Для чего нужны Хлебные крошки на сайте?
В первую очередь, хлебные крошки нужны пользователям вашего блога или сайта, так как через это навигационное меню очень удобно переходить на другие страницы. Кроме того, навигационное меню несет не маловажную информацию, которая помогает посетителю легче воспринимать структуру сайта.
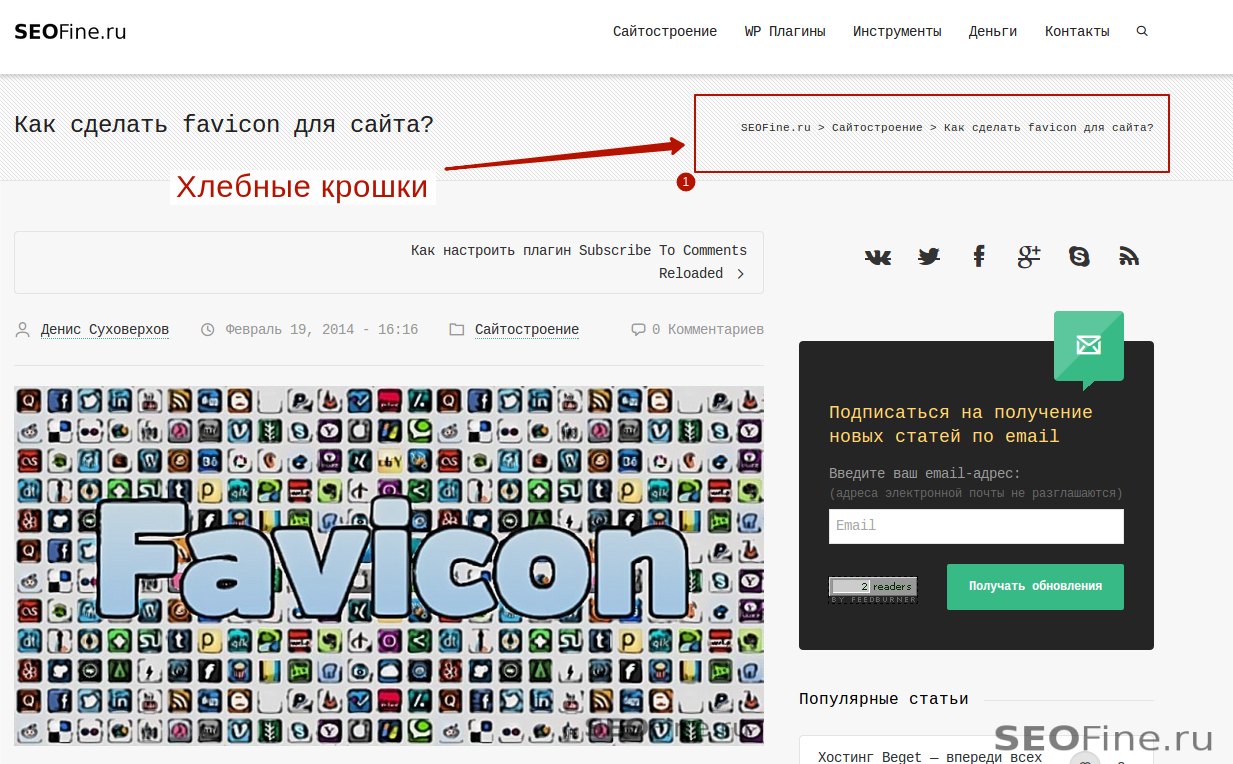
Например, на скриншоте, выше, показаны хлебные крошки для статьи о фавиконке. В хлебных крошках четко отслеживается иерархия на сайте. Зная и понимая эту иерархию, можно легко найти на сайте ту или иную статью. То есть, мы четко видим, чтобы попасть на страницу со статьёй о favicon, нужно с главной страницы перейти в категорию Сайтостроение и, уже в этой категории вы найдете искомую страницу.
Также, не менее важным является тот факт, что хлебные крошки далеко не последнюю роль играют в перелинковке статей. Сами подумайте, хлебные крошки для каждой отельной страницы добавляют 1, 2, 3 или больше ссылок, все зависит от иерархии. А, как вы знаете, перелинковка — это один из важных факторов внутренней оптимизации. К слову, не маловажную роль в перелинковке и юзабилити сайта играет html-карта сайта, которую вы можете добавить на сайт с помощью плагина для создания html-карты сайта в WordPress.
Хлебные крошки в WordPress
У всех у нас есть сайты или блоги на WordPress. Так вот, в WordPress есть один замечательный плагин, который позволяет подключить на свой сайт эти самые «Хлебные крошки». Плагин этот называется - Breadcrumb NavXT, у меня на блоге, он тоже установлен. Этот плагин установлен практически на всех блогах и сайтах, потому что он очень прост в настройке и работает замечательно. При этом, на установку и настройку вы потратите не более 10 минут, и это только потому, что вы новичок.
Установка Breadcrumb NavXT — плагин хлебных крошек
- Скачать плагин можно тут.
- Установите Breadcrumb NavXT на свой блог. Как устанавливать плагины, я рассказывал в этой статье.
- Настраиваем плагин Breadcrumb NavXT.
С первым и вторым пунктами, вы должны легко справиться. А третий пункт мы рассмотрим немного подробнее. Будем считать, что вы установили и активировали плагин хлебных крошек в WordPress. Теперь перейдите в настройки и мы немного познакомимся с ними.
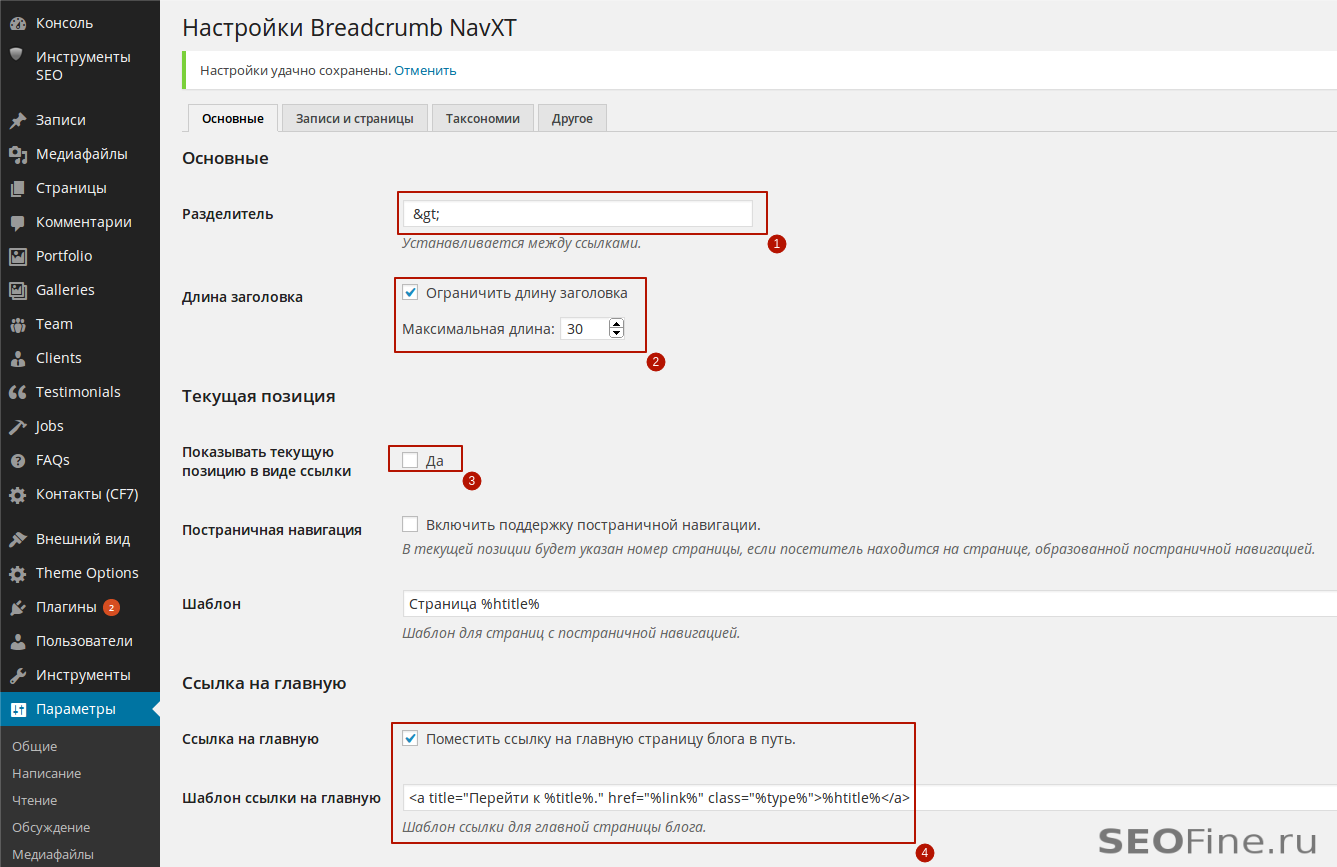
Рассмотрим по порядку основные настройки плагина хлебных крошек, которые показаны на скриншоте:
- Разделитель, который отделяет один заголовок в навигационном меню от другого. В моем случае, это знак >.
- Длину заголовка можно и даже нужно ограничивать. В моем случае, длинна заголовка ограничивается 30-ю символами. Чтобы убедиться в этом, откройте страницу на моем блоге с длинным заголовком.
- Как вы уже наверное заметили, на моем блоге, последний заголовок в хлебных крошках — это просто текст а не ссылка. Это регулируется галочкой под цифрой 3 на скриншоте.
- Если вы поставили галочку, то вначале навигационного меню всегда будет ссылка на главную страницу.
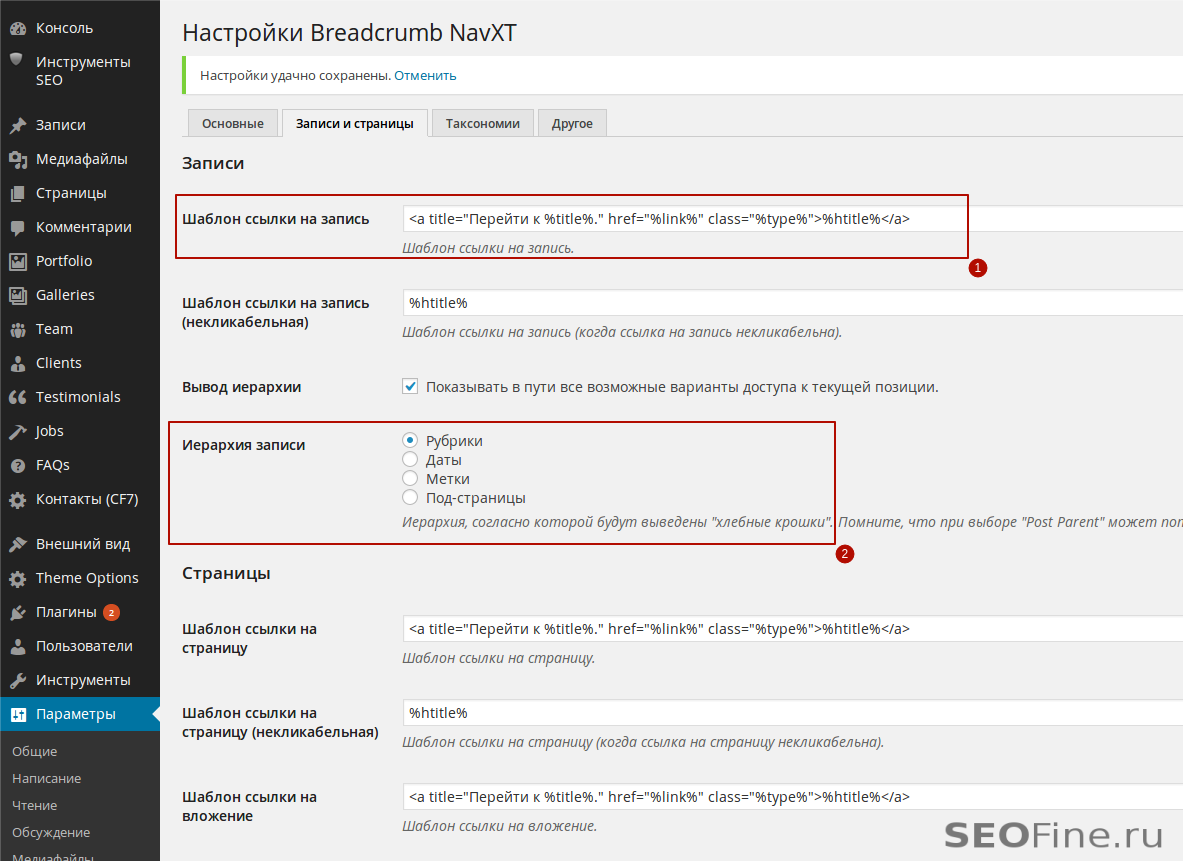
Перейдите на вкладку Записи и страницы, как показано на скриншоте. На этой странице вам следует обратить внимание на следующие параметры:
- Вы можете настроить шаблон ссылок в хлебных крошках так, как это удобно для вас.
- Иерархия записи — это те заголовки, которые будут отображаться в хлебных крошках. На моем блоге иерархия строится на основе категорий. Чаще всего, этот вариант выбирают все блоггеры.
Эти же самые настройки актуальны и для страниц. Как правило все эти настройки уже установлены по умолчанию, и при активации плагина, у вас на сайте сразу же должны появиться хлебные крошки.
Плагин хлебных крошек в WordPress — не работает
Что делать, если после установки и активации плагина Breadcrumb NavXT, хлебные крошки на сайте не появились. Что же, есть выход и из этой ситуации. Но давайте сначала разберемся с чем связано то, что хлебные крошки не появились на сайте. Это связано с тем, что ваша тема WordPress или бесплатная или — не качественно сделанная. То есть в ней не предусмотрены хлебные крошки. Но мы это можем исправить.
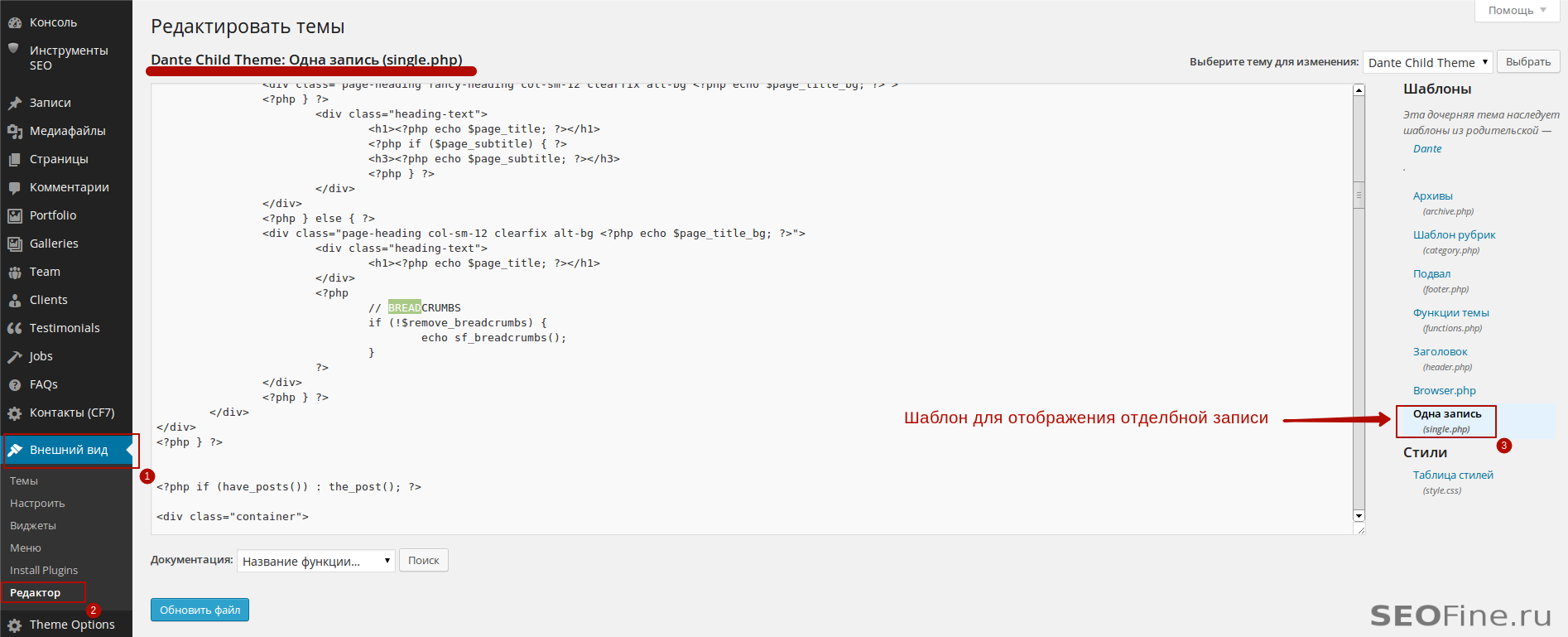
Зайдите в редактор внешнего вида шаблона — Внешний вид->Редактор и в редакторе откройте шаблон single.php. Этот шаблон используется вашей темой для отображения отдельной записи.
В этот шаблон нужно вставить следующий блок кода:
<ol class="breadcrumb">
<?php if (function_exists('bcn_display')) {
bcn_display_list();
} ?>
</ol>
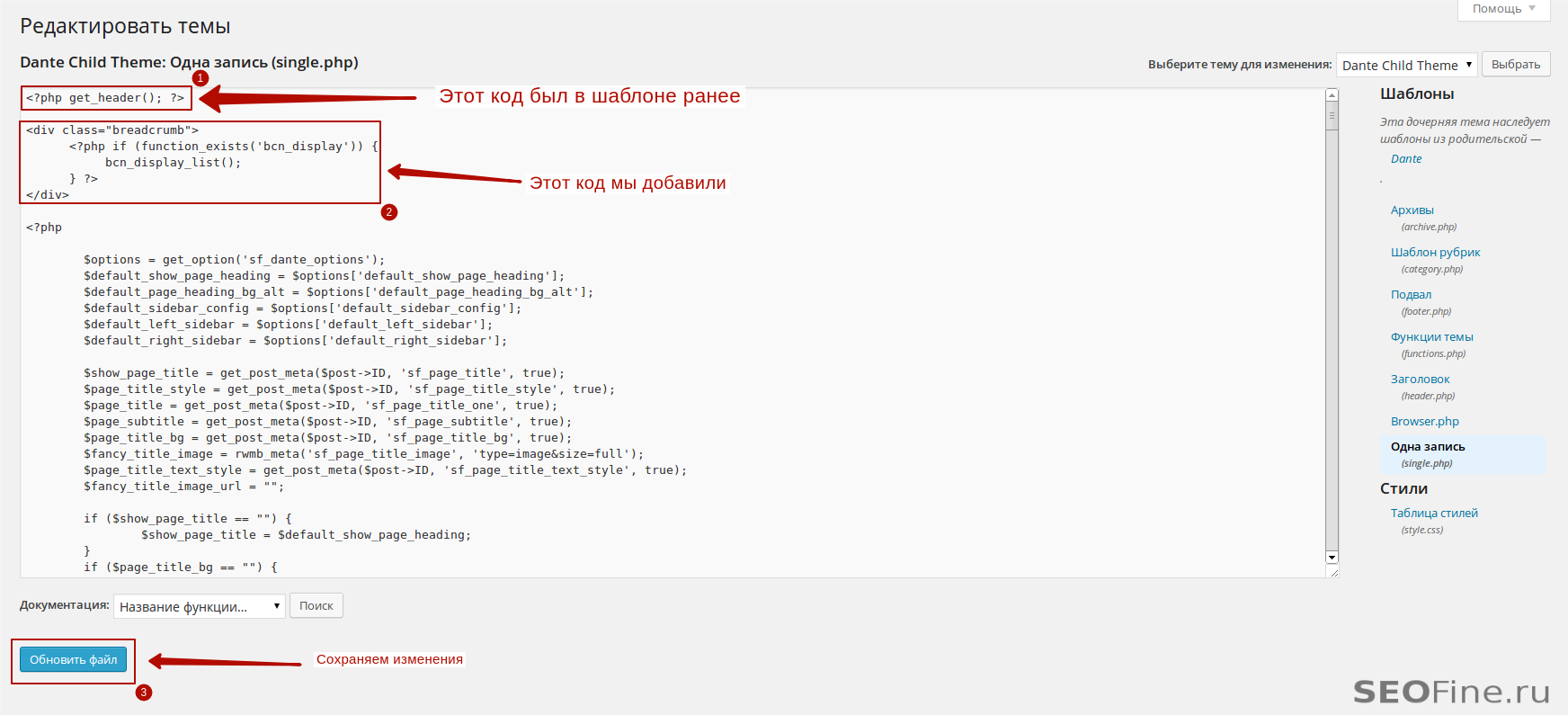
Этот код выводит навигационное меню, которое мы все привыкли называть хлебными крошками. Возникает вопрос: «Куда именно нужно вставить код?». Однозначного ответа на этот вопрос я вам дать не могу, в силу того, что шаблоны тем у всех разные. Поэтому, я рекомендую вставить код сразу после этой конструкции:
<?php get_header(); ?>
Вот, что у вас должно получиться в итоге:
Обязательно сохраните все ваши изменения, после этого откройте любую статью на вашем блоге. Вверху статьи, над заголовком статьи, должны появиться хлебные крошки. Если они появились, значит вы все сделали правильно. Поэкспериментируйте со стилями, чтобы хлебные крошки хорошо вписались в ваш дизайн.
Для того, чтобы хлебные крошки показывались на страницах категорий, вам нужно отредактировать шаблон — category.php подобным образом.
P.S.: Обязательно посмотрите фильм Гензель и Гретель: Охотники на ведьм, классный фильм. Постер для этой статьи из этого фильма.
5 Комментариев
-
Видел этот фильмос, очень понравился.
-
Важный плагин, как с точки зрения улучшения юзабилити сайта, так и в плане роста качественных показателей ресурса и сео: грамотная структура хлебных крошек способствует лучшей индексации, перелинковке и повышению PR.
-
Вообще лучше по возможности заменить плагин чистым кодом. Я вообще считаю, надо все плагины заменить кодом, кроме самых необходимых
-
Здраствуйте, подскажите нужно ли ставить ссылку на главную страницу в конце статьи для продвижения, если в плагине хлебные крошки уже есть ссылка на главную страницу?
-
Весьма ценная статья