
Зачем на сайте нужны кнопки социальных сетей?
Только что, вы поделились этой страницей в социальной сети, по крайней мере, я хотел бы на это надеяться. В чем плюс этого? Каждый раз, когда кто-то делится страницей вашего сайта в социальных сетях, он оставляет обратную ссылку, по которой на сайт будет привлекаться дополнительный трафик. То есть, по большому счету, кнопки социальных сетей продвигают ваш сайт в социальных сетях. Поэтому всегда пишите качественные статьи, тогда люди будут сами рекламировать ваш сайт в социальных сетях, бесплатно. Кстати, очень важно делать анонсы статей в социальных сетях, это так называемый кросспостинг записей в социальные сети.
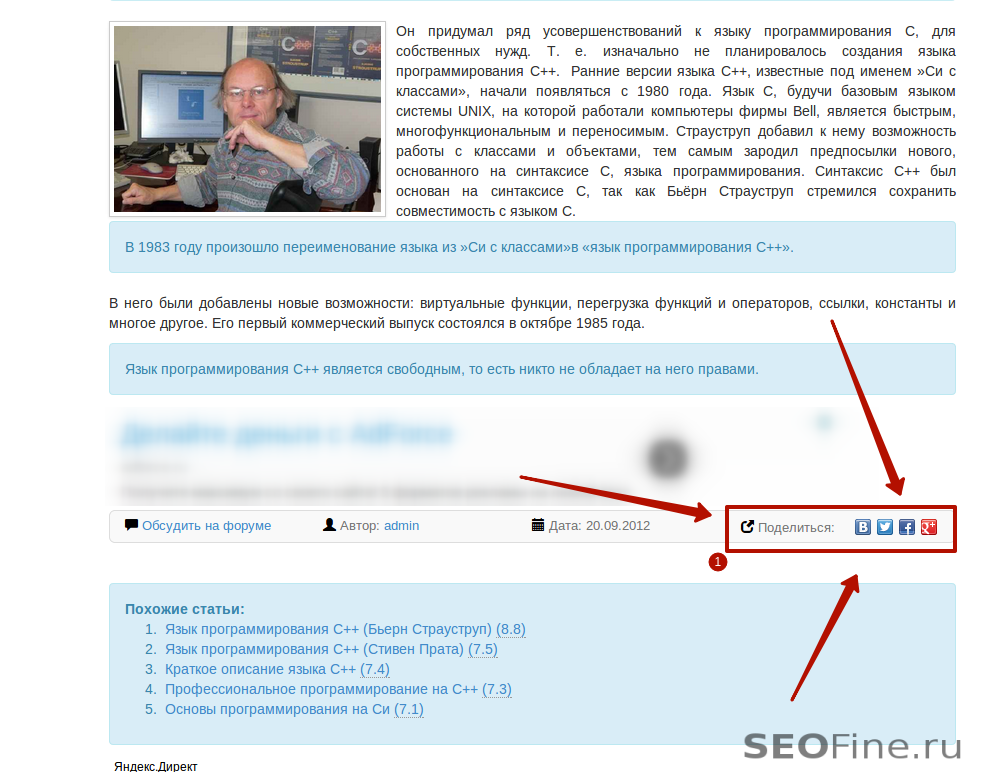
Сразу хочу вас предупредить, мы будем делать социальные кнопки не такие как на этом блоге, так как для этого блога в WordPress-теме социальные кнопки присутствовали изначально. Если хотите себе такую-же тему и не знаете где и как её купить, можете почитать статью, о том как я покупал премиум тему для WordPress, очень удачная покупка оказалась, сэкономила мне кучу времени в создании блога. Откройте этот сайт, сразу под статьёй есть социальные кнопки, вот именно их мы и будем учиться подключать.
Share42 — скрипт социальных кнопок
Итак, в интернете полно всяких сервисов для установки разных социальных кнопок, у всех есть какие-то плюсы и минусы. Я рекомендую использовать этот сервис установки социальных кнопок. Почему? Он прост в установке, стабильно работает и не добавляет в скрипт никаких лишних ссылок, в отличии от сервиса pluso. Не рекомендую использовать pluso, так как в подарок к социальным кнопкам там идет внешняя ссылка и навязчивое меню, которое рекламирует этот сервис.
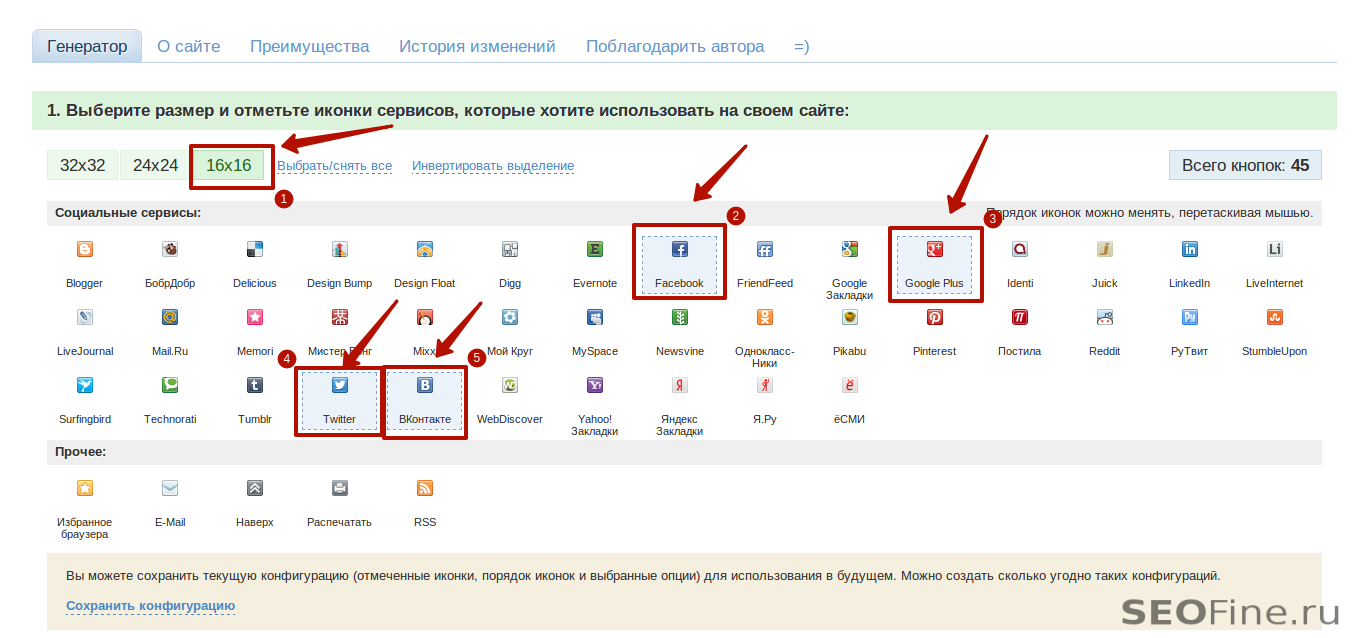
Откройте страницу share42 и мы приступим к созданию социальных кнопок для своего сайта. На первом этапе, нужно выбрать размер кнопок и социальные сети. Для моего сайта подошли кнопки размером 16х16px, но я рекомендую выбирать размер кнопок побольше, чтобы они бросались в глаза пользователям. Социальные сети, которые я выбрал: Facebook, Google Plus, Twitter, Вконтакте. На мой взгляд, это самые популярные социальные сети в рунете.
Также, желательно не ставить больше 5-ти кнопок, большое количество кнопок — раздражает посетителей. Меня просто удивляют некоторые сайты или блоги, которые размещают от 10 и больше таких кнопок. Зачем? Ведь этот только отталкивает посетителей и никто не захочет делиться вашей статьей.
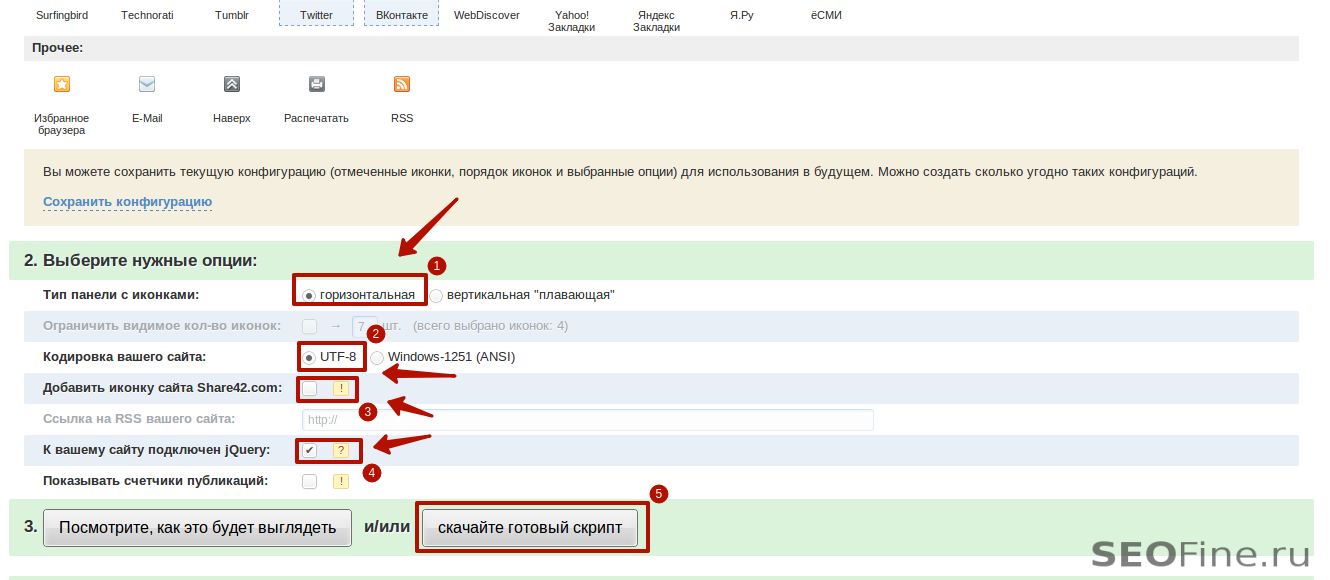
На втором этапе нам нужно сделать некоторые настройки, которые показаны на скриншоте, ниже:
- Тип панели кнопок социальных сетей, я выбрал — горизонтальный.
- Кодировка сайта — utf-8. Прошли те времена, когда использовалась кодировка cp-1251. Если вы не знаете как посмотреть кодировку на своем сайте, сделайте так: откройте код страницы и между тегами <head></head> найдите строку <meta charset=»UTF-8″>. В параметре charset указывается кодировка документа, у меня - UTF-8.
- Кнопку сайта share42 не добавляем, нам не нужны лишние ссылки.
- Отмечаем галочкой, что к сайту подключен jQuery. Если у вас блог на WordPress, то jQuery обязательно будет подключен.
- Скачиваем скрипт, если хотите, перед скачиванием можно просмотреть внешний вид кнопок социальных сетей.
Установка скрипта социальных кнопок на сайт
Собственно, переходим к непосредственной установке скрипта на сайт. Мы только что скачали архив, в котором лежит js-скрипт социальных кнопок и картинка для отображения кнопок. Такие картинки еще называют — css-спрайтом. С помощью ftp-клиента загружаем скрипт и картинку на сервер хостинга. Загрузить нужно вот эти два файла из архива:
- icons.png
- share42.js
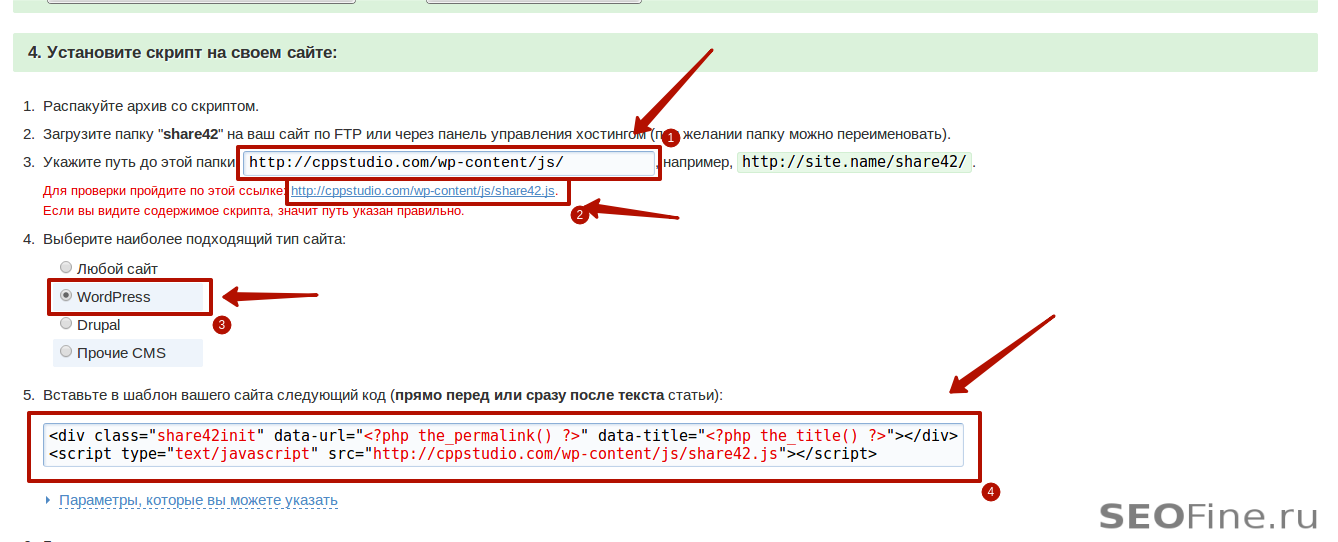
В папке wp-content я создал папку js и туда загрузил эти два файла. То есть вам нужно загрузить файлы из архива в следующую директорию: /wp-content/js/. Для загрузки файлов на хостинг, вы можете воспользоваться программой FileZilla. После того как вы загрузите файлы, укажите путь к папке, в которой лежит скрипт, смотреть скриншот, ниже.
Чтобы проверить, что адрес к скрипту указан правильно и сам скрипт загружен правильно, пройдите по ссылке, как показано на скриншоте под номером 2. Вот эта ссылка для моего сайта, у вас должно получиться нечто подобное.
Теперь, выберите тип сайта, понятное дело — WordPress. Хотя, если у кого-то другая CMS, то выбирайте соответствующий тип сайта. Скопируйте код и вставьте его в шаблон WordPress.
<div class="share42init" data-url="<?php the_permalink() ?>" data-title="<?php the_title() ?>"></div> <script type="text/javascript" src="http://cppstudio.com/wp-content/js/share42.js"></script>
Ваш код будет немного отличаться, а именно — адресом скрипта. Код нужно поместить в шаблон записей, шаблон называется single.php, или в другой шаблон, который отвечает за отображение записей на вашем сайте. На 100% нельзя сказать, как называется шаблон, так как все зависит от вашей темы.
Кнопки «Поделиться в социальных сетях» не работают
Если вы все сделали правильно, то после перезагрузки страницы с записью, у вас появятся кнопки социальных сетей и все посетители смогут делиться вашим сайтом со своими друзьями. Забыл, сказать, что кнопки нужно обязательно проверить на работоспособность, понажимайте на них. Если, вдруг не будут оставляться обратные ссылки, попробуйте использовать такой код:
<div data-url="<?php echo get_permalink( $post->ID ); ?>" data-title="<?php the_title() ?>"></div> <script type="text/javascript" src="http://cppstudio.com/wp-content/js/share42.js"></script>
На моем сайте размещен именно этот код, так как при нажатии на кнопку «Поделиться» появлялось окошко социальной сети, но оно было пустое без обратной ссылки и без заголовка статьи. А такого быть не должно.
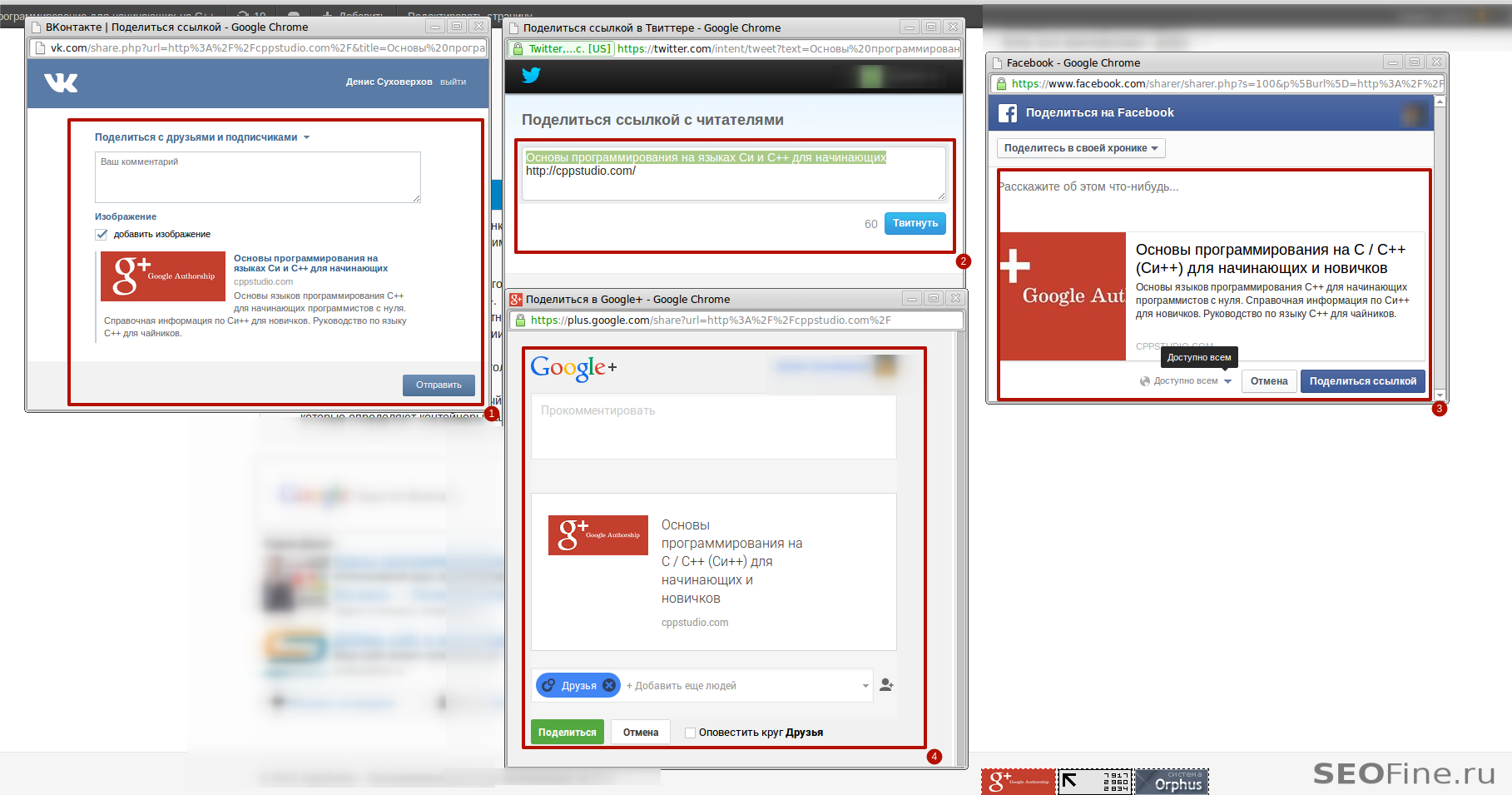
Ну и наконец, смотрим на кнопки социальных сетей в действии. Вот как они должны срабатывать при одном лишь нажатии.
Я показал примеры кнопок для 4-х социальных сетей, аналогично можно добавить любые другие сети и они буду исправно работать. Также, рекомендую установить на сайт виджет комментариев социальной сети Вконтакте, при комментировании, там тоже оставляются обратные ссылки. Спасибо за внимание, до встречи.
7 Комментариев
-
Так а вы чего не используете их?
-
Так а вы чего не используете их?
Я написал, что использую их на cppstudio.com. В этом блоге они не используются потому, что в теме блога уже реализованы кнопки шаринга.
-
-
Share42 это не единственный сервис для кнопок соцсетей. Я пользуюсь сервисами Pluso и UpToLike. А еще можно использовать виджет поделиться от Яндекса.
-
Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.
-
Share42 предоставляет отличный скрипт и достаточно легко устанавливается, правда стили кнопок желают оставлять лучшего. Думаю в ближайшее время переделать дизайн и залить в сеть более красивые кнопки. Кстати у вас и вправду крутые кнопки, да и сайт красивый.
-
Привет!полезная статья,за это спасибо!
У меня проблемка такая,друзей своих уже всех приглсил буквально,а не друзей нельзя же..
что делать?как набрать подписчиков?Только прошу заранее,без ботов и так далее.
лучше сам постараюсь. -
Здравствуйте! Вы написали путь через папку wp-content. В результате появляется полная ссылка в коде. Я смотрела на других сайтах эта ссылка не такая, а короткая. Не понятно какой путь они указали. Может подскажите: вот например, код подобного сайта с кнопками share42
<div class=»article-share»><p class=»article-share__title»>Поделиться статьёй:</p>
<div class=»share42init» data-url=»http://wikigrib.ru/svinushka-tonkaya/» data-title=»Свинушка тонкая» data-image=»http://wikigrib.ru/images/svinton.jpeg»
data-description=»Гриб Свинушка тонкая lat: Paxillus involutus ❺ Синонимы: Коровник, Кобылка, Свинух, Свинарь, Свинорой, Свинуха, Свиное ухо — сезон ☀❄, где растёт ⨁, фотографии ◼, токсичные свойства ☠, описание ❺❺❺.»></div>
<script type=»text/javascript» src=»/share42/share42.js«></script>
</div>
</div>
Он не загружал в папку wp-content. А путь я не понимаю. Объясните пожалуйста как так же сделать