Как взламывают сайты?
Приведу пример, при авторизации на WordPress-сайте достаточно ввести пароль и логин, все мы это знаем и делаем каждый день. Как правило, большинство админов ставят логин на сайте — admin и злоумышленники это знают. Значит остается подобрать пароль к сайту. Как это сделать? Так как в WordPress, по умолчанию нет капчи на форме регистрации, то самый простой способ взлома — это перебор паролей или брутфорс. Метод заключается в последовательном переборе всех вариантов паролей, до тех пор пока не будет найден реальный пароль.
Конечно, перебор паролей — это не быстрый способ взлома, но самый реальный. В интернете много платных программ, которые успешно справляются с этой задачей. Все, что нужно, это указать адрес сайта, все остальное программа сделает за вас. Для сложных паролей может понадобиться много времени на взлом, но у хакеров есть это время. Они запустят программу, и она будет отправлять сотню запросов в секунду на ваш сайт, пытаясь авторизоваться. Программа может работать неделю или даже месяц, но поверьте, она докопается до вашего пароля и тогда хакер получит полную свободу действий.
Конечно, вы можете увеличить длину пароля до 10 символов и при этом использовать цифры и буквы, такие пароли очень сложно взломать обычным брутфорсом. Но чтобы на все 100% себя обезопасить, нужно обязательно установить капчу.
Плагин капчи для WordPress
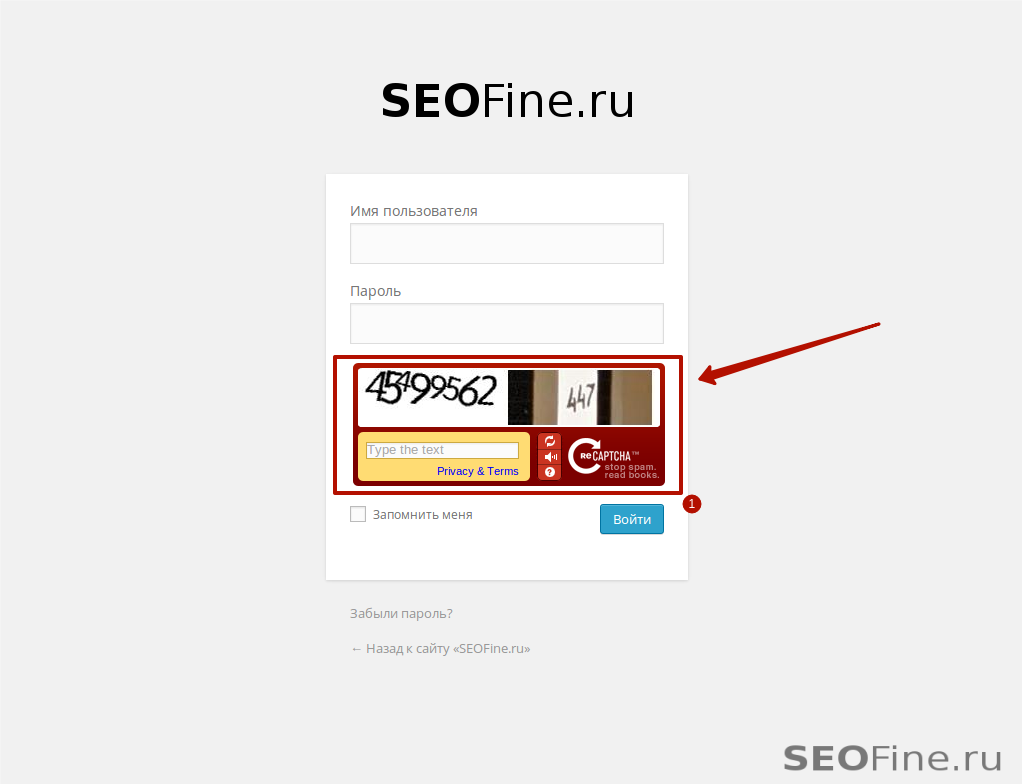
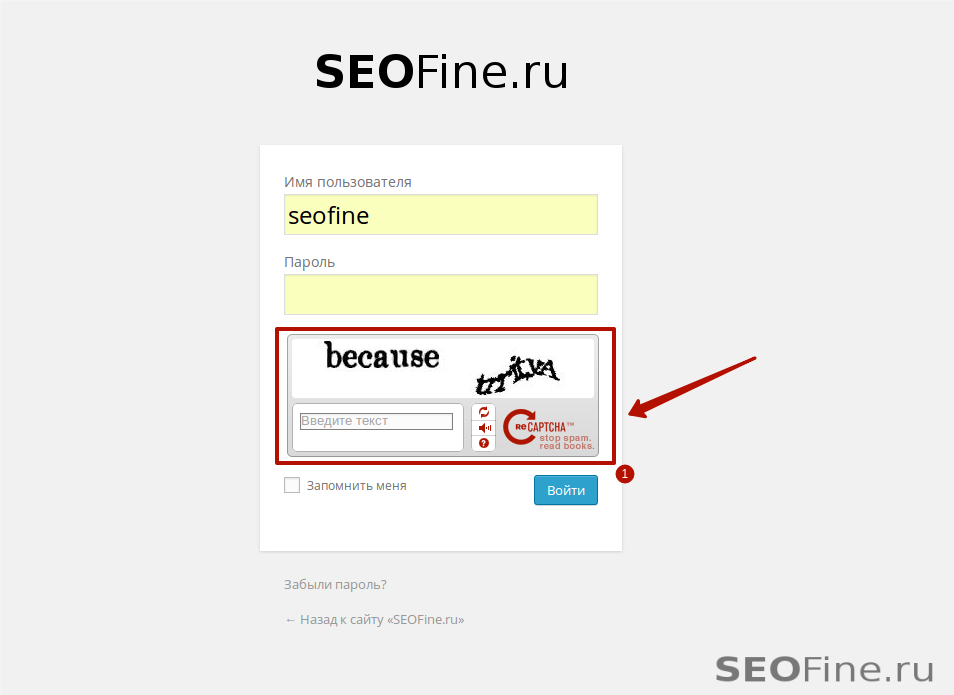
Итак, капчу нам нужно поставить на форму логина, если у нас блог, то логинится может только администратор сайта и больше никто. Кроме того, администратор логинится не так часто, а это значит, что нужно поставить самую непробиваемую капчу во всем интернете. Думаю, никто со мной не станет спорить, что сложнее капчи - reCAPTCHA просто нет. Наверное, у многих, с первого раза не получалось правильно заполнять эту капчу. Вот примеры:
Ну что, узнали эту непобедимую капчу? Думаю — да. Так вот, человеку не всегда получается правильно ввести код капчи, а для программ или ботов — это вообще не возможно. Если поставите себе на блог такую капчу, то никаким брутфорсом ваш сайт точно не взломают.
Хочу также упомянуть, что данный плагин легко можно подключить и к комментариям, чтобы ни один бот не смог оставлять спам в комментариях на вашем сайте. Кстати, если вам нужен облегченный вариант капчи, воспользуйтесь плагином Code Captcha, эта капча хорошо справляется с защитой от спама форума и сайта, в целом.
Плагин Better WordPress reCAPTCHA
Скачиваем плагин с официального сайта, и устанавливаем на свой блог. После активации плагина, в консоли появится вкладка — BWP reCAPT, открываем её.
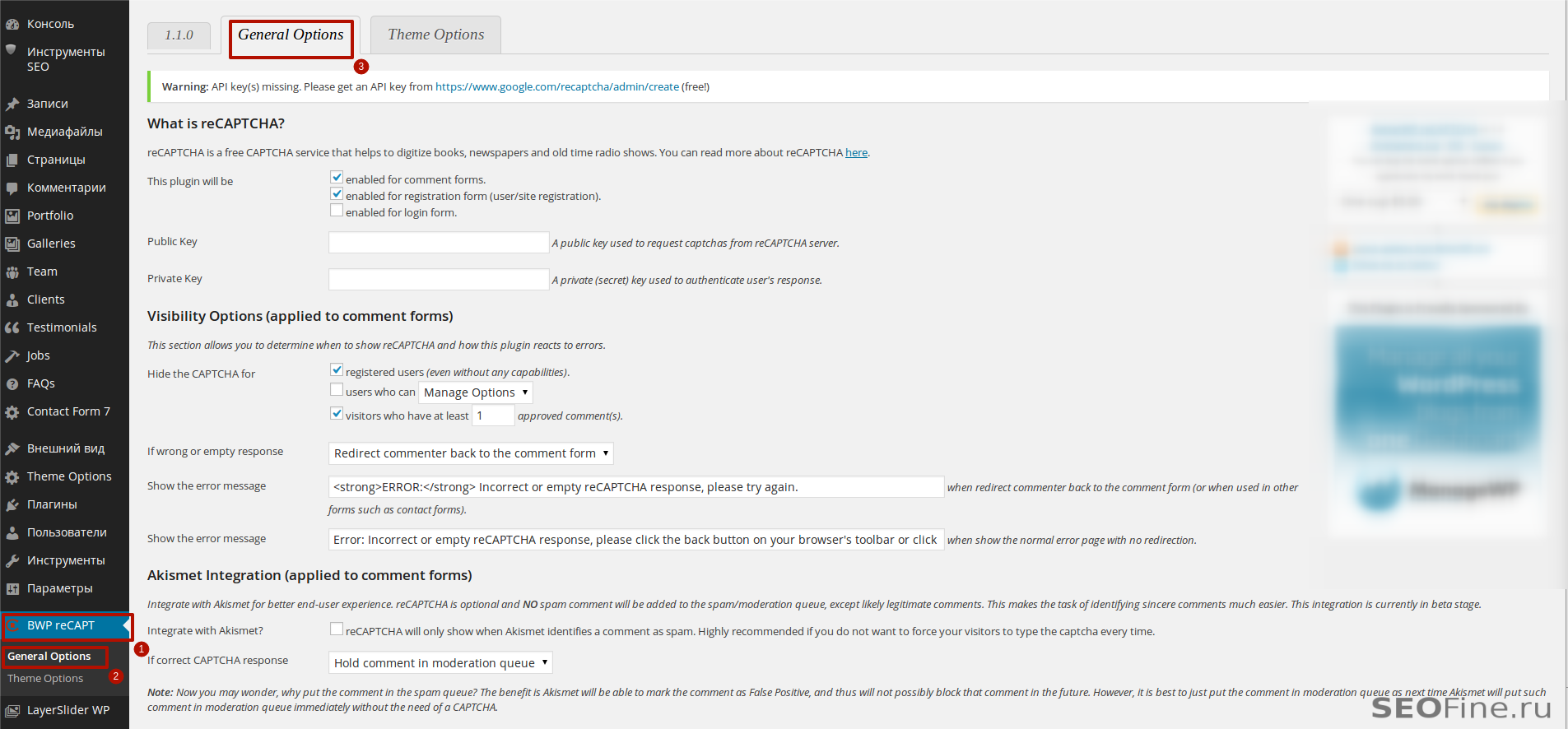
Сначала, перейдите во вкладку General Options, тут мы сделаем следующие настройки (нумерация как на скриншоте):
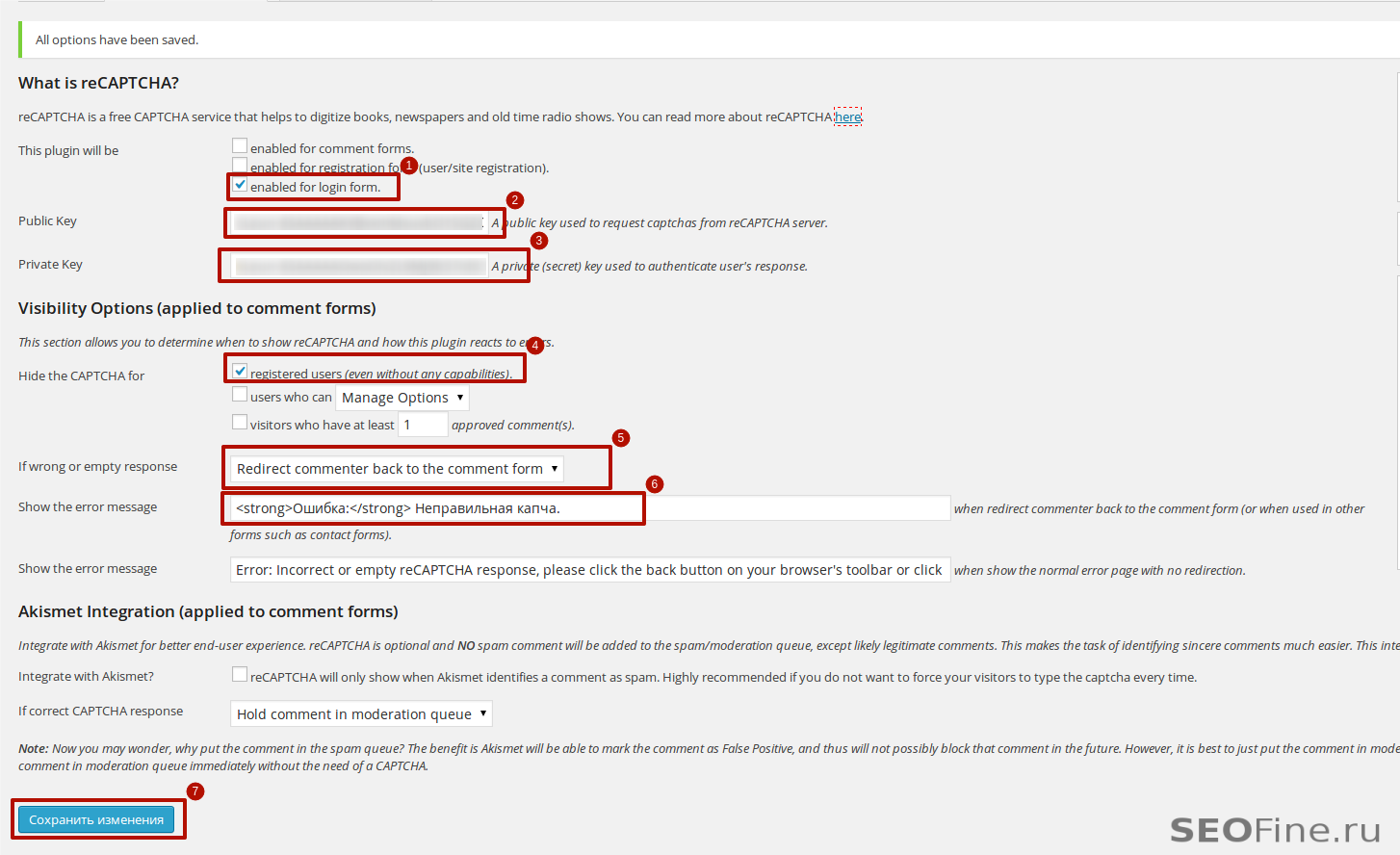
- Ставим флаг напротив «enabled for login form», эта строка означает, что плагин будет работать для формы авторизации. Для всех остальных форм (комментарии регистрация) показ капчи отключаем, потому что нам нужна капча только для авторизации в WordPress.
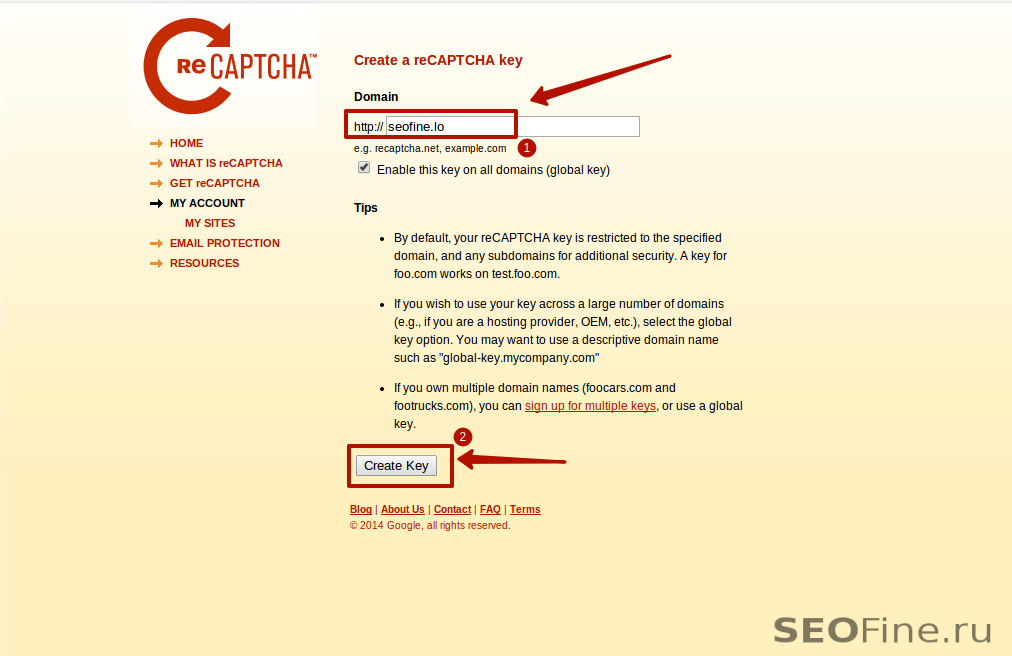
- В этой строке должен быть ваш public key. Это открытый ключ для reCAPTCHA, получить его можно тут, секретный ключ вы тоже там же получите.
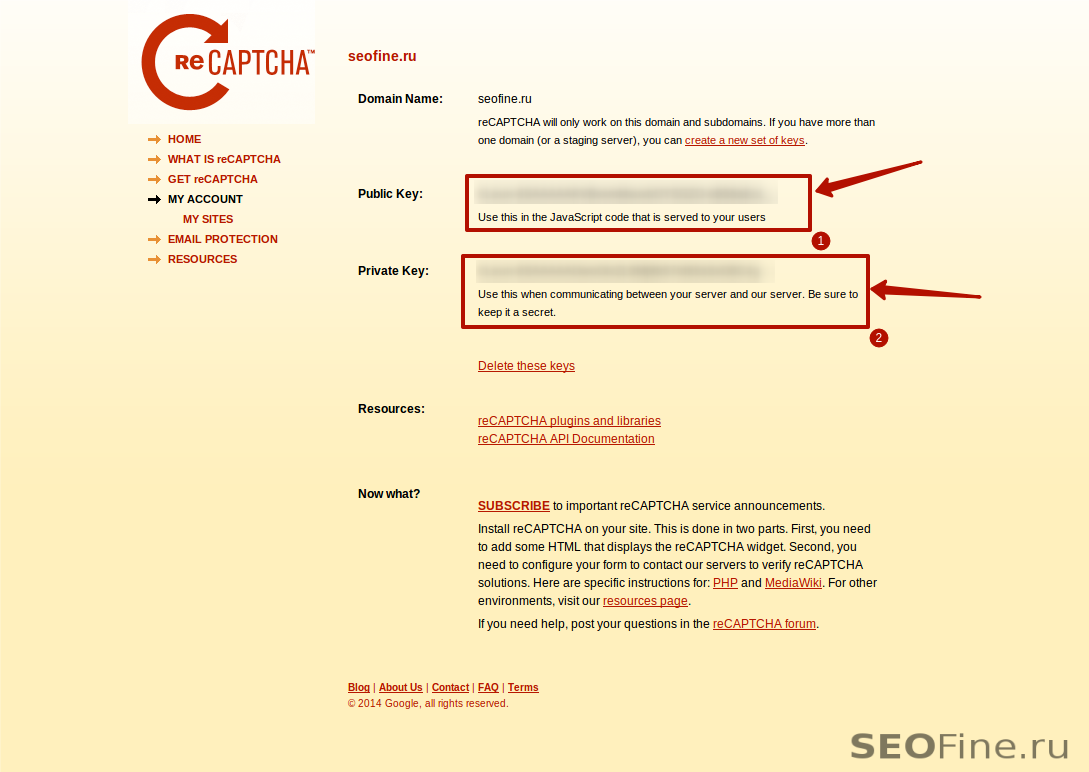
Как видите, мы добавили свой сайт в сервис reCAPTCHA. Кстати, чтобы иметь возможность создавать ключи для своего сайта, нужно авторизоваться в Google, и в этом нет ничего удивительного, ведь система reCAPTCHA — это собственность Google. После того как вы добавите свой сайт в сервис reCAPTCHA, будут сгенерированы два ключа:
- Public Key — открытый ключ.
- Private Key — секретный ключ (никому его не показывайте).
Вот эти два ключа вам нужно скопировать и вставить их в соответствующие поля в настройках плагина капчи BWP reCAPTCHA в WordPress. Далее, параметр Hide the CAPTCHA for настраивает показ капчи для определенных пользователей блога. В этом параметре нужно выбрать тех, кому капчу не показывать, в моем случае — это все зарегистрированные пользователи, то есть админ. Но, на самом деле, это не так важно для нас, ведь мы ставим капчу только на авторизацию, а там она должна показываться для всех пользователей.
Параметр If wrong or empty response указывает, что нужно делать, когда капча будет введена неправильно. В моем случае, это редирект на страницу логина, то есть получается такой циклический редирект. Но можно выбрать значение Show an error page just like WordPress does и тогда будет показываться страница с ошибкой авторизации, но это не практично.
Ну и последнее - Show the error message, сюда впишите текст на русском языке. Этот текст будет показываться, если капча заполнена с ошибками или не заполнена вообще. После всех настроек, не забудьте сохраниться.
Теперь, откройте страницу авторизации WordPress и, если все правильно сделано вы увидите капчу.
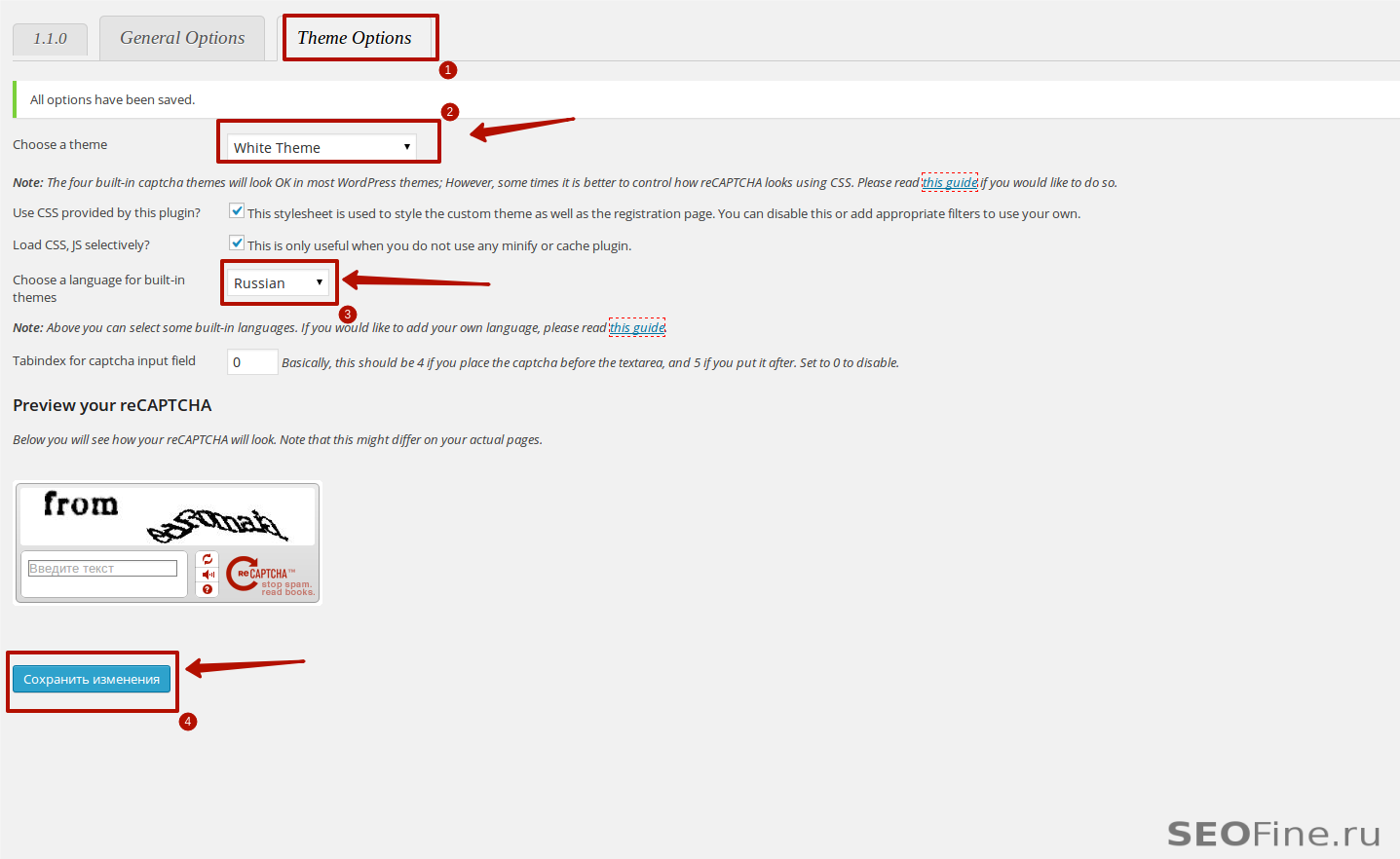
Ах да, забыл вам рассказать про вкладку Theme Options , в настройках плагина reCAPTCHA. Там можно настроить русский язык и выбрать цветовую схему для капчи. Но, даже, если плагин или тема не поддерживают русский язык, их можно перевести самостоятельно. Как это делается, я описывал в этой статье — «Как перевести тему WordPress на русский язык». Поверьте мне, плагины переводятся аналогично.
И, снова переходим на страницу авторизации WordPress, капча теперь хорошо вписывается в тему моего блога, к тому же, она теперь на русском языке. Собственно, на этом -все, плагин капчи в WordPress мы установили и настроили. Обязательно проверить как он работает. Теперь никакая программа брутфорсом не сможет подобрать ваш пароль.
7 Комментариев
-
Возьму на заметку этот вариант защиты блога (пока еще будущего). А то пароли перебирать и менять раз в два -три месяца не люблю: фантазии не хватает, да и порой такой пароль придумываю, что сама потом вспомнить не могу

-
Такие капчи конечно надежные, но они пользователям не нравятся и какой то процент комментаторов не захочет писать коммент из за возможной нечеткости капчи. Лучше использовать невидимую капчу, плагин кажется Invisible Capcha называется, или как то так. У меня он отлично справляется со спамом =) сразу в категорию спам отправляет всякий мусор))
Но если у вас на блоге регистрация закрыта, и такая каптча будет показываться исключительно вам — то можно и установить. Плюс для безопасности можно установить плагин Better WP Security и в нем ограничить попытки входа

-
а у меня теперь проблема, плагин установила на сайте вЫвела при помощи:
if (function_exists('bwp_capt_comment_form')) {bwp_capt_comment_form();}но, теперь эта строчка возникает если комментарии уже доданы рание… а в пустых записях все норм(((
-
Против каптчи однозначно, нет и нет. Сама не люблю оставлять комментарии на блогах, где нужно вводить капчу. Лучше использовать плагины для защиты, например iThemes Security или хотя бы Limit Login
-
Интересно, поставлю еще плагин uLogin, для входа под учетками социалок, как все это будет работать… Рекапчу тоже надо будет вводить или хватит входа тока в uLogin
-
Интересная информация.
Но у меня нервов не хватит капчу забивать.
Не комментирую сайты с капчей,лень забивать.
-
Каптча не так уж необходима на блог. Я бы ее вообще убрал, заменил плагином и все. Поверьте, не так уж много спамных комментариев в начале пути