Что такое Яндекс Веб-мастер?
Перед тем как добавить сайт в Яндекс Веб-мастер, давайте сначала разберемся, что это такое. К примеру, у нас есть сайт, и мы хотим, чтобы сайт хорошо индексировался в Яндексе. Индексация должна выполняться быстро и при этом со 100% статистикой, то есть все страницы нашего сайта должны попадать в индекс Яндекса. И не удивительно, что у нас такие требования к Яндексу, ведь наш контент — уникальный и интересный. Но, зачастую все происходит так, да не так. Сайт индексируется долго и не полностью, кроме того нельзя отследить ни статистику ни причину такого отношения Яндекса к вашему «идеальному» сайту. Поэтому для всех веб-мастеров Яндекс создал специальный набор инструментов, который называется Яндекс Веб-мастер. Простыми словами, это интерфейс взаимодействия между вами и поисковой системой Яндекс.
Что мне может рассказать Яндекс Веб-мастер?
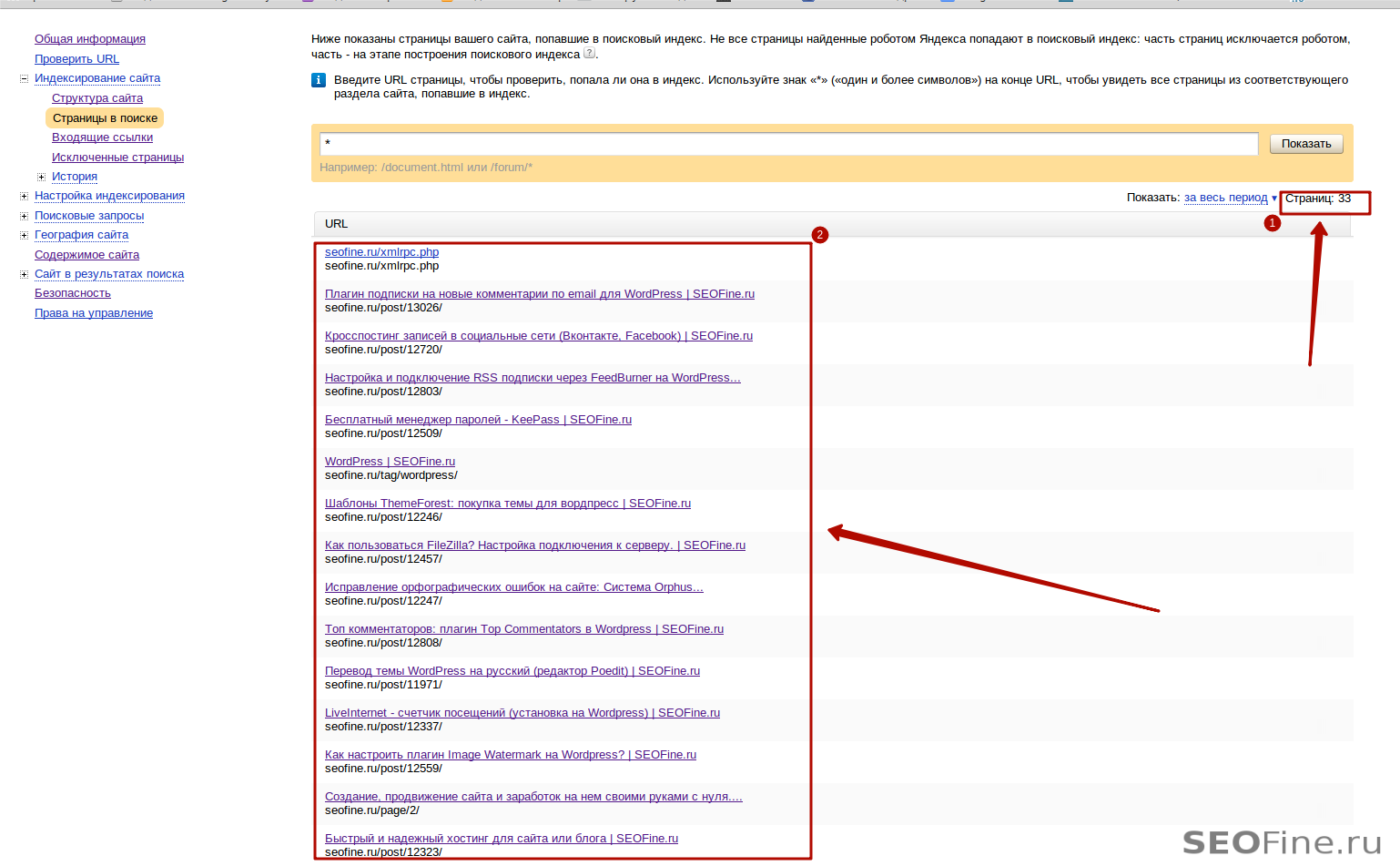
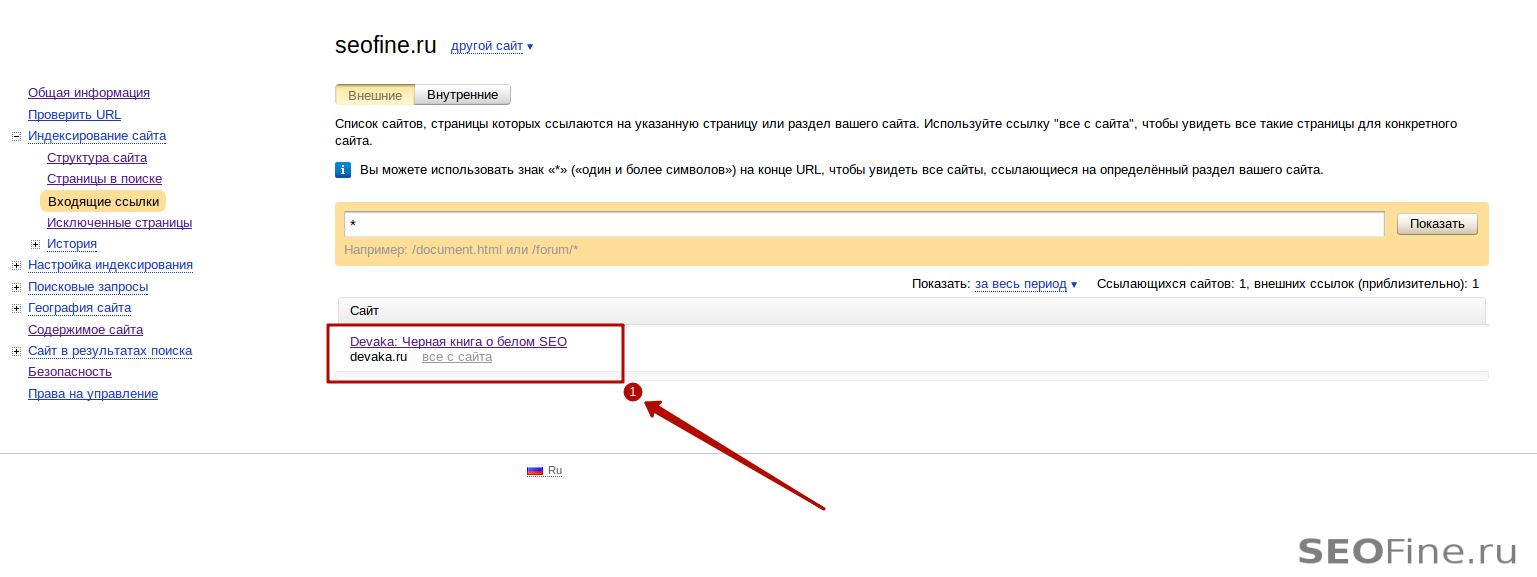
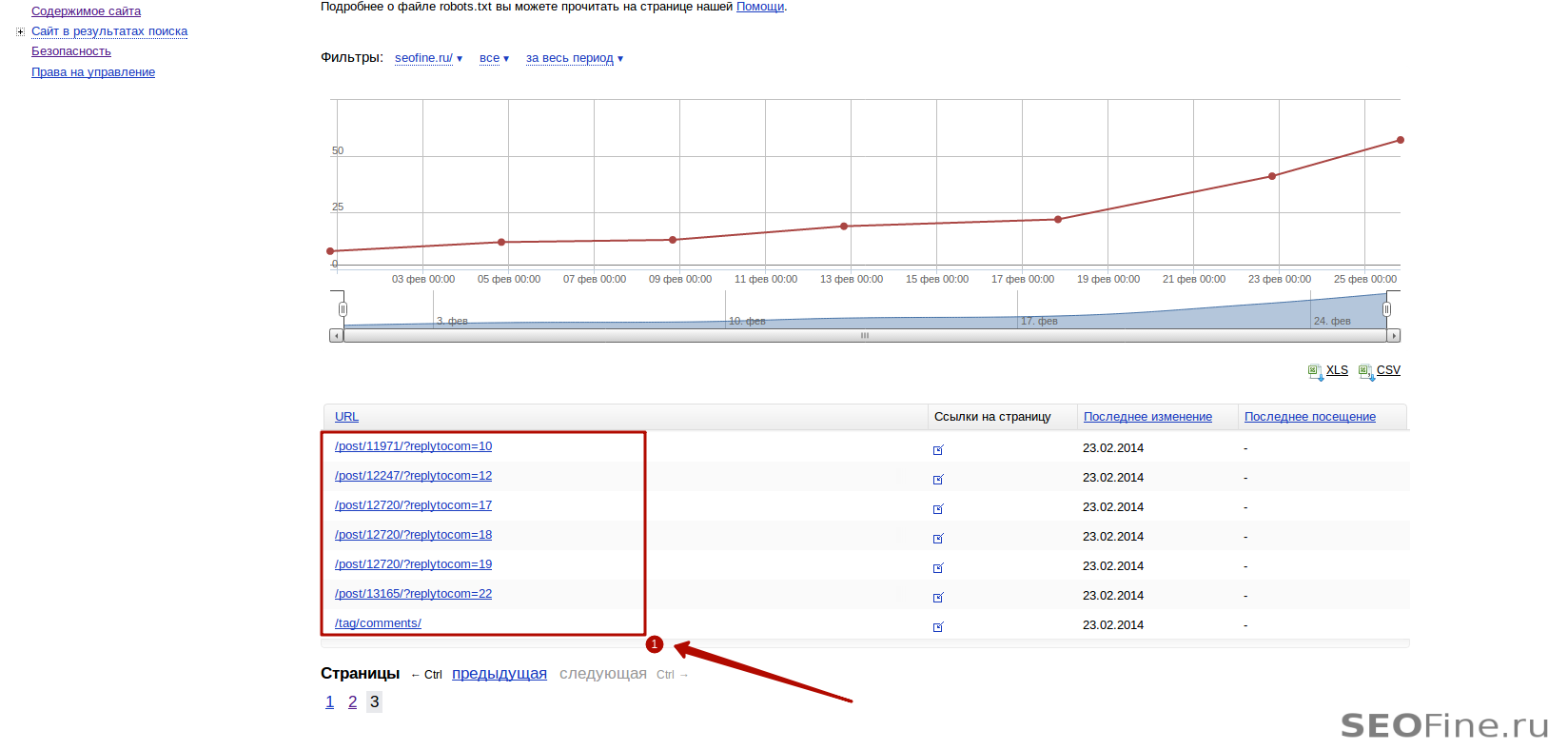
Не буду углубляться в подробный анализ системы для вебмастеров, а рассмотрю самые простые вещи. К примеру, в Яндекс Веб-мастер можно посмотреть сколько страниц вашего сайта в поиске, одним щелчком мыши. Хотите знать ссылки, которые ссылаются на ваш сайт и при этом учитываются Яндексом? Пожалуйста, в Яндекс Веб-мастер это сделать проще простого.У вас не возникает вопрос, всели страницы Яндекс проиндексировал? А, если не все то какие не проиндексировал и почему? На эти вопросы Яндекс Веб-мастер без проблем ответит и предоставит всю необходимую информацию. Вот доказательства того, о чем я говорил:
Ну как, ради этой информации стоит добавлять сайт в Яндекс Веб-мастер? Подумайте! Кроме того в Яндекс Веб-мастер можно сделать следующее:
- Указать Sitemap и назначить главное зеркало.
- Просмотреть общую поисковую статистику вашего сайта в Яндексе.
- Присвоить Регион сайту.
Этот список можно еще продолжать, но какой в этом смысл? Давайте лучше подключим свой сайт к Яндекс Веб-мастер и сами оценим все преимущества этой системы.
Как добавить сайт в Веб-мастер Яндекс?
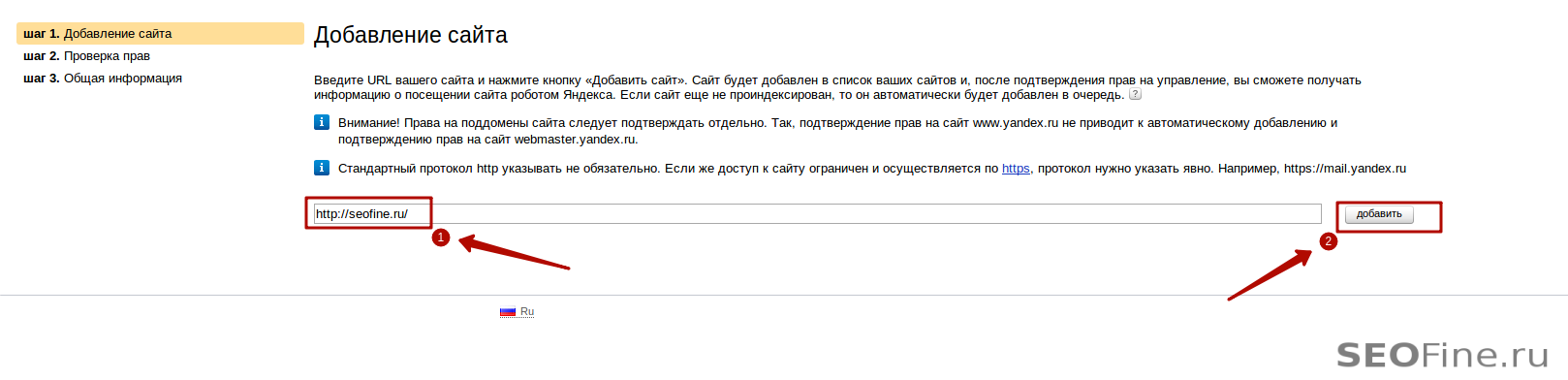
Перейдите по этой ссылке — добавить сайт в Яндекс Веб-мастер и нажмите на кнопку — Добавить сайт.
А вот и еще один плюс нарисовался, особенно это касается новеньких сайтов. При добавлении сайта в Яндекс Веб-мастер, ваш сайт автоматически становится в очередь на индексацию поисковой системой Яндекс, то же самое относится и к Google Веб-мастер. Итак, переходим ко второму шагу, будем подтверждать права на сайт.
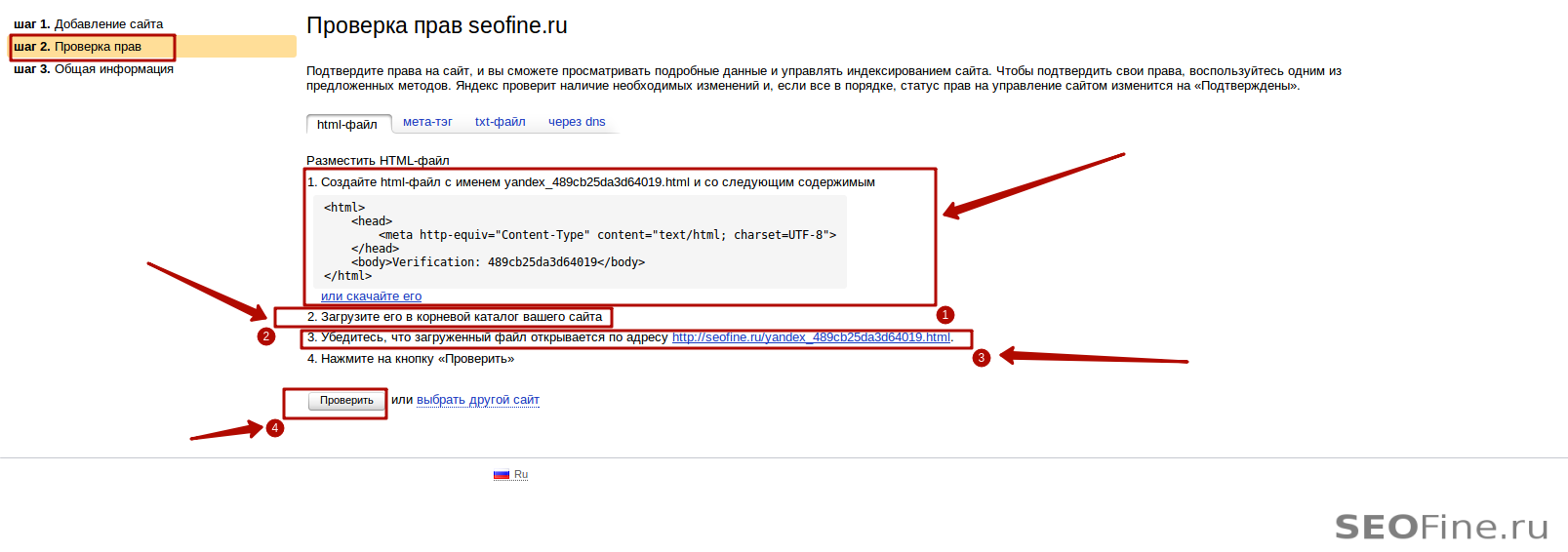
Вы можете выбирать любой из способов подтверждения прав на сайт, их аж 4:
- html-файл;
- мета-тэг;
- txt-файл;
- через dns.
Я выберу первый способ, он мне больше нравится, но второй и третий тоже ничего, возможно они даже быстрее выполняются. Итак, согласно первому способу, чтобы добавить сайт в Яндекс Веб-мастер, нужно создать html-файл, поместить в него код и загрузить на хостинг в корень сайта. Выполняем все так, как указано в инструкции. Если не знаете как загрузить файл на хостинг, почитайте мою статью о программе FileZilla.
После того, как файл загрузили на хостинг, необходимо сначала убедиться, что он открывается, для этого пройдите по ссылке, которая указана в пункте 3. Откроется файл с кодом подтверждения, в моем случае код был такой: Verification: 489cb25da3d64019, у вас будет другой. Если файл открылся и в нем содержится проверочный код, значит все хорошо и можно нажимать кнопку Проверить.
Способ подтверждения прав на сайт с помощью txt-файла аналогичен этому способу, надо также загружать на сервер файл, только на этот раз не html, а — текстовый. К тому же текстовый файл должен быть пустым. В качестве альтернативы, давайте рассмотрим второй способ подтверждения прав на сайт — с помощью мета-тэга.
Подтверждаем права на сайт с помощью мета-тэга
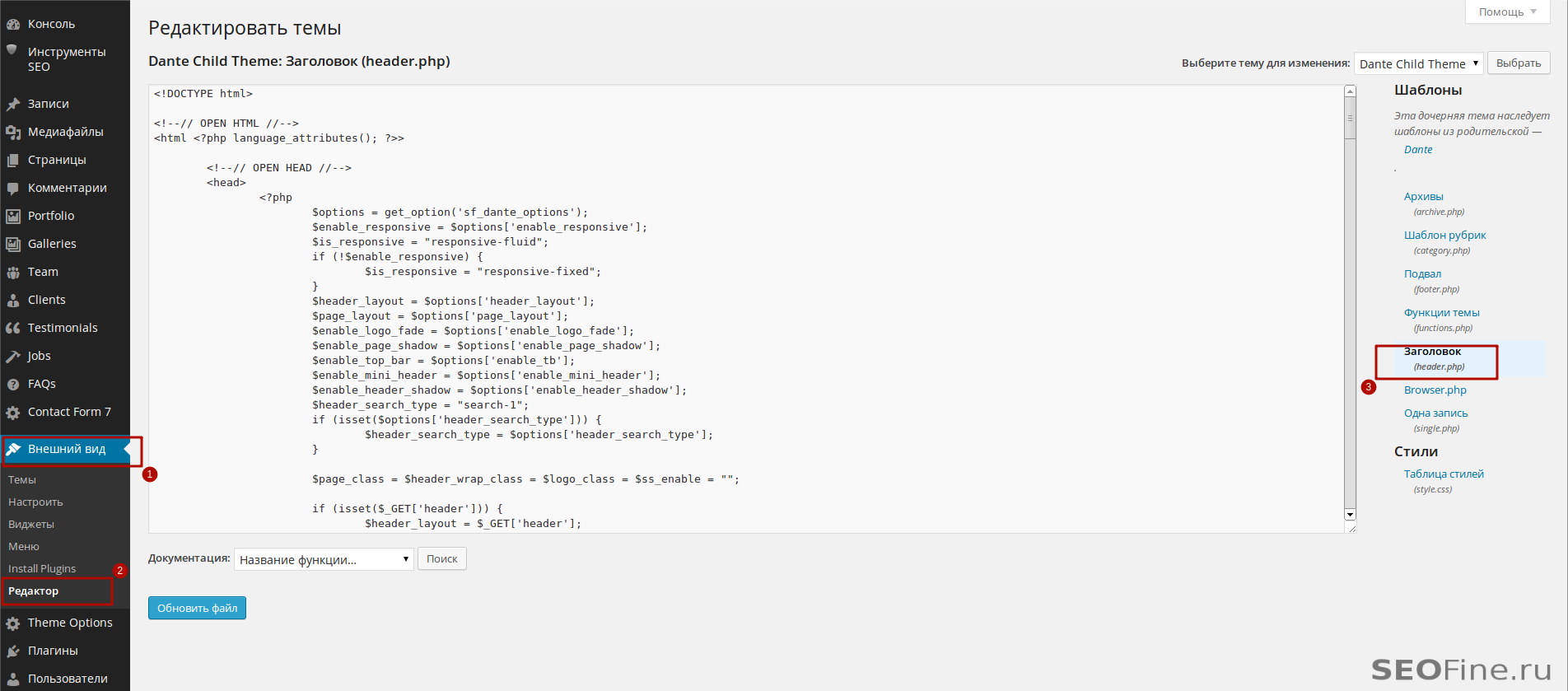
Этот способ добавления сайта в Яндекс Веб-мастер удобен для тех, кто не умеет работать с ftp-клиентом FileZilla, так как в этом способе загружать файлы на сервер не придется. Всего навсего, нужно вставить строчку кода в шаблон главной страницы. В WordPress этот шаблон называется — header.php. Для редактирования этого шаблона, как всегда, открываем редактор WordPress.
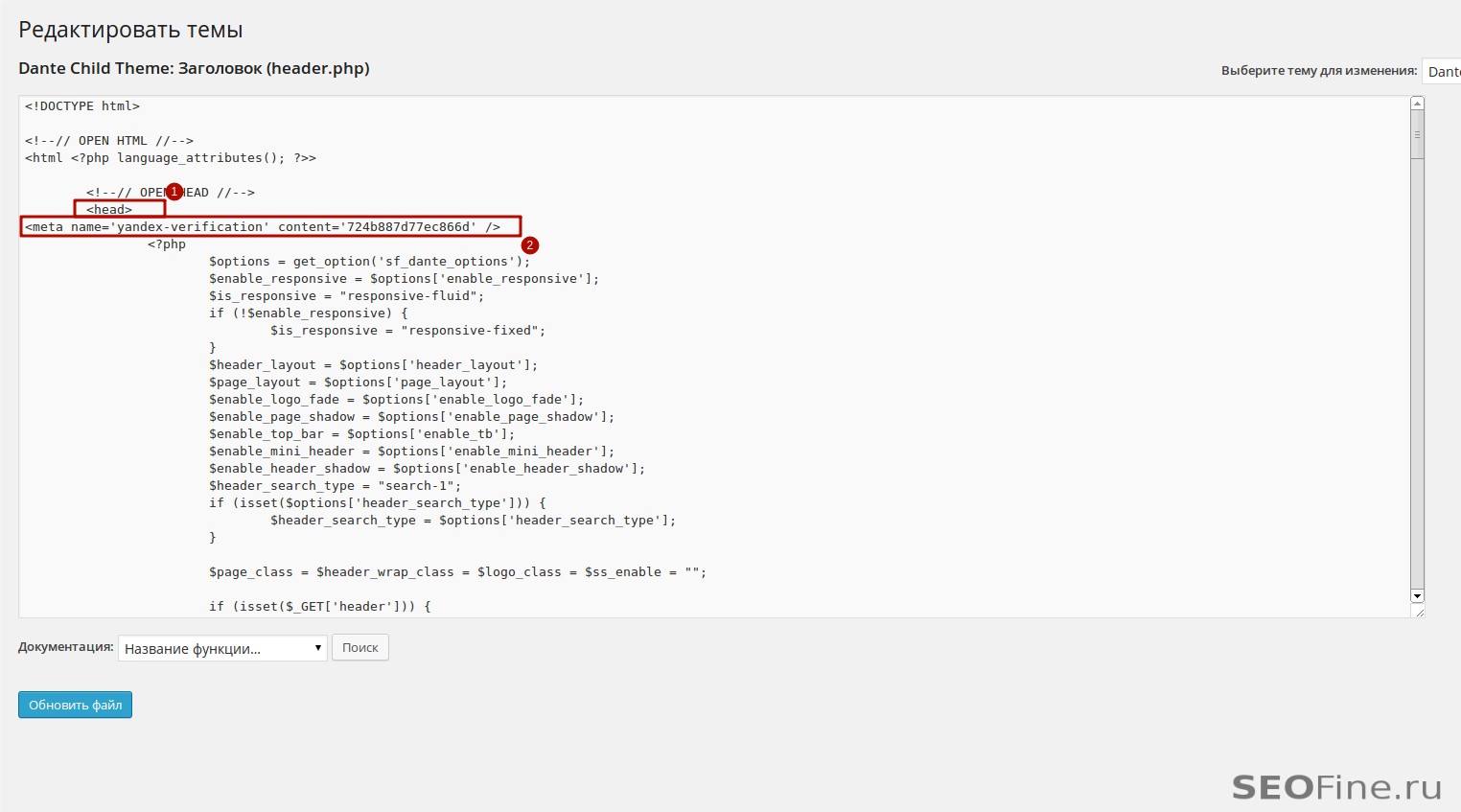
Вот какой код нужно добавить в заголовочный файл:
<meta name='yandex-verification' content='724b887d77ec866d' />
Сразу после тега <head> вставляем мета-тэг Яндекса и сохраняем изменения. Обратите внимание на то, что проверочный код у всех разный, поэтому для своего сайта используйте код, который вам показал Яндекс.
Сохраните свои изменения, после этого можете нажимать кнопку Проверить.
В результате успешной проверки вы попадете на страницу управления вашего сайта в Яндекс Веб-мастер. С этого момента ваш сайт добавлен в Яндекс Веб-мастер, пооткрывайте разные страницы, посмотрите, что где показывается, в общем немного познакомьтесь с интерфейсом Яндекс Веб-мастер. Уверен, вы узнаете много нового.
9 Комментариев
-
Добавить сайт в Яндекс Веб-мастер надо обязательно для всех, кто хочет привлечь посетителей на свой сайт. Удобная статистика, хорошо видно как индексируются страницы. Какие из них не попали в индексацию. Но всё равно для начинающего будут вопросы). Пишите ещё.
-
Автор
Когда появятся вопросы, тогда будут и ответы.
-
-
От тематики аж разволновался. Мне нужно продвинуть небольшой сайтик, который находится на домене третьего уровня. Надеюсь, результат будет. Даже не знал, что на Яндексе можно прописать свои права на сайт. Текст оригинальный, так что мне это важно
-
Автор
Удачи!
-
-
Добавление сайта в панель Яндекс.Вебмастер давно и прочно в списке необходимых мероприятий у тех, кто хочет заработать на своем сайте или просто продвинуть сайт в поисковой выдаче. Я бы сюда еще добавил инфу про сервис оповещения Яндекса об авторском тексте «Оригинальные тексты».
-
Автор
Спасибо за совет. Обязательно напишу об этом статью.
-
-
Спасибо за подробное руководство! Я собираюсь запустить несколько новых сайтов, как вы считаете, стоит ли добавлять все на один аккаунт Яндекса? Слышала много разных мнений на этот счет, хотелось бы узнать ваше.
-
Автор
А почему — нет? У меня, например, на одном аккаунте как раз несколько сайтов. И никаких проблем не наблюдается.
-
-
Все поняла. Для сайта безусловно необходимо, быть добавленным в каталог Яндекс Веб-мастер, от этого зависит скорость начала индексации страниц. Скажите, пожалуйста, почему вы отдаете предпочтение подтверждать права на сайт через html-файл?