Всем понятно, что гиперссылки используются на сайтах, чтобы перенаправлять посетителей на разные страницы. То есть, иногда мы хотим поделиться адресом на какой-то хороший ресурс или статью, гиперссылка в этом нам поможет как нельзя лучше. Также большинство веб-сайтов сегодня продвигаются за счет ссылок, то есть, чем больше качественных ссылок указывают на сайт, тем он авторитетнее. Но ссылки также могу и навредить сайту, поэтому следует знать как правильно сделать ссылку на сайт, как с точки зрения seo так и с технической точки зрения.
Из чего состоит гиперссылка?
Начнем с простого примера — плагин для создания форм в WordPress, это ссылка на одну из страниц моего сайта. Нажмите на ссылку, вы перейдете на другую страницу. Вот html-код этой гиперссылки:
<a title="Создаем формы в WordPress с помощью плагина" href="/post/13479/">плагин для создания форм в WordPress</a>
Итак, любая ссылка объявляется с помощью парных тегов <a></a>, то есть, есть и открывающийся и закрывающийся теги. Между тегами <a></a> стоит текст — это анкор( в примере — это плагин для создания форм в WordPress). Простыми словами, анкор — это текст ссылки, вот научное определение анкора. Анкор — это очень важная часть ссылки, я бы сказал — самая важная. Это единственный элемент в ссылке, который виден посетителям сайта. Кроме того, с помощью анкоров можно продвигать свои страницы в поисковой выдаче.
Теперь, нам стоит обратить внимание на атрибуты ссылки, в примере их аж два:
- атрибут title — это текст, который появляется при наведении курсором мышки на ссылку. В примере в title записан такой текст «Создаем формы в WordPress с помощью плагина» .
- атрибут href — это адрес страницы на которую ссылается ссылка. В примере адрес ссылки такой - /post/13479/.
Любой атрибут в ссылке должен состоять из имени атрибута, знака равно и двойных кавычек, в которые заключен текст атрибута. Атрибут href является обязательным атрибутом любой ссылки, то есть, у любой ссылки должен быть адрес страницы на которую она ссылается. Атрибут title — не обязательный, но я рекомендую его вам использовать. Так как он более подробно может рассказать пользователю о целевой странице на которую ведет ссылка.
Как сделать ссылку на сайт?
Самое важно, что вам нужно знать — это то, как ставить ссылки на своем блоге или сайте и не навредить ему. Поэтому мы будем рассматривать ссылки с точки зрения поисковой оптимизации. С этой точки зрения все ссылки делятся на две группы:
- Внутренние ссылки — ссылки, которые ссылаются на страницы одного сайта.
- Внешние ссылки — это те ссылки, которые ссылаются на сторонние сайты.
Исходя из этой классификации, мы рассмотрим способы работы с двумя группами ссылок, как с внутренними так и с внешними. Однако, для любой ссылки, внешней или внутренней, нужно всегда указывать адрес страницы, на которую будет ссылаться ссылка. Также, желательно всегда указывать анкор для ссылки, хотя, в некоторых случаях вместо анкора указывают картинку. Тогда это будет ссылка-картинка, то есть по нажатию на картинку вы перейдете по ссылке. Вот пример:
<a href="http://seofine.ru"> <img src="//seofine.ru/wp-content/uploads/2014/01/watermark.png" alt="SEOFine.ru"> </a>
Это код логотипа моего сайта в главном меню, сверху, слева. Как видите, между тегами <a></a> вместо анкора стоит тег картинки. Нажмите на логотип и увидите ,как это работает.
Как сделать внутреннюю ссылку на сайт?
Я всегда стараюсь как можно больше ставить внутренних ссылок в статьях на своем блоге. Это способствует созданию хорошей перелинковке страниц сайта, что в свою очередь, влияет на повышение позиций ранжирования вашего сайта в поисковых системах. Если внутренних ссылок мало или вообще нет, это отрицательно сказывается на продвижении вашего сайта.
Ну сами подумайте, если страницы вашего сайта не ссылаются на свои же статьи, разве на них будут ссылаться другие сайты? Думаю — нет, поэтому важно в каждой статье ставить хотя бы 3 -4 внутренние ссылки на другие статьи вашего сайта.
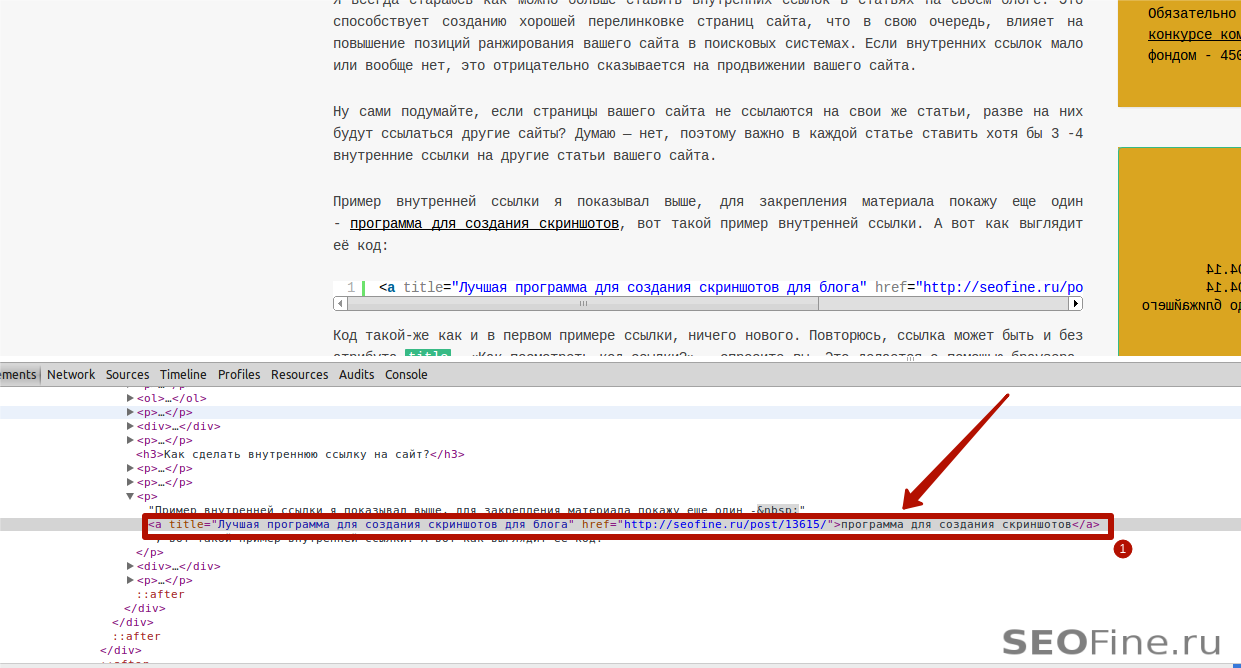
Пример внутренней ссылки я показывал выше, для закрепления материала покажу еще один - программа для создания скриншотов, вот такой пример внутренней ссылки. А вот как выглядит её код:
<a title="Лучшая программа для создания скриншотов для блога" href="/post/13615/">программа для создания скриншотов</a>
Код такой-же как и в первом примере ссылки, ничего нового. Повторюсь, ссылка может быть и без атрибута title. «Как посмотреть код ссылки?» — спросите вы. Это делается с помощью браузера, правой кнопкой щелкните по ссылке и в появившемся окошке нажмите на кнопку «Проверить элемент». Название кнопки для разных браузеров может отличаться, в данном случае я описывал кнопку для браузера Google Chrome.
Стоит упомянуть, что все внутренние ссылки могут быть абсолютными или относительными. Абсолютная ссылка — это ссылка адрес которой указывается полностью, с доменным именем. Пример:
<a href="http://seofine.ru">Мой блог</a>
Эта ссылка ведет на главную страницу моего сайта. А теперь та же ссылка, но с относительным адресом:
<a href="/">Мой блог</a>
Это относительная ссылка, она также ведет на главную страницу моего сайта, если расположена на моем сайта. Если эта ссылка будет опубликована на другом сайта, то она будет вести на главную страницу другого сайта. То есть в адресе относительных ссылок нет доменного имени сайта, что позволяет немного укоротить адрес ссылаемой страницы. На своем сайте, вы можете пользоваться и теми и теми ссылками, никаких минусов в использовании относительных ссылок я не замечал.
Как сделать внешнюю ссылку на сайт?
Что такое внешняя ссылка, я писал вначале статьи. Сейчас запомните одно — чем меньше внешних ссылок на сайте, тем лучше. Но если вы все таки решили разместить внешнюю ссылку на своем сайте, рекомендую придерживаться следующих правил:
- К ссылке добавить атрибут
, в WordPress есть специальный плагин для добавления атрибута rel nofollow. Атрибутне позволяет передавать ТИЦ и PR вашего сайта — странице, на которую ведет ссылка. Это очень важно с точки зрения поисковой оптимизации. Пример ссылки с атрибутом:<a href="http://ru.wikipedia.org/wiki/Google_Chrome" rel="nofollow">браузера Google Chrome</a>
- Добавить атрибут
target="_blank". Ссылка с этим атрибутом открывает целевую страницу в новой вкладке, а не в текущей. Очень важно, чтобы пользователь не забыл про ваш сайт, поэтому для внешних ссылок всегда ставьте атрибутtarget="_blank". Пример ссылки:<a href="http://ru.wikipedia.org/wiki/Google_Chrome" target="_blank">браузера Google Chrome</a>
Ссылка откроется в новой вкладке
- Обернуть всю ссылку в следующую конструкцию кода:
<!--noindex-->тут должен быть код внешней ссылки<!--/noindex-->
Рекомендую оборачивать все внешние ссылки на своем сайте в теги noindex. Эти теги придумал Яндекс для того, чтобы можно было указать роботу, что на сайте индексировать нельзя. То есть, любой код или текст который находится между тегами noindex не будет индексироваться Яндексом. Хотя, сейчас уже, наверное, и Google понимает эту конструкцию. Пример внешней ссылки с использованием тегов noindex:
<!--noindex--> <a href="http://ru.wikipedia.org/wiki/Google_Chrome" >браузера Google Chrome</a> <!--/noindex-->
В этом примере внешняя ссылка не будет индексироваться Яндексом, а значит и не будет передавать статический вес другому сайту. А это, в свою очередь, положительно влияет на ранжирование сайта в результатах выдачи.
А теперь, давайте соберем все эти теги и атрибуты вместе, потому что, все они должны присутствовать у каждой внешней ссылки:
<!--noindex--> <a title="Google Chrome" href="http://ru.wikipedia.org/wiki/Google_Chrome" target="_blank" rel="nofollow">браузера Google Chrome</a> <!--/noindex-->
Вот так должна выглядеть внешняя ссылка с точки зрения кода, внешне, конечно, внутренняя ссылка ничем не отличается от внешней. Так делаю я на своем сайте, рекомендую так делать и вам. В WordPress можно автоматизировать вставку всех этих атрибутов и тегов для внешних ссылок, это здорово позволяет экономить время. Атрибут rel nofollow добавляется с помощью плагина, а вот с тегами noindex не все так просто, придется немного покопаться в коде.
Также, на сайтах очень часто используют 301-й редирект, то есть переходя по ссылке на одну страницу, редирект вас перенаправляет на другую. Это нужно, если, например старая страница переехала на новый адрес. Частным случаем редиректа, является маскировка реферальных ссылок.
Теперь вы многое знаете о ссылках, а самое главное — знаете как сделать ссылку на страницу сайта. На сегодня — все, до следующей встречи, пока.
7 Комментариев
-
Спасибо за подробную статью.
Очень качественно написана.
-
Лучше все ссылки с сайта закрывать, только если не продаете.
-
круто
-
Спасибо, помогло!
-
Хорошая статья, подробно все описано. Спасибо
-
Здравствуйте.
Подскажите, как сделать анонс с фотографией статьи?
Когда я делюсь или отправляю кому-нибудь, например, в соцсетях ссылку на любую статью со своего блога, то анонс отправляется с пустой фотографией.
Спасибо -
Спасибо! Помогло!