
Как установить тему WordPress на сайте?
Есть два способа установки WordPress-темы на сайт:
- Установка темы через консоль WordPress.
- Ручная установка шаблона сайта, через FTP-клиент.
По большому счету вам хватит первого способа с головой. То есть, через веб-интерфейс вы загрузите новую тему на свой сайт, активируете её и на этом все. У вашего сайта появится новый, красивый шаблон. Способ установки темы через FTP нужен только в том случае, если WordPress-тема много весит или у вас просто слабенький интернет, то есть это сильно усложнит загрузку темы через консоль WordPress.
Ну, перед тем как что-то пытаться установить, нам нужно что-то скачать. В качестве примера, я буду использовать бесплатные шаблоны WordPress, благо их в интернете хватает. Вот на этом сайте я обычно подбираю неплохие бесплатные шаблоны WordPress, каждую тему можно просмотреть в демонстрационном режиме. Мне понравились вот эти два шаблона:
- Orange Flash — премиумный бесплатный шаблон.
- Healthy Lifestyle — шаблон о здоровом образе жизни.
Попрошу вас сделать тоже самое, скачайте два понравившихся вам шаблона, не обязательно с этого сайта, можно с любого другого. Скачанные шаблоны — это обычные zip-архивы, сейчас я покажу как их установить на сайт.
Установка темы WordPress через консоль
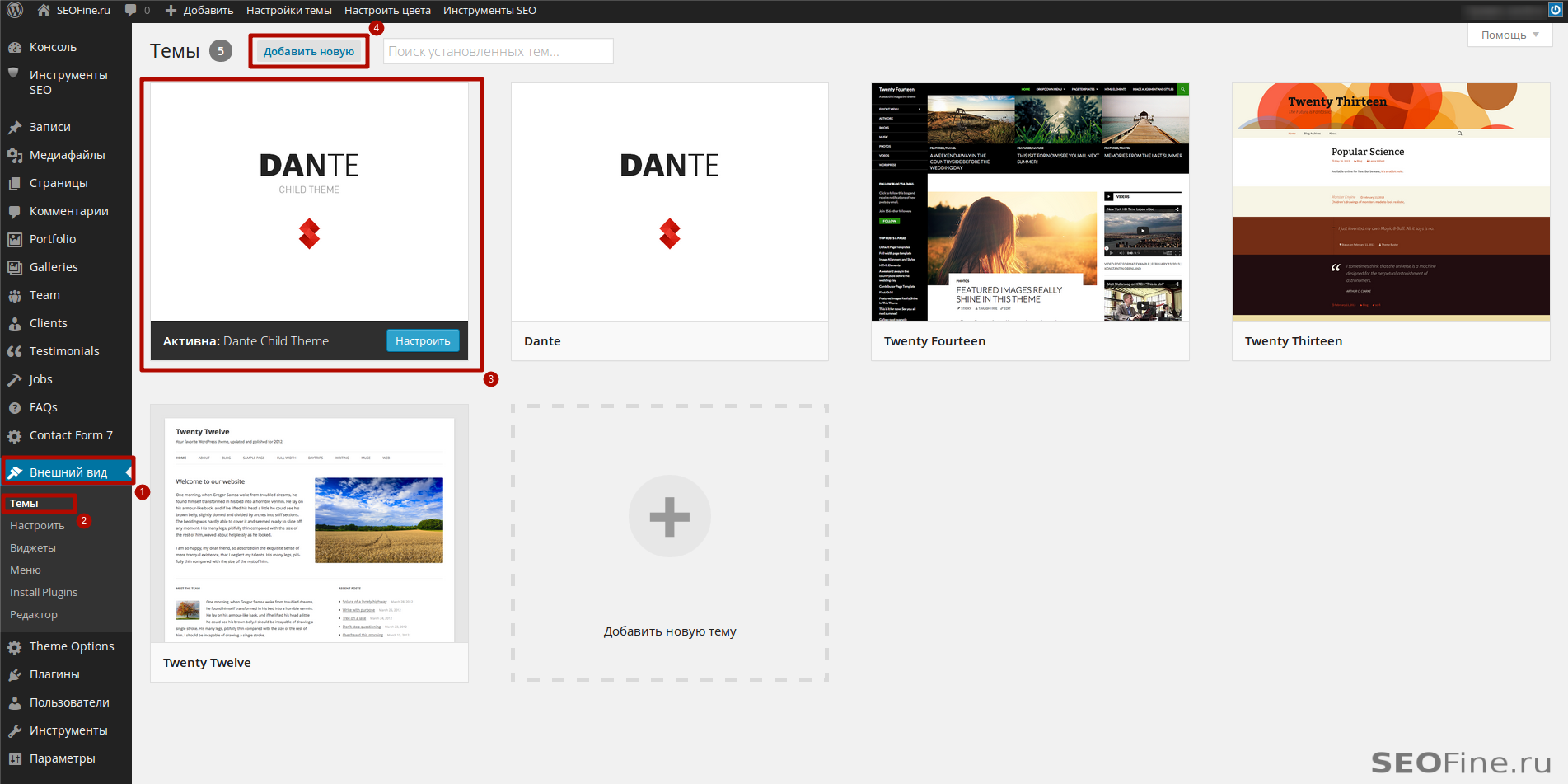
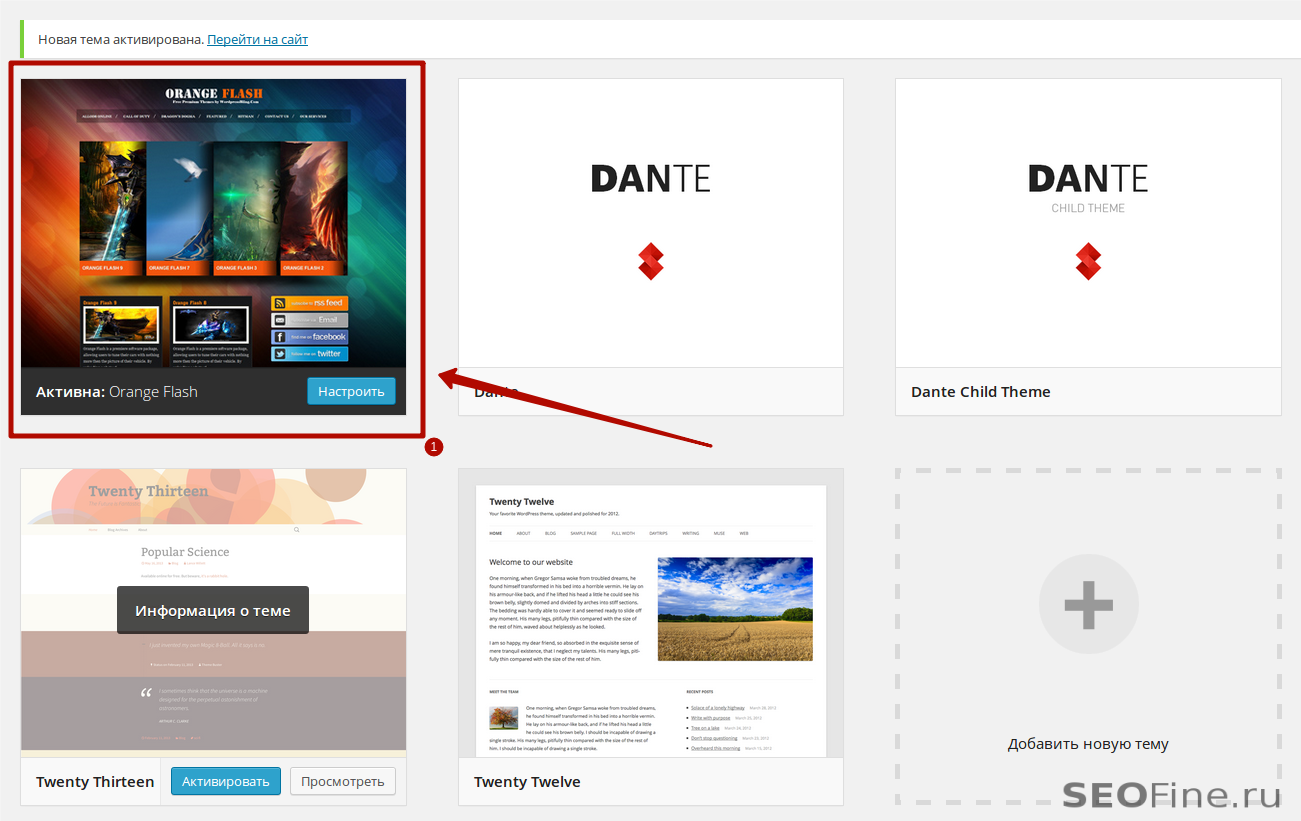
Итак, шаблоны скачаны, теперь переходим к непосредственной их установке на свой сайт. Для этого зайдите в консоль WordPress — Внешний вид->Темы.
Обратите внимание, у вас уже есть несколько предустановленных WordPress-тем. У меня немного больше тем, так как кроме стандартных тем, я установил премиум шаблон WordPress, но суть от этого не меняется. Заметьте, что у меня всего одна тема активна, эта та тема которая в данный момент используется на моем сайте. На скриншоте под цифрой 3 показана активная тема, называется — DANTE.
Любую тему из установленных можно активировать или настроить, но об этом мы поговорим немного позже, а сейчас давайте перейдем к установке WordPress-темы.
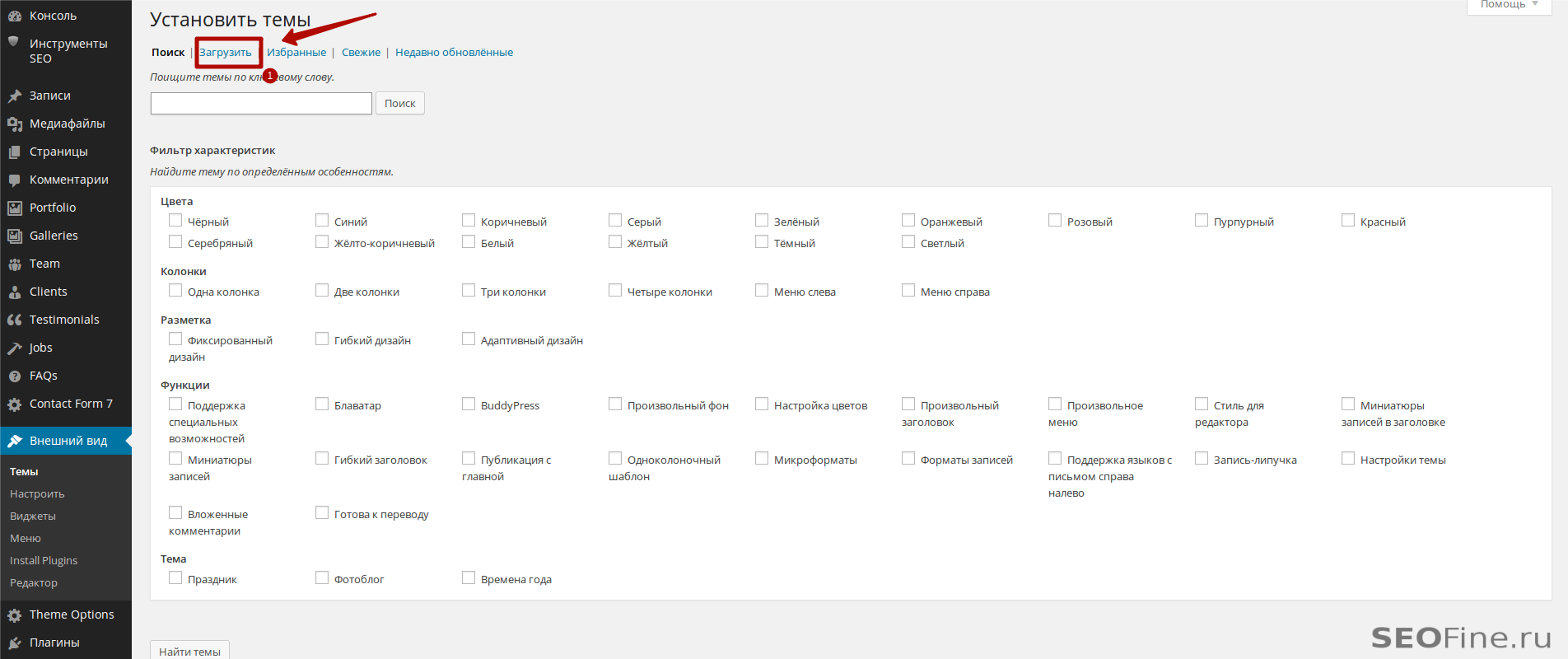
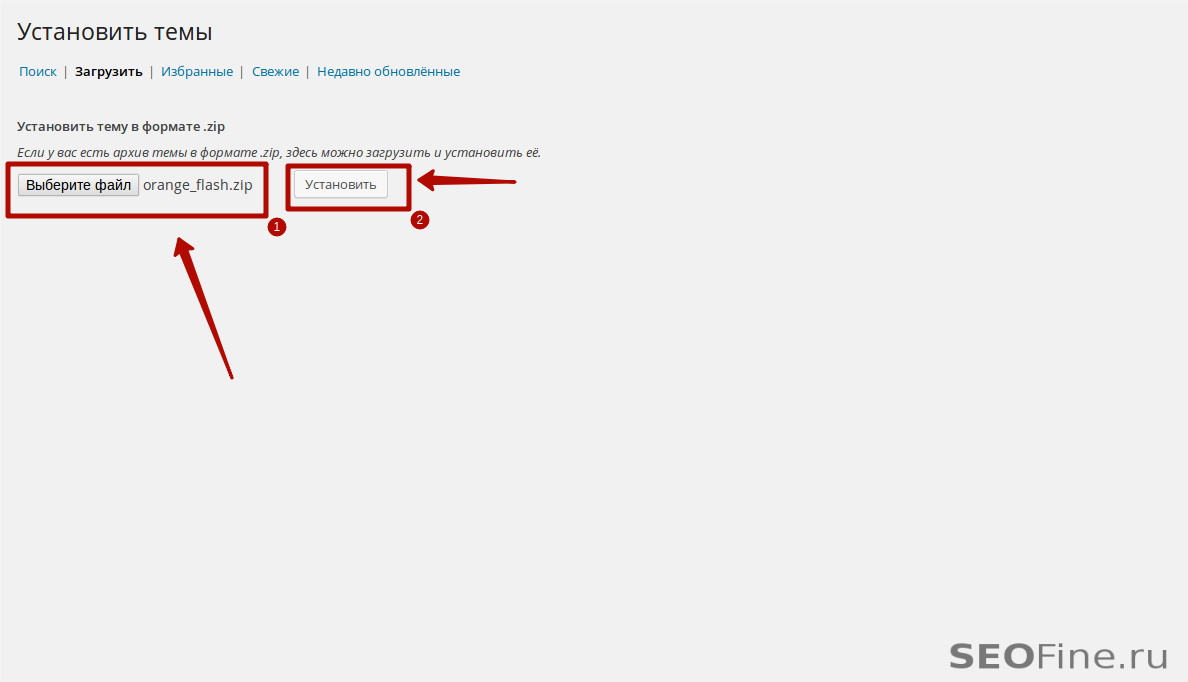
Нажмите на кнопку Добавить новую, откроется страница установки темы в WordPress. Так как мы уже скачали необходимые темы, то нам нужно их просто загрузить на сайт. Для этого — нажмите на кнопку Загрузить. На этой странице выбираем скачанный файл темы и жмем на кнопку Установить.
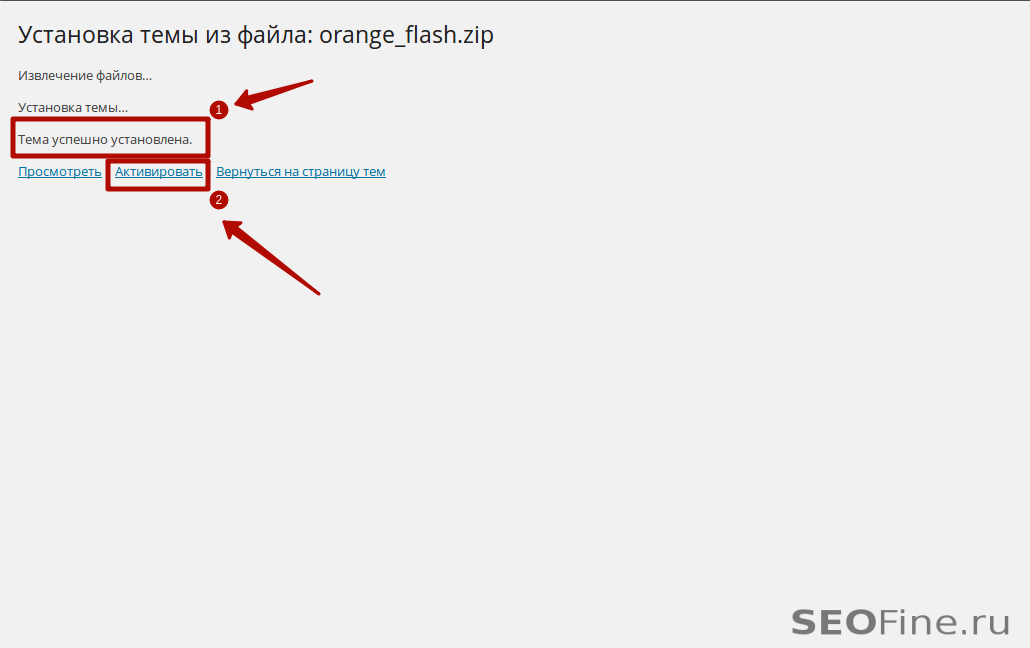
После установки темы, сразу её активируйте и откройте главную страницу вашего сайта. Дизайн и структура сайта изменились и это не удивительно, ведь мы установили и активировали новый шаблон темы.
Вот так просто устанавливается тема в WordPress на сайт. Чтобы закрепить урок, проделайте все тоже самое для второго скачанного бесплатного шаблона. Уверен, у вас все получится.
Установка избранных шаблонов WordPress
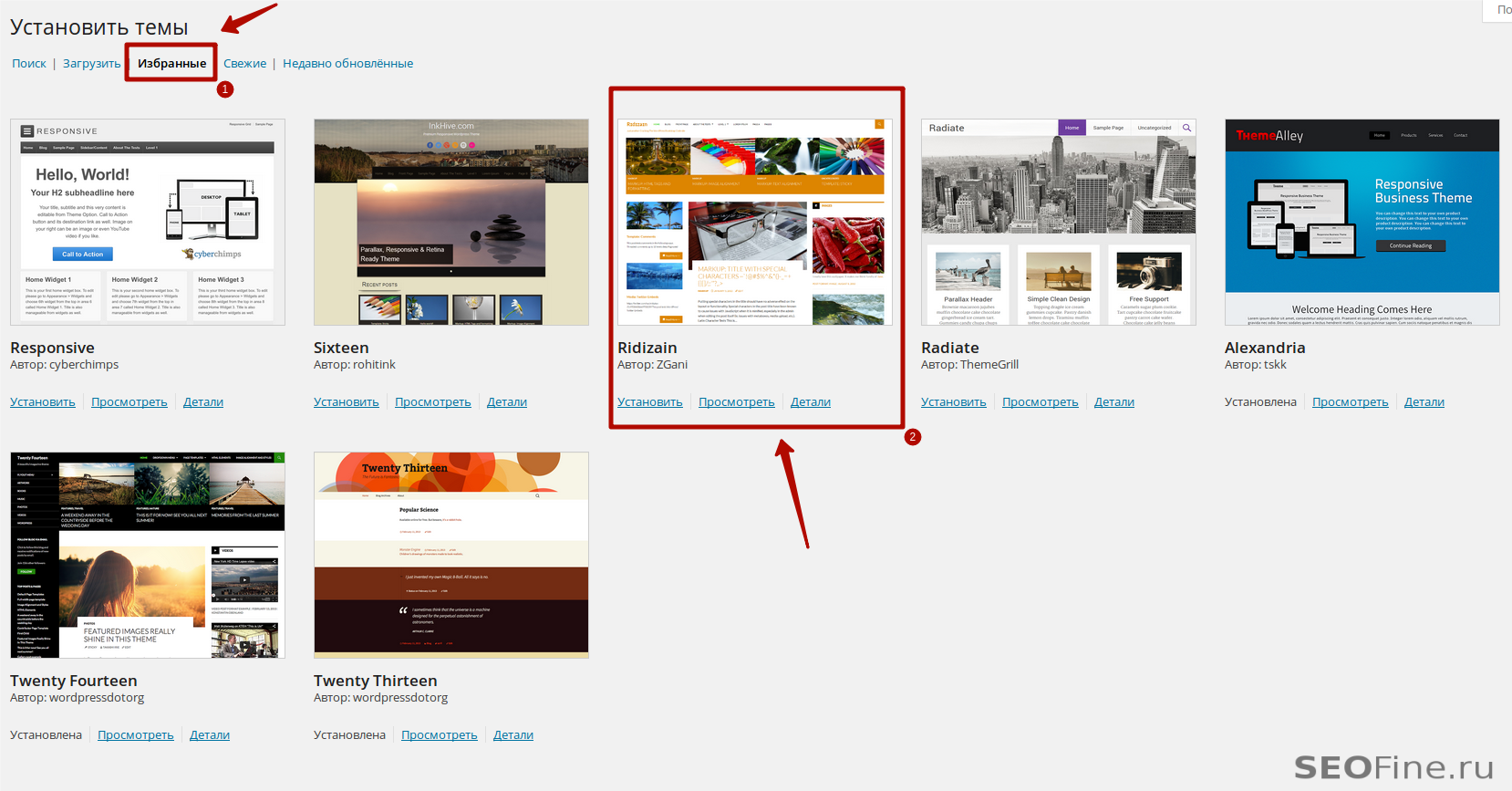
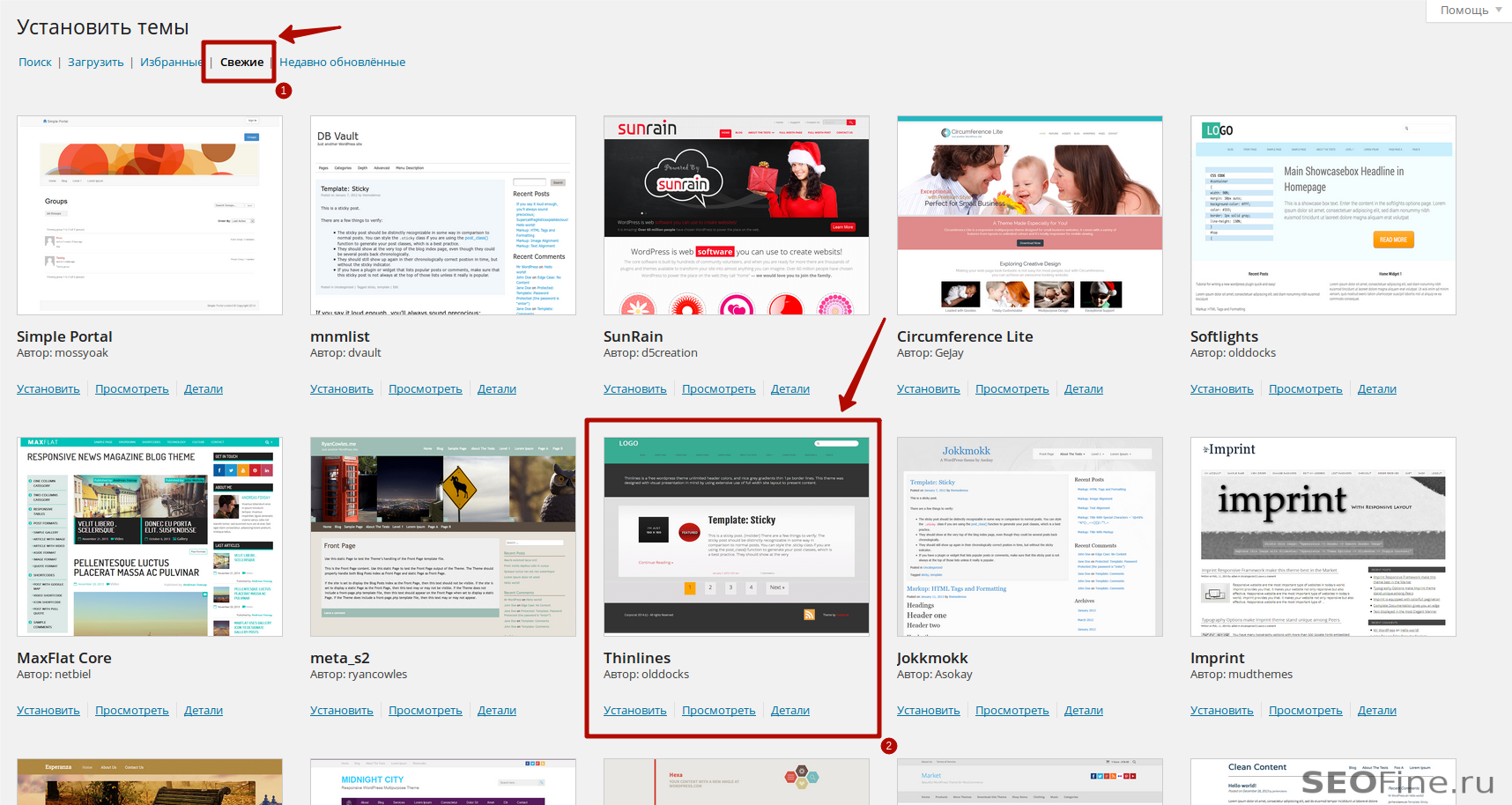
Через консоль можно устанавливать и другими способами, например, можно перейти во вкладку избранное и выбрать себе шаблон оттуда. Эти шаблоны в качестве примеров рекомендуют разработчики WordPress. Некоторые из этих шаблонов у вас уже установлены. Или, перейдите во вкладку Свежие, там поинтереснее список шаблонов.
Также, вы можете воспользоваться инструментом поиска шаблонов в WordPress, скажу честно, я им никогда не пользовался, но может быть вам он будет полезен.
Ручная установка темы в WordPress
Что я подразумеваю под ручной установкой? А имею я ввиду то, что вся работа по установке темы в WordPress будет выполняться ручками. То есть скачанный нами архив с темой WordPress — нужно распаковать. После этого, распакованные файлы темы нужно переместить на хостинг сайта в папку — /wp-content/themes/.
Например, я скачал следующую тему - orange_flash.zip, распаковав архив, я получил папку orange_flash. Теперь, с помощью программы FileZilla, я скопирую эту папку на свой хостинг в директорию - /wp-content/themes/, таким образом ,полный путь к новой теме WordPress будет выглядеть так: /wp-content/themes/orange_flash/. Как с помощью FileZilla перемещать файлы на сервер, я рассказывал в своей статье, обязательно прочитайте, если не знаете.
Вот и все, вы теперь умеете устанавливать темы в WordPress как с помощью консоли так и через FTP-клиент. От себя добавлю, установку темы через FTP-клиент используйте только в том случае, если не получается установит тему в WordPress через консоль.
2 Комментариев
-
В этом уроке я не буду описывать разные темы для WordPress и сравнивать их. Также здесь вы не найдете описание характеристик и возможностей тем.
-
Чтобы загрузить тему на сайт через Консоль, она должна быть скачана и сохранена в формате .zip . Только такой формат принимает встроенный в WordPress загрузчик тем.