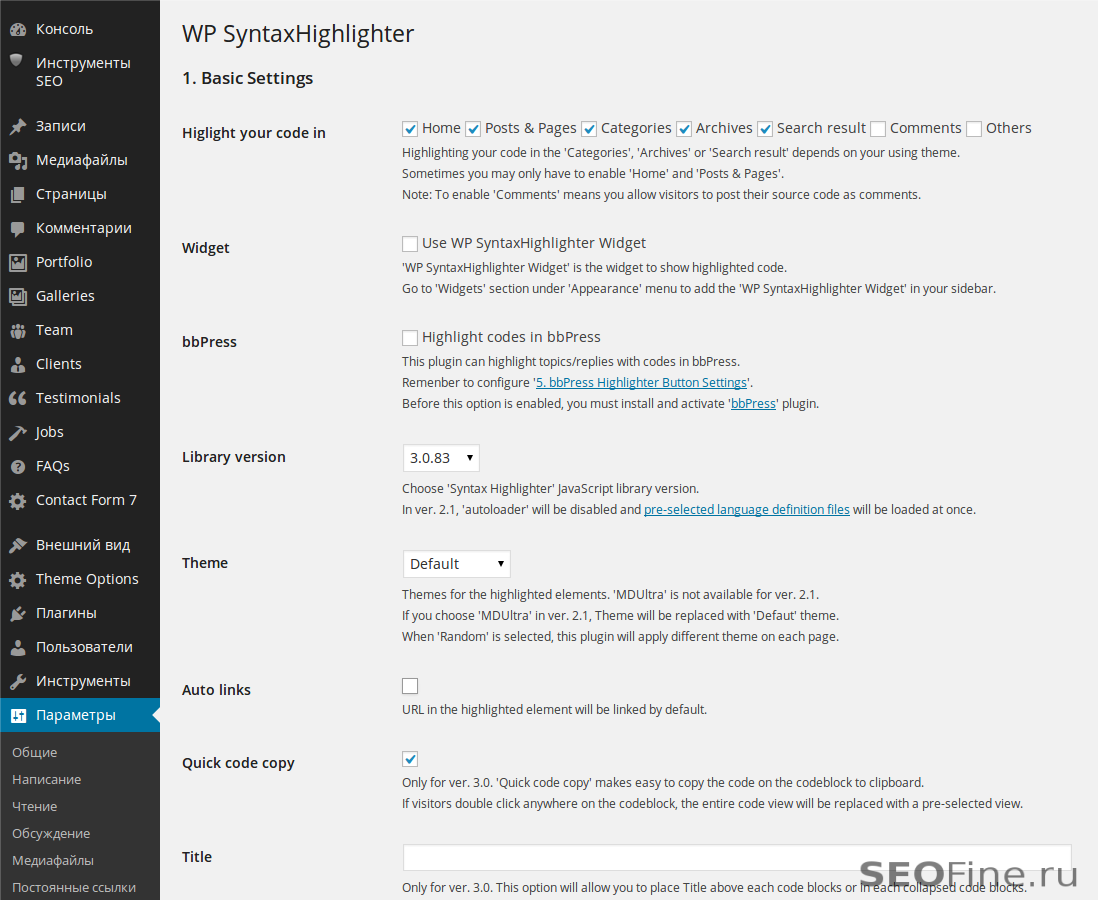
Basic Settings
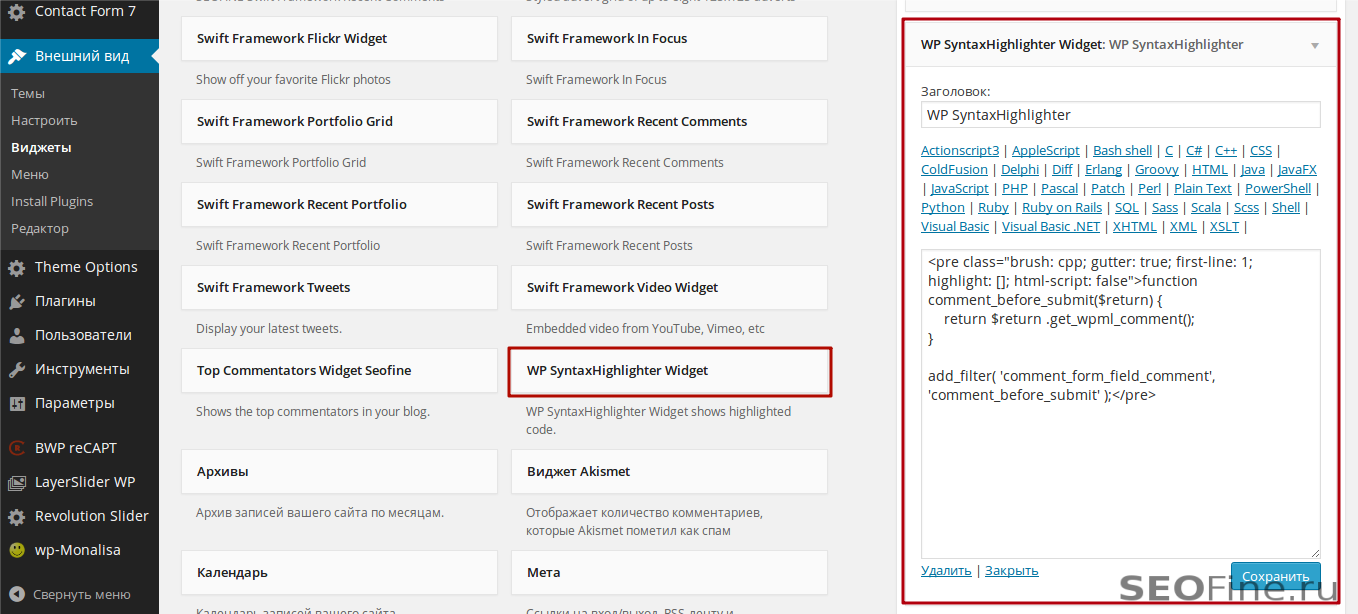
Higlight your code in — тут вы можете выбрать страницы на которых будет работать вставка и подсветка кода.Widget — если активировать эту опцию, то на странице Внешний вид -> Виджеты появится новый виджет «WP SyntaxHighlighter Widget», при помощи которого вы можете вывести ваш код, например, в сайдбаре или футере.
Theme — выберите понравившуюся тему.
Auto links — если эта опция будет активна, то все URL-адреса которые будут встречаться в коде, будут преобразованы к кликабельным ссылкам.
Quick code copy — быстрое выделение двойным кликом.
Title — заголовок, который будет выведен перед блоком с кодом.
Collapse — изначально код будет скрыт и будет отображена ссылка чтобы его развернуть. Текст ссылки меняется при помощи опции Label for collapsed code block.
Line number(Gutter) — отображение нумерации строк по умолчанию.
Starting line number — значение, с которого будет начинаться нумерация строк.
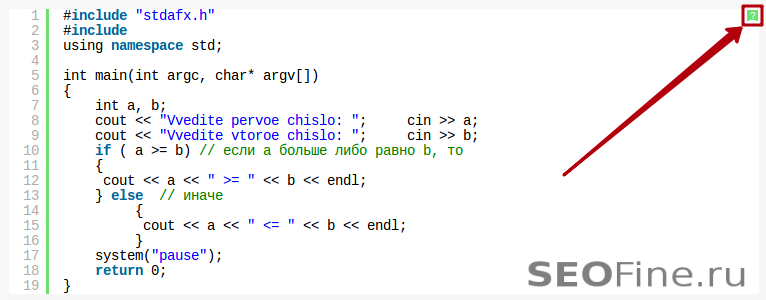
Toolbar — эта опция отвечает за отображение ссылки в правом верхнем углу. Чтобы ее убрать, просто снимете галочку напротив этой опции.
Visual Editor Settings
Add TinyMCE Button — кнопки, которые будут отображаться в визуальном редакторе. Select & Insert позволяет обернуть текст в блок с кодом или отредактировать ранее вставленный код. Отображается в виде кнопки pre. Codebox вставляет код, отображается в виде кнопки code.HTML Editor Settings
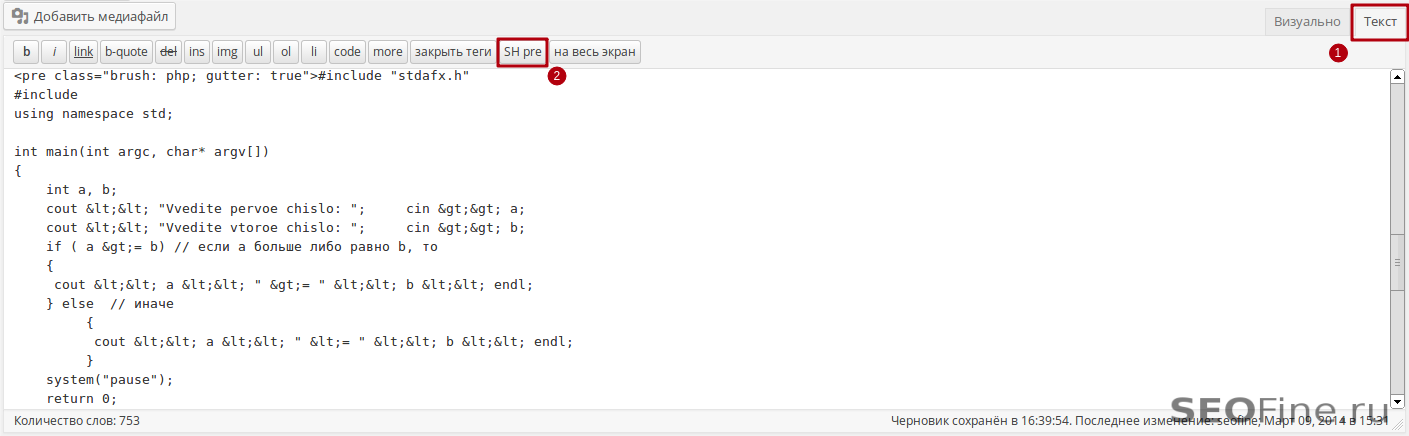
Add Quicktag Button — добавляет кнопку вставки кода в текстовый редактор.bbPress Settings
Этот раздел вам может понадобиться только в том случае, если у вас установлен плагин bbPress.
Default Languages Settings
Плагин поддерживает следующие языки: AppleScript, ActionScript3, Bash, ColdFusion, C, C++, C#, CSS, Delphi, Diff, Erlang, Groovy, HTML, Java, Java FX, JavaScript, Pascal, Patch, Perl, PHP, Plain text, PowerShell, Python, Ruby, Ruby on Rails, Sass, SCSS, Shell, SQL, VB, VB NET, XHTML, XML и XSLT. Изначально они все активны. В этом разделе можно отключить все ненужные языки.
Чтобы изменения вступили в силу, нужно сохранить настройки. Для этого нажмите на кнопку Save Changes.
Если вы хотите вернуть настройки в изначальное положение, то нажмите на кнопку Reset All Settings.
На этом настройка заканчивается. Теперь перейдем к использованию.
Вставка код на сайт
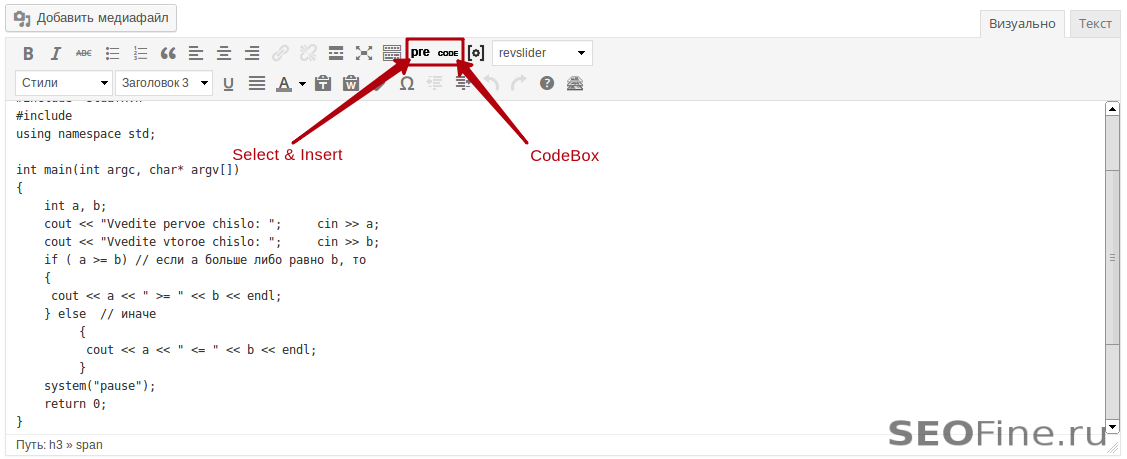
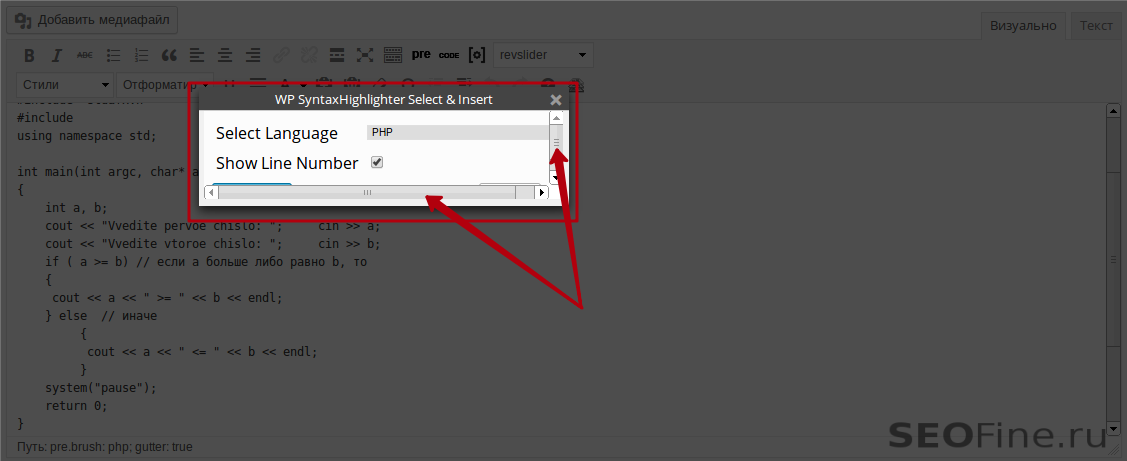
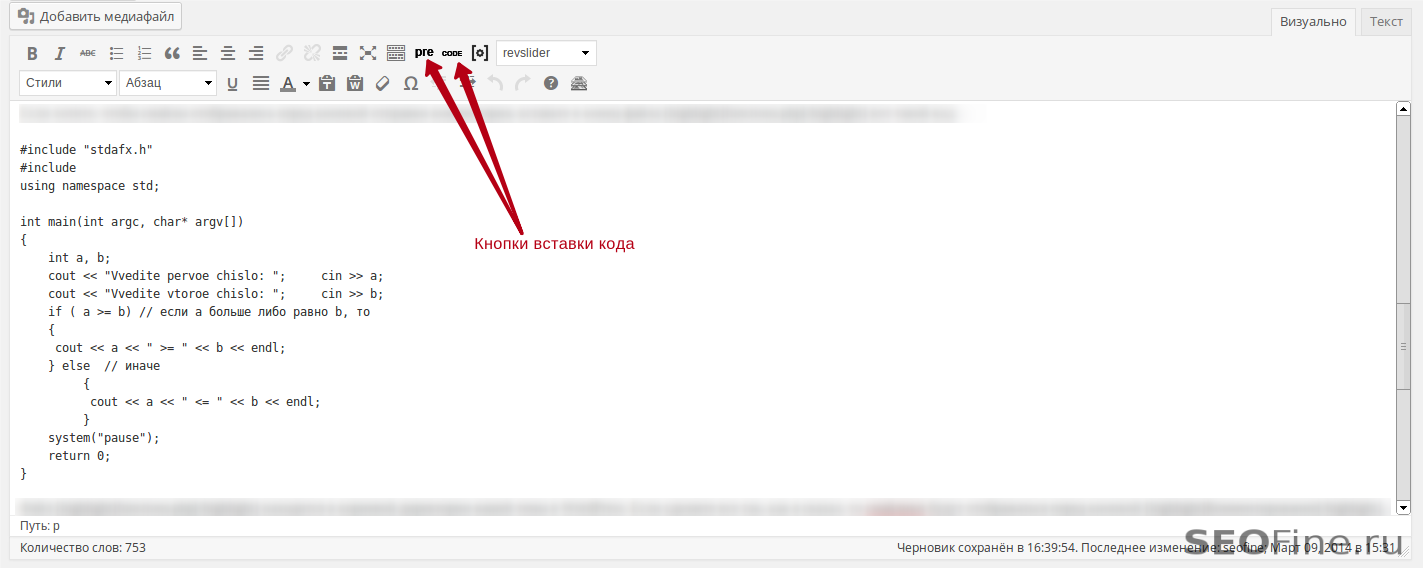
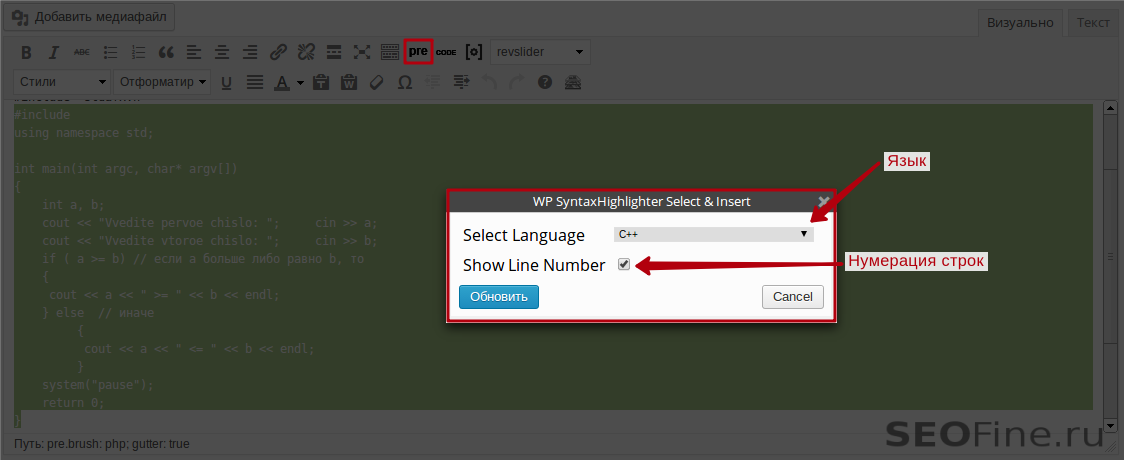
В админ-панели откроем запись или страницу для редактирования. В визуальном редакторе вы увидите две новые кнопки pre и code. Как я упоминал ранее, первая кнопка нужна чтобы обернуть текст в визуальном редакторе в блок с кодом или отредактировать уже вставленный код. Для этого вам нужно выделить текст, который вы хотите поместить в блок с кодом и нажать на кнопку pre, выбрать нужные параметры и нажать кнопку Insert. Редактирование параметров происходит точно так же.
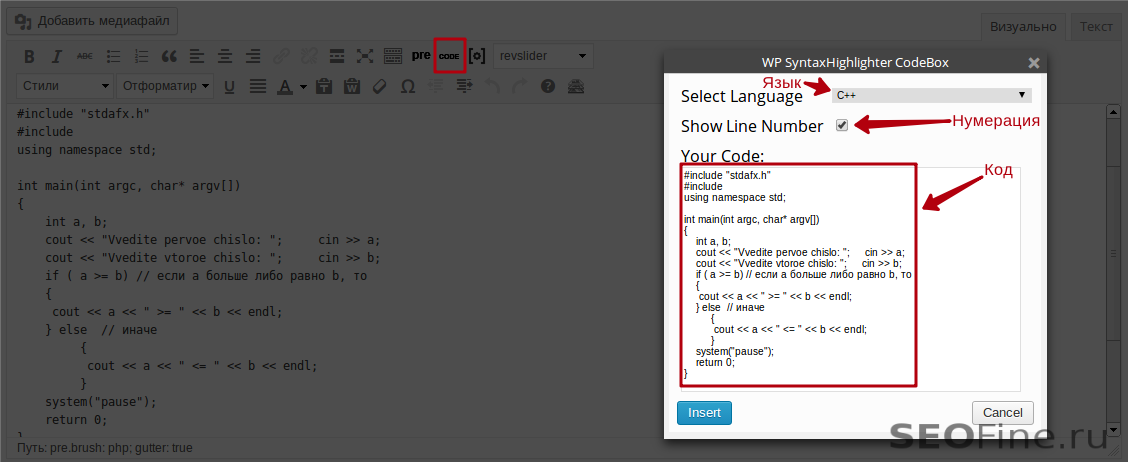
Кнопка code просто вставляет код в визуальный редактор. Для нужно нажать кнопку code, выбрать нужные параметры, вставить код в поле Your Code и нажать кнопку Insert.
На этом, пожалуй, закончу. Надеюсь эта статья оказалась для вас полезной и помогла разобраться со вставкой и подсветкой кода на сайте. Если что-то не получается или возникли какие либо вопросы, пишите в комментарии.
9 Комментариев
-
А мне по душе другой плагин Crayon Syntax Highlighter. Он может менее функционален, но зато все просто. А мне как новичку это важно :).
-
Александр, в WP SyntaxHighlighter тоже все просто.
 А вот с этим плагином - Crayon Syntax Highlighter, не работал. Но обязательно оценю его возможности, спасибо.
А вот с этим плагином - Crayon Syntax Highlighter, не работал. Но обязательно оценю его возможности, спасибо.
-
-
А этот плагин ставит свои ссылки?
-
Спасибо за статью. Проверю оба плагина, хочется чтобы было как можно проще.
Халоо, Crayon Syntax Highlighter не ставит своей ссылки точно. Проверил.
-
Как-то ставила этот плагин для вставки и подсветки кода — пришлось удалить, потому что при вставке большого кода некорректно отображался сайдбар на блоге.
-
Всем привет!
-
Я давно уже использую этот плагин,но последнее время,перехожу на скрипты.
Вопрос,как можно без плагина и красиво облагородить вставленый код?
За ранее спасибо.
-
Спасибо большое за статью. Очень помогла настроить только что установленный плагин. Видел на других сайтах подобного типа плагины, но там еще есть возможность посетителям быстро скопировать код (кнопка вверху). В этом плагине это реализовано? Если нет, может другой какой посоветуете?
-
Привет! Я пользуюсь плагином для вставки и подсветки кода, вот этот плагин WP Syntax. Вот ссылка на страницу сделано этим плагином тут