Зачем нужен фавикон для сайта?
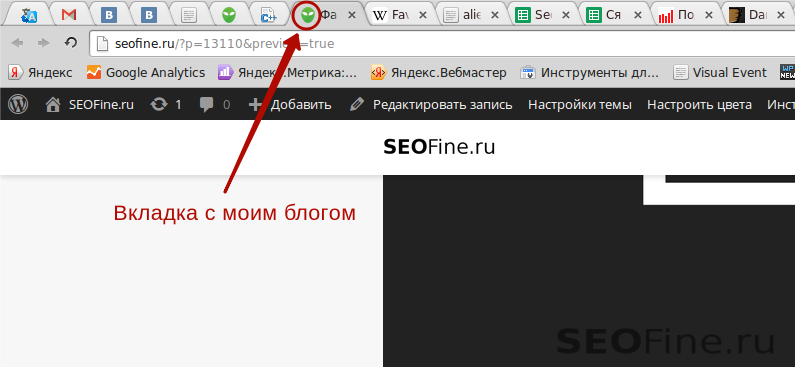
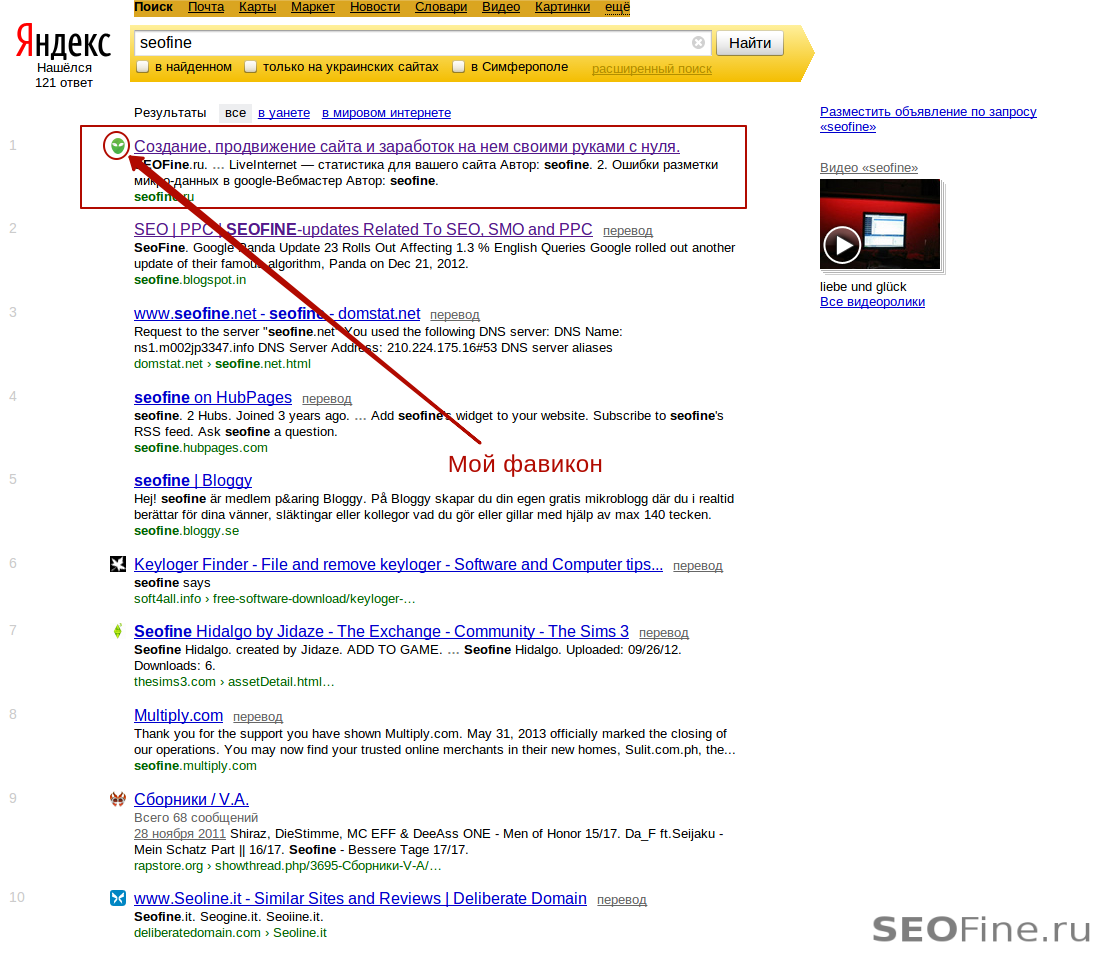
Фавикон для сайта — это характерная отличительная черта, которая должна обязательно присутствовать на любом блоге. «Почему?» — спросите вы. Хотя бы потому, что по favicon удобно ориентироваться в браузере, к примеру, у меня открыто много вкладок, у каждой вкладки есть какой-то фавикон, который идентифицирует открытый сайт. Получается, что я могу определить, где какой сайт открыт, даже не заходя во вкладки. Кроме того, поисковая система Яндекс в выдаче напротив сниппетов показывает соответствующий фавикон для сайта. Не знаю как вам, но мне это очень сильно помогает идентифицировать свой сайт в результатах выдачи или, — любой другой, хорошо известный мне, сайт.
Как видите, что в поиске, что в браузере, favicon делает ваш сайт на порядок заметнее. Поэтому, вы обязательно должны установить себе на сайт свой собственный, уникальный, значок.
Как сделать фавикон для сайта?
Если у вас уже есть свой фавикон для сайта, то переходите к разделу установки фавикон, если же — нет, тогда прочитайте этот раздел подробно, я расскажу как сделать фавикон.
Прежде всего хочу сказать, что, если вы не дизайнер, то не тратьте время на рисование favicon, ничего хорошего из этого не получится, только зря время потратите. Если вы все таки решили рисовать favicon самостоятельно, вы можете это сделать в программах:
- Photoshop — для платформы Windows
- Gimp — для платформы Linux
Кроме того, вы можете сделать фавикон онлайн, используя следующие сервисы:
- favicon.ru
- favicon.cc
Как работать с данными сайтами, вы поймете сами. После того как нарисуете свой favicon, вы сможете его скачать.
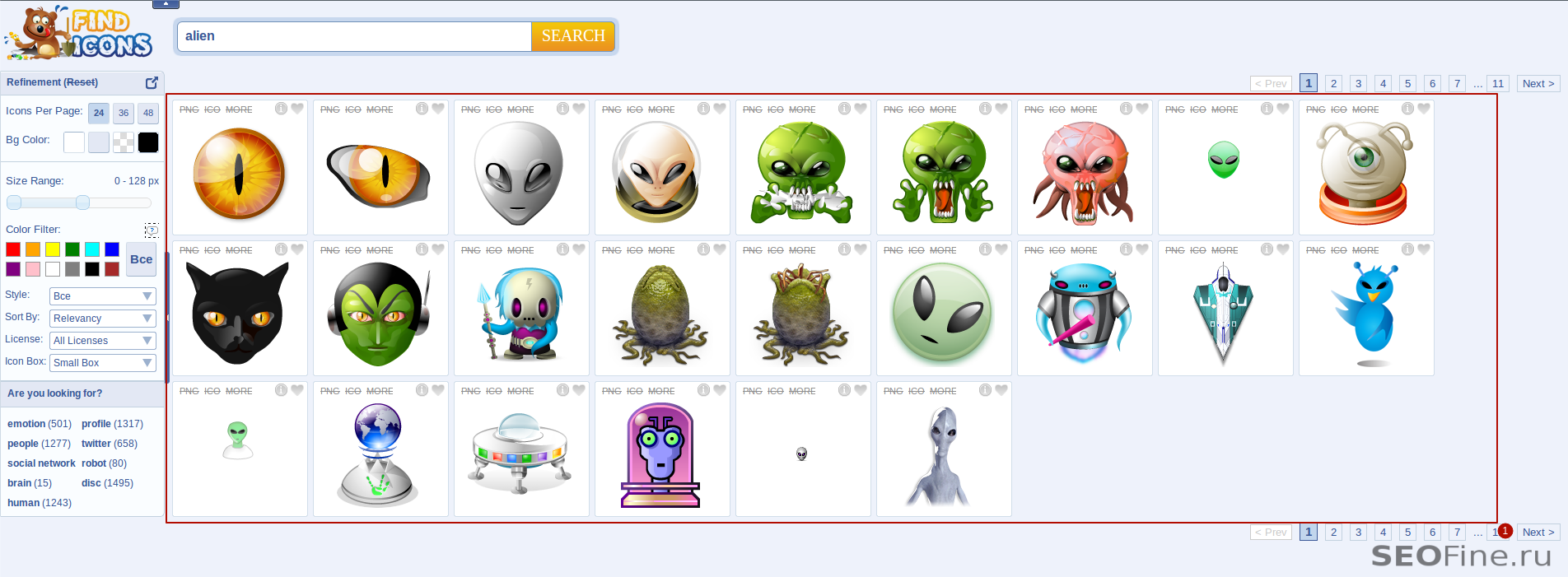
Для всех тех, кто не будет рисовать фавикон самостоятельно, есть другой способ. В интернете очень много разных иконок, просто огромное множество. Поэтому вы сможете себе выбрать одну из таких иконок и поставить в качестве фавикона на свой сайт. К примеру, вы можете воспользоваться следующим сайтом — findicons.com.
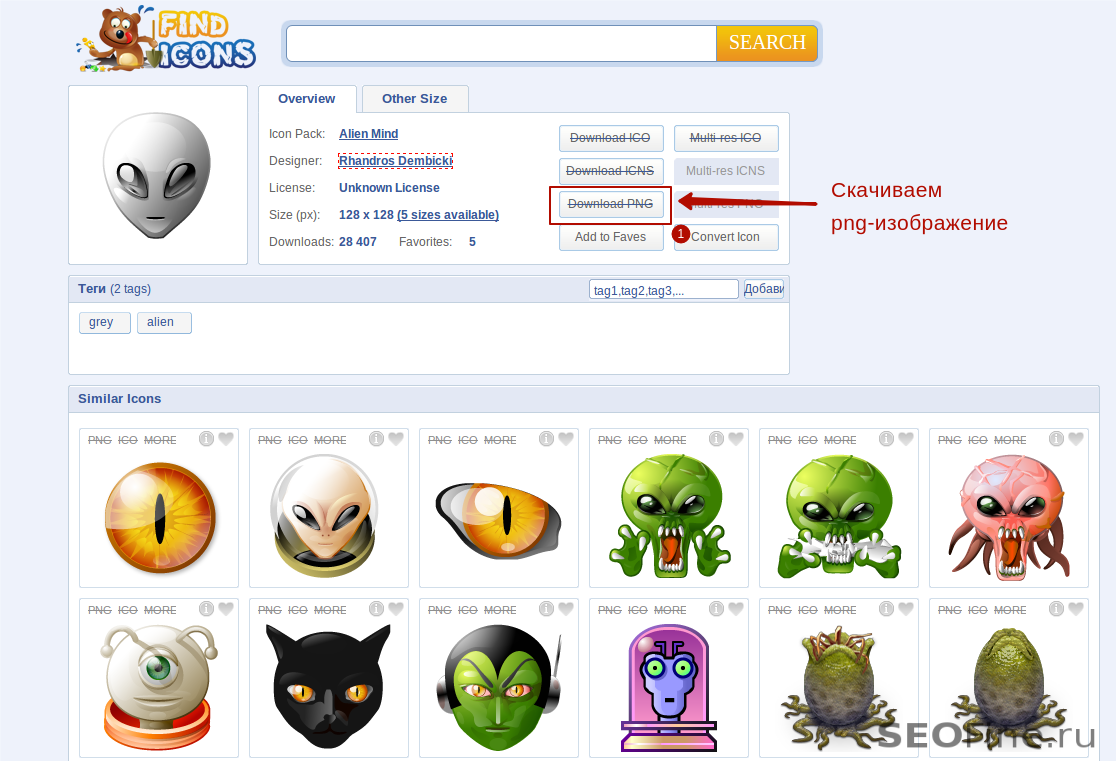
Перейдите на сайт, введите запрос, который наиболее близок к вашей тематике. Запрос лучше вводить на английском языке. После поиска сайт вам выдаст список иконок, выбирайте ту, которая вам понравилась и скачивайте.
Вот теперь у нас есть фавикон, однако размер скачанной иконки скорее всего больше 16x16px. Поэтому иконку нужно сжать до нужного нам размера. Для этого можно воспользоваться одним из следующих сервисов:
- cy-pr.com
- www.favicon.by
- raskruty.ru
Выберите любой сервис и сожмите ваш фавикон до нужного размера.
Анимированный favicon для сайта
Если кто не в курсе, бывают еще и анимированные favicon, они, явно, на порядок лучше выделяют сайт. Однако анимированные favicon поддерживают далеко не все браузеры, а точнее, их всего два — FireFox и Opera. К сожалению, другие браузеры не поддерживают анимацию в фавикон, они будут отображать анимированный favicon как обычный, статический.
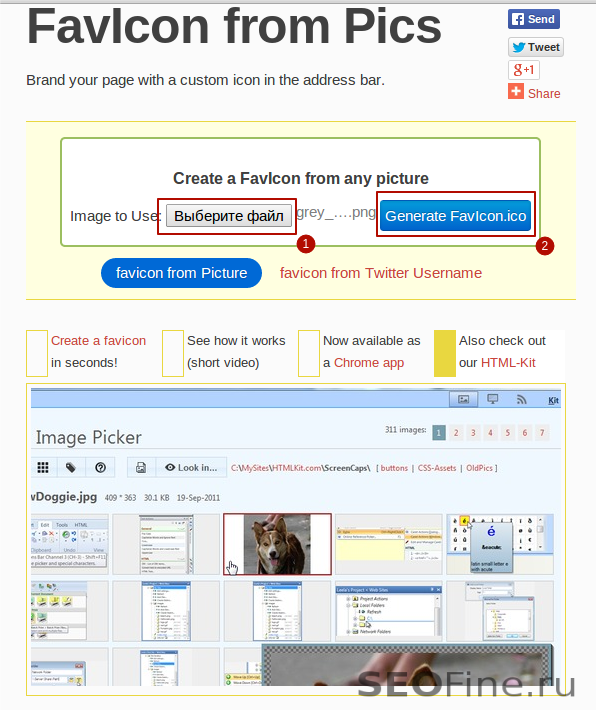
Создать анимированный фавикон можно с помощью этого сервиса. На моем блоге нет анимированного favicon, но я покажу вам на примере, как можно создать такой favicon.
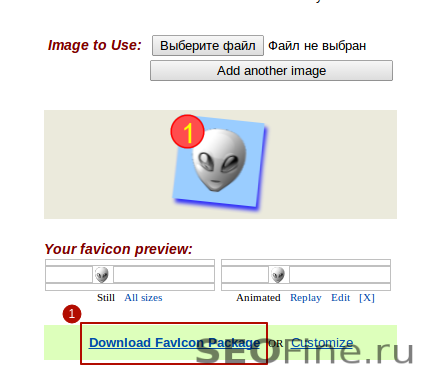
Скачивайте архив с favicon. В архиве будет как анимированный так и статический favicon. Устанавливайте любой favicon на сайт, на свой выбор.
Установка favicon для сайта на WordPress
Теперь, когда у нас уже есть favicon, можно перейти к установке фавикон на сайт. Установить фавикон для сайта в WordPress можно несколькими способами:
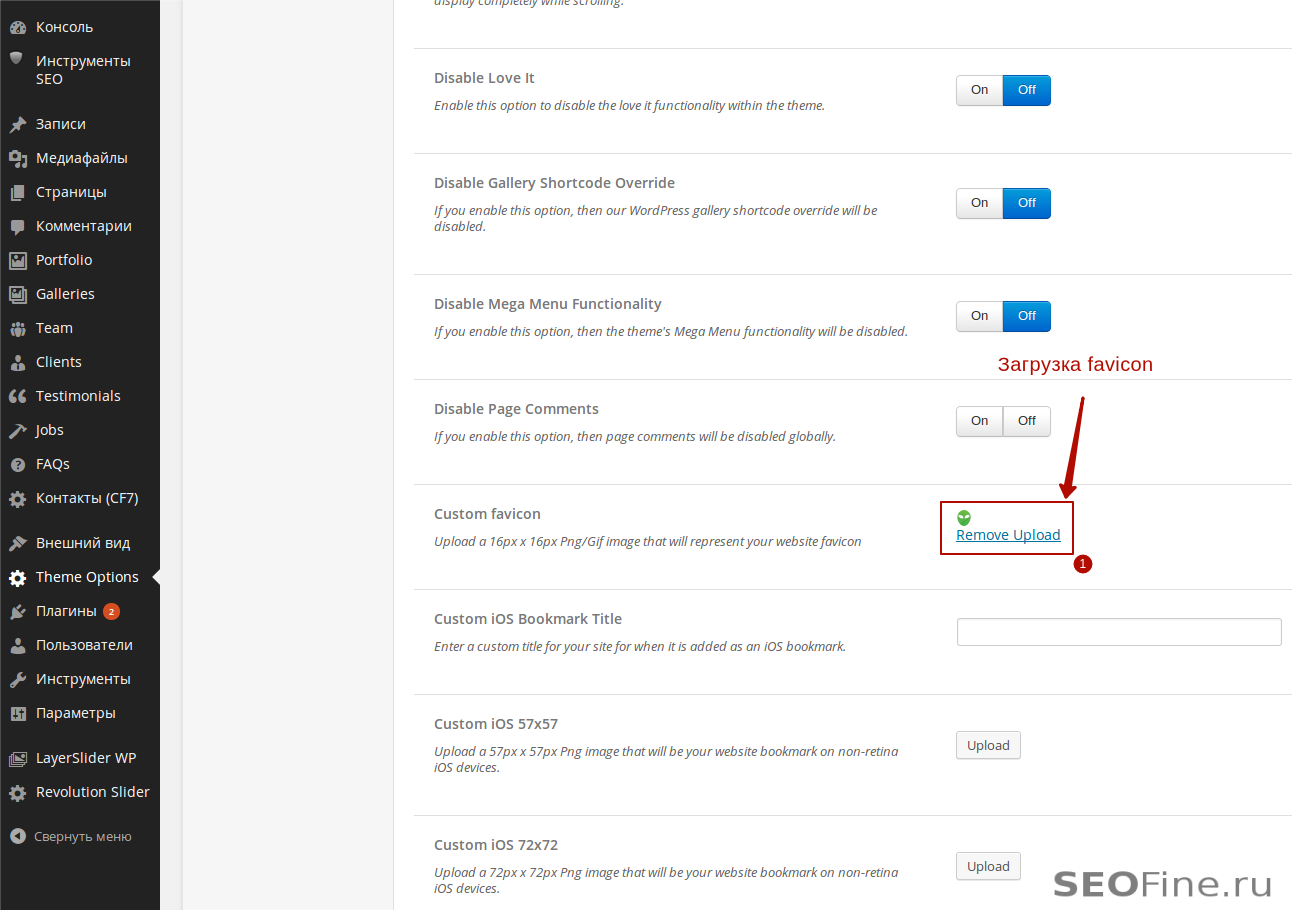
- Через параметры настройки темы
- Вручную, вставка html-кода в шаблон header.php.
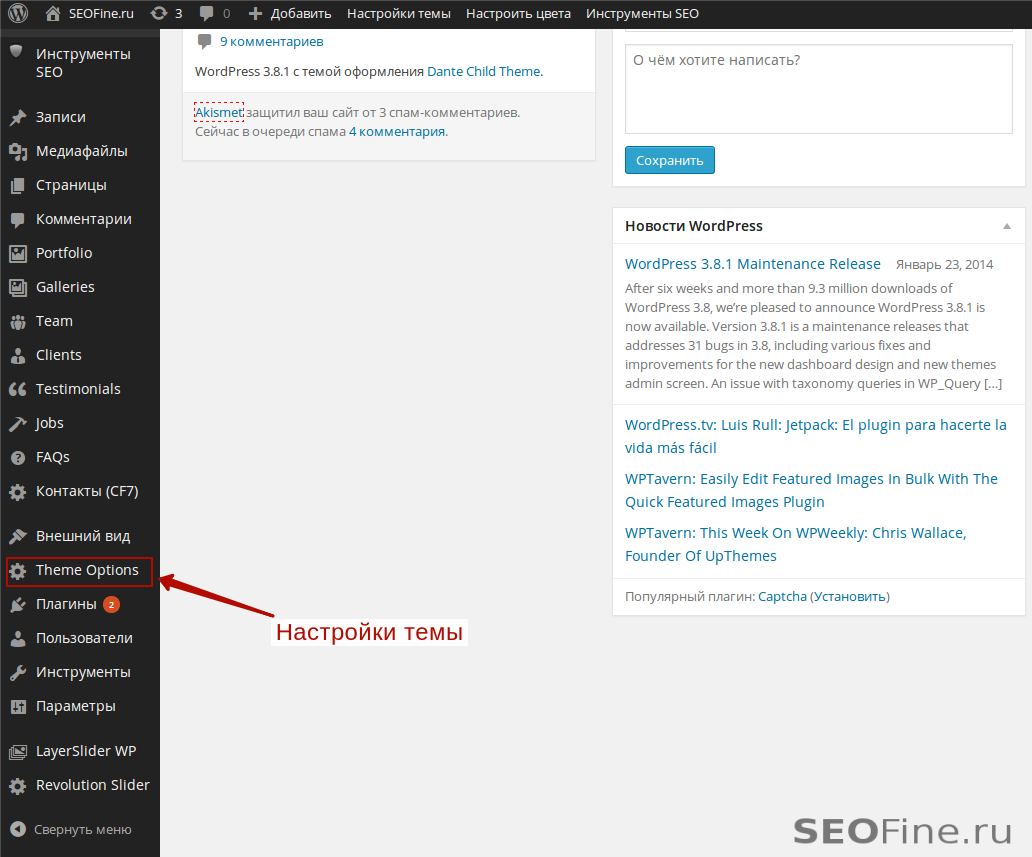
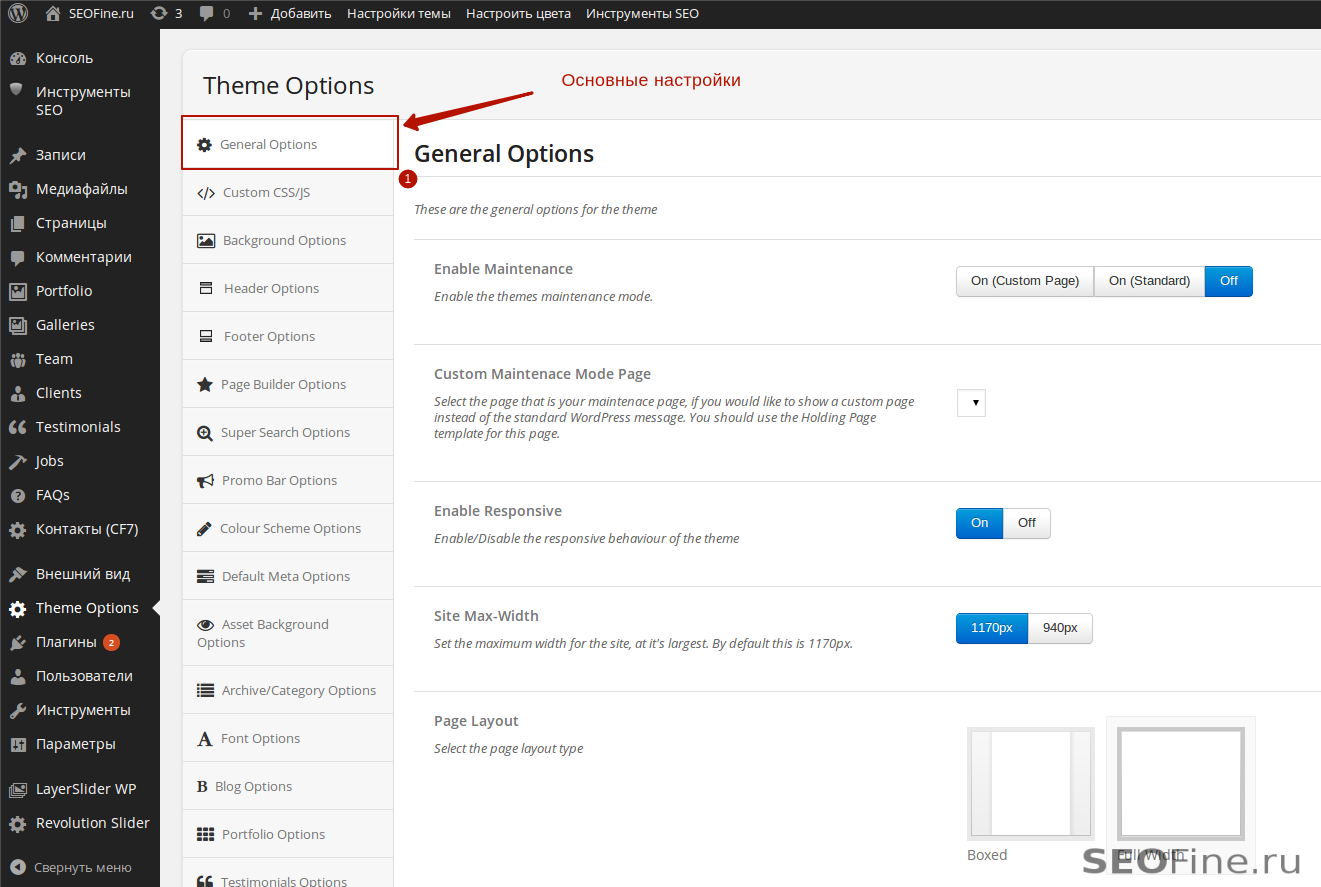
Мой шаблон WordPress позволяет легко менять фавикон без необходимости редактировать код. Поэтому я воспользуюсь этим способом установки favicon, вот как это делается:
На скриншотах я показал, как можно поменять фавикон через настройки темы. Но проблема в том, что на всех темах есть такие настройки. Подробно о том, как я получил такой шаблон WordPress, можно прочитать тут. На тех темах, где нет таких настроек, придется подключать фавикон вручную.
Ручная установка favicon на WordPress
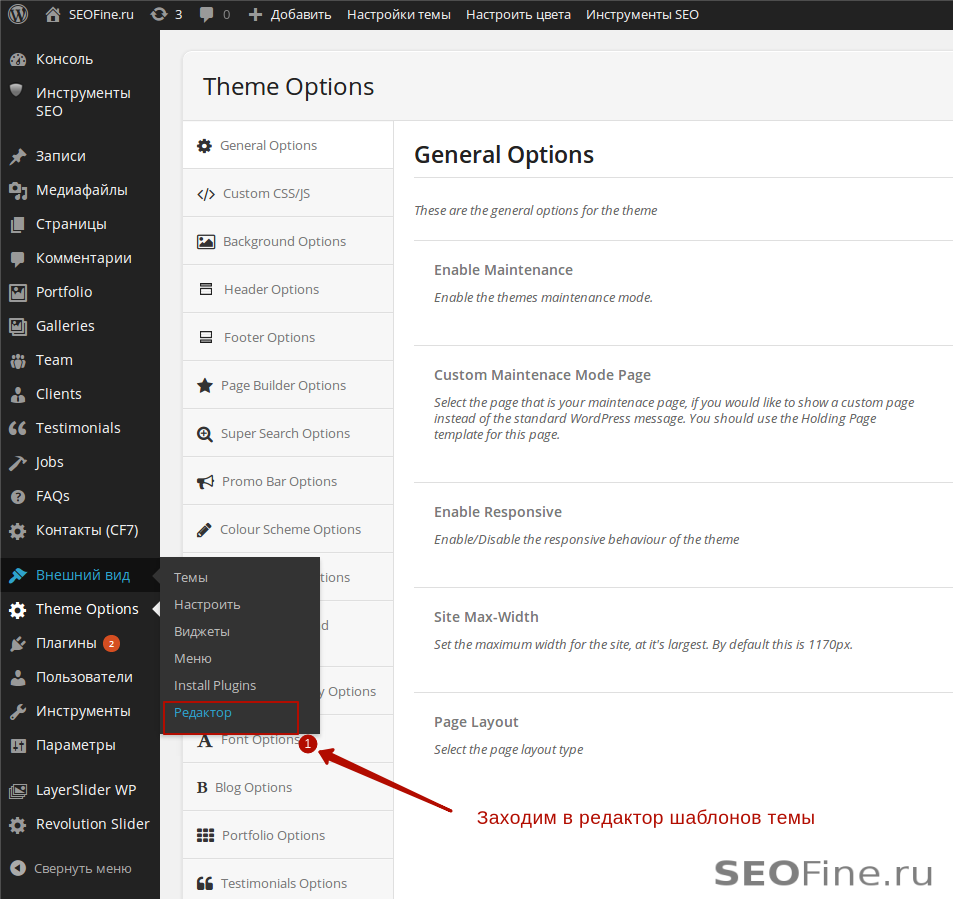
Для начала авторизуйтесь в админке и зайдите на страницу Внешний вид->Редактирование.
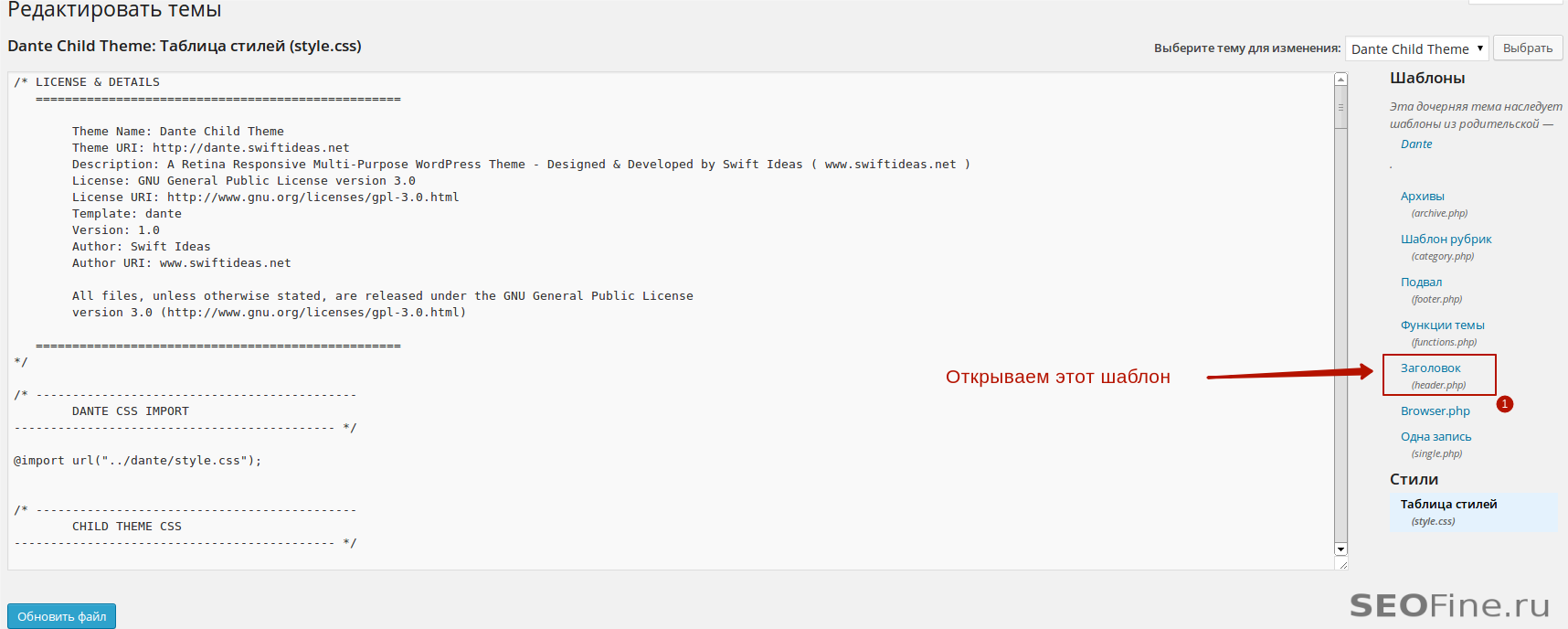
Открываем шаблон заголовка темы, как показано на скриншоте, выше. После это, сделайте поиск в коде по ключевым словам shortcut icon. Вы можете найти строчку, подобную этой:
<link rel="shortcut icon" href="/wp-content/uploads/2014/01/alien-16.png">
Если вы найдете подобную строку, просто поменяйте адрес в параметре href на новый. Новый адрес должен указывать на favicon, который вы должны предварительно загрузить на хостинг.
Если же вы ничего в шаблоне не найдете, то вам нужно добавить эту строку в шаблон:
<link rel="shortcut icon" href="путь к вашему favicon">
и указать свой адрес к картинке. Добавлять строку нужно после открывающего тега <head>. Вот, что у вас должно получиться:
<!-- Другой код перед тегом head--> <head> <link rel="shortcut icon" href="путь к вашему favicon"> <!-- Другой код после тега head-->
После этих правок, вам нужно сохранить шаблон и можно проверять favicon для сайта. Следует также упомянуть о том, что есть и другие способы установки favicon, которые связаны с настройкой тем WordPress, но это специфические методы, реализация которых зависит от конкретных тем WordPress.
2 Комментариев
-
Лично я сделала фавикон, используя Painbrush ))) Так что не надо пугать людей.
За статью огромное спасибо, очень подробно и доходчиво.
-
Здравствуйте.
Подскажите пожалуйста, как мне сделать сайт объявлений на вордпресс. Нужно чтобы можно было настроить поддомены для регионов. (чтобы присвоить в яндексе регион). Вот нашел одну доску объявлений http://moskva.biglus.com/ с регионами, подскажите какой шаблон или плагин тут используется, нужно именно, чтобы поддомены работали как в указанном сайте. Я находил плагин для создания поддоменов, но там только для категорий, тоесть из категорий создаются поддомены, а мне так не нужно.