
Счетчики посещений делают одну работу, они собирают аналитическую информацию о посетителях вашего сайта. Но делают они это по разному, какие-то счетчики лучше справляются с одной работой, какие-то — с другой. Поэтому целесообразно устанавливать несколько счетчиков на один сайт, но не перестарайтесь, 2 — 3 счетчика посещений вполне достаточно. Например, счетчик LiveInternet удобен тем, что он простой в использовании, но главное, он показывает количество уникальных посетителей в сутки и количество просмотров. За это я и поставил счетчик посещений LiveInternet на свой сайт, также, рекомендую установить счетчик Яндекс Метрики.
Счетчик посещений Google Analytics
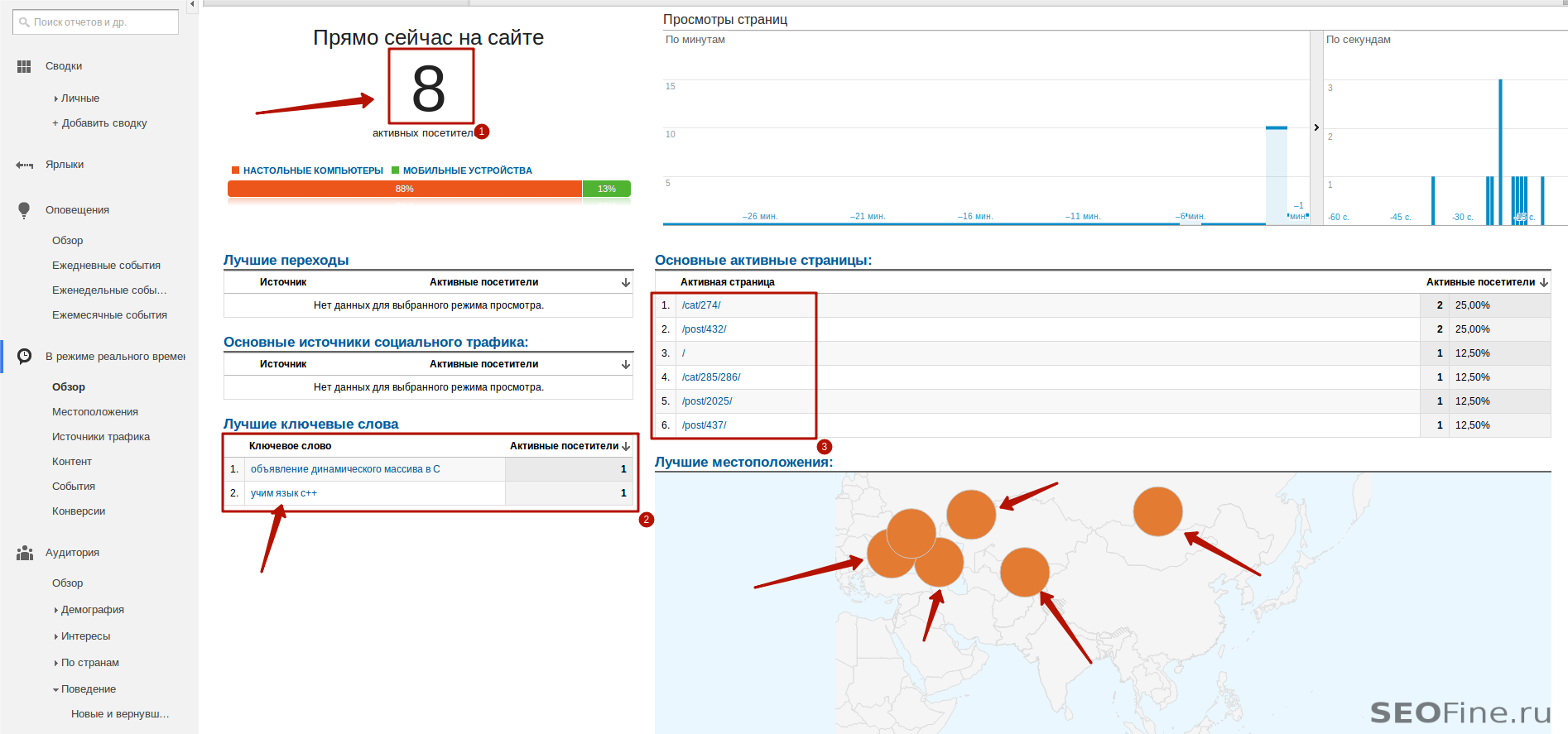
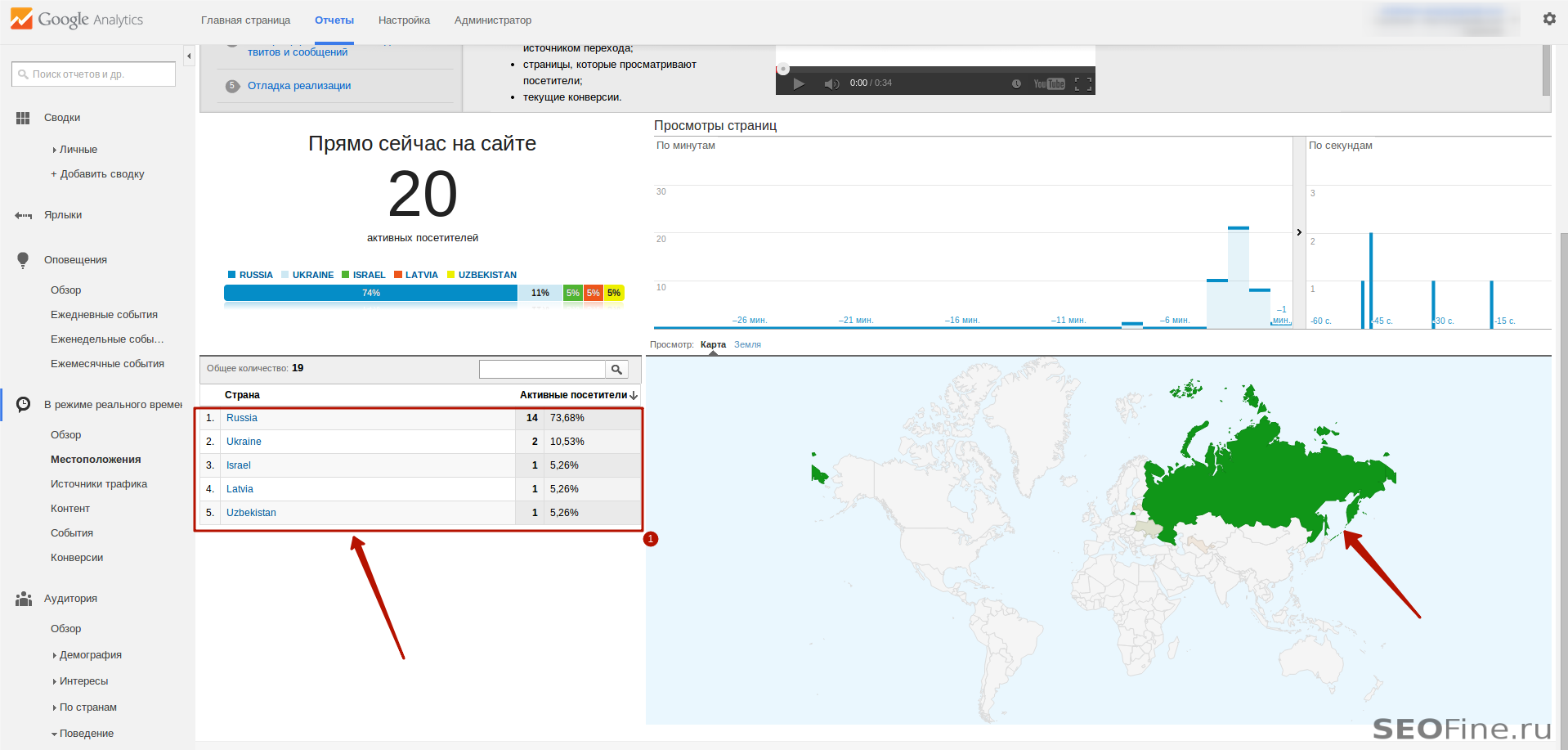
В данной статье речь идет о счетчике посещений Google Analytics, счетчик метрики от Яндекса рассмотрим в следующей статье. Так вот, в Google Analytics очень классно организована система отслеживания статистики в режиме реального времени. То есть, в реальном времени я могу отследить всех посетителей моего сайта, сколько их, откуда они, на какой странице и многое другое. Пожалуй, такое сделать под силу только корпорации Google Inc.
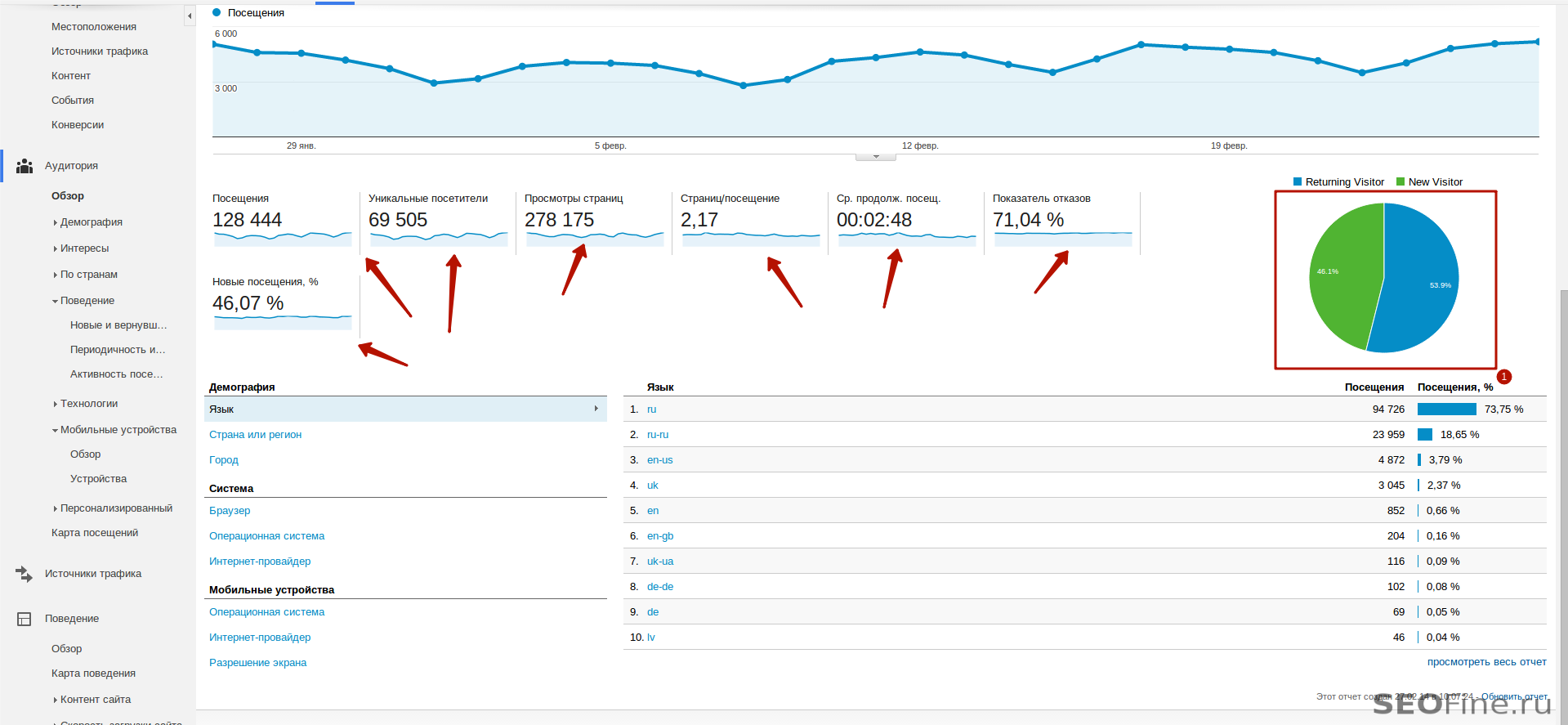
Как не странно, даже в Яндексе нет статистики посещений в реальном времени, не говоря уже про другие счетчики посещений. Конечно же, для молодого сайта отслеживать статистику в реальном времени не приходится, так как посетителей еще мало, но в счетчике посещений Google Analytics, кроме режима реального времени, есть огромное количество другой информации о трафике, просмотры страниц, посещения, продолжительность просмотров, отказы и многое другое. Вот, скриншоты статистики Google Analytics одного из моих сайтов:
Если я вас не убедил поставить счетчик Google Analytics на сайт, почитайте о Яндекс метрике, может он вам понравится. А мы тем временем приступим к установке счетчика Google Analytics на свой сайт.
Регистрация в Google Analytics
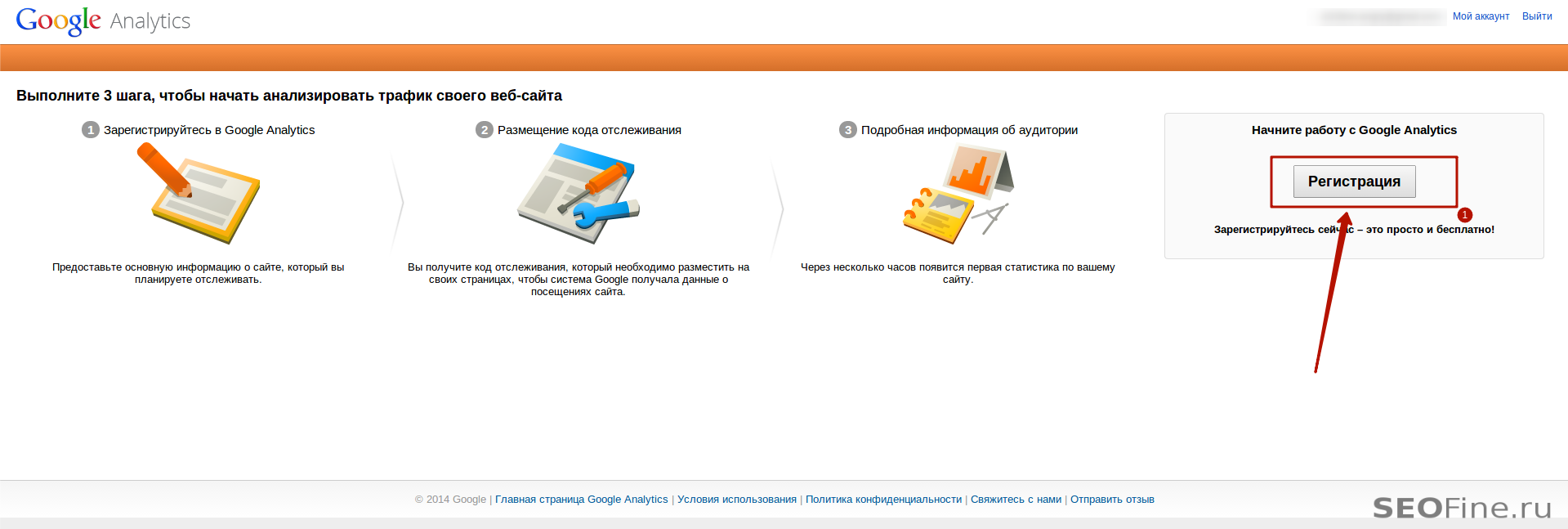
Для начала, нужно зарегистрировать свой сайт в Google Analytics, для этого перейдите по следующей ссылке.
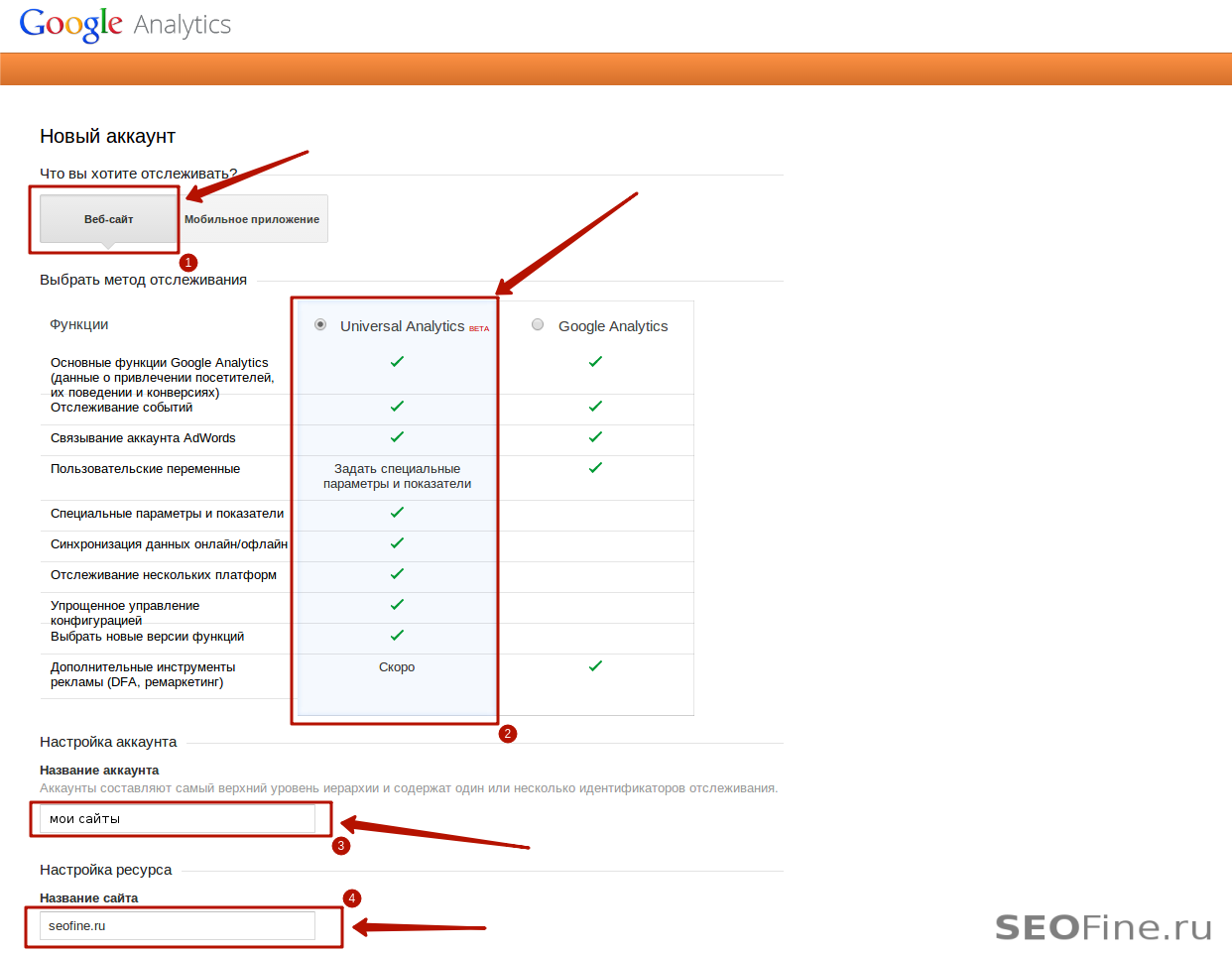
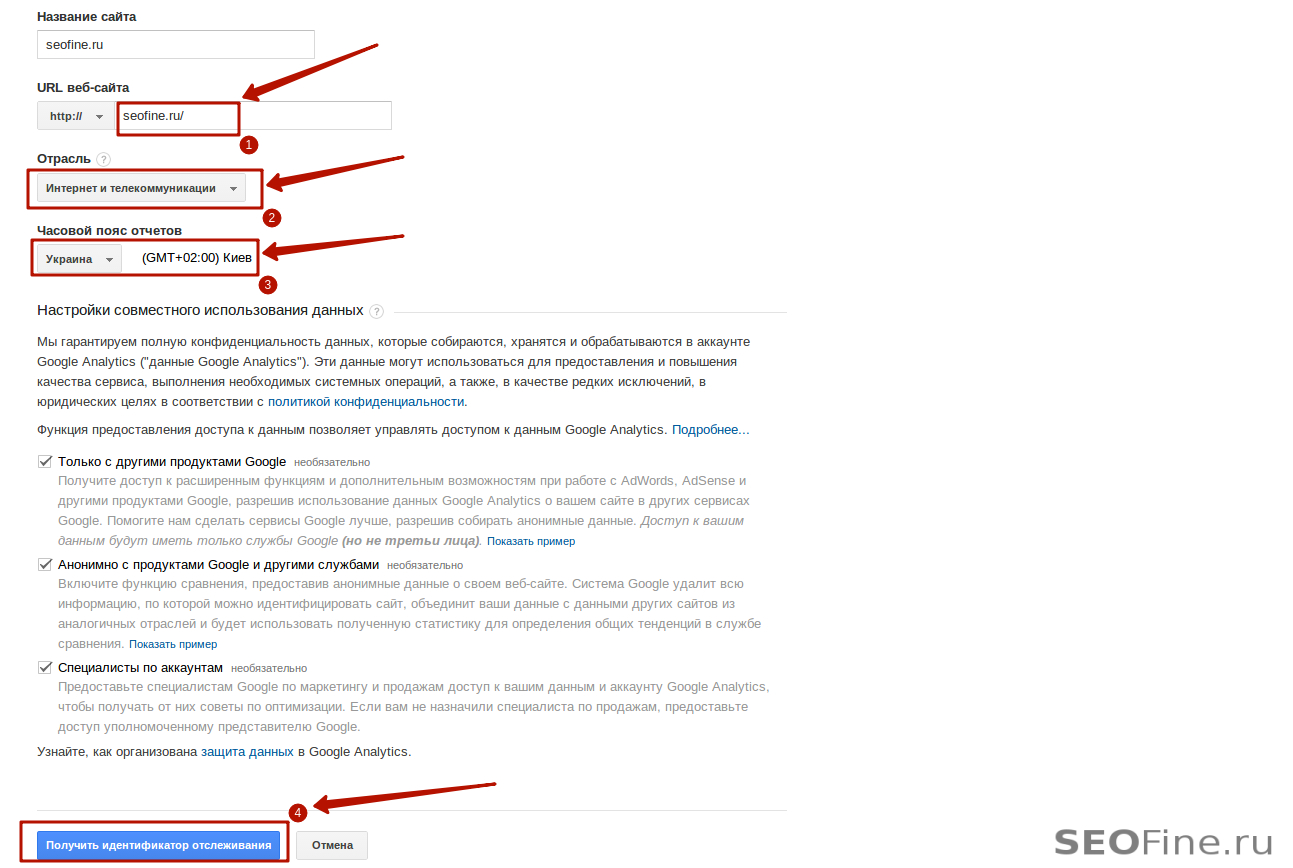
Заполняем форму регистрации в соответствии с требованиями. Хочу обратить ваше внимание на одну интересную вещь - метод отслеживания. Есть всего два метода метод отслеживания:
- Universal Analytics (beta) — новый стандарт Google Analytics. Это пока только betta-версия, однако работает эта статистика корректно, кроме того она охватывает дополнительный функционал, более подробно прочитать можно тут.
- Google Analytics — обычная, стабильная аналитика от Google. Весь интернет пользуется в основном пользуется именно этой аналитикой.
Рекомендую все таки выбирать Universal Analytics, хоть это и betta-версия, однако никаких нареканий по её работе лично я не замечал. Кроме того, в скором времени все сайты в принудительном порядке перейдут с обычного Google Analytics на Universal Analytics. Вот так, но сейчас, выбирать вам.
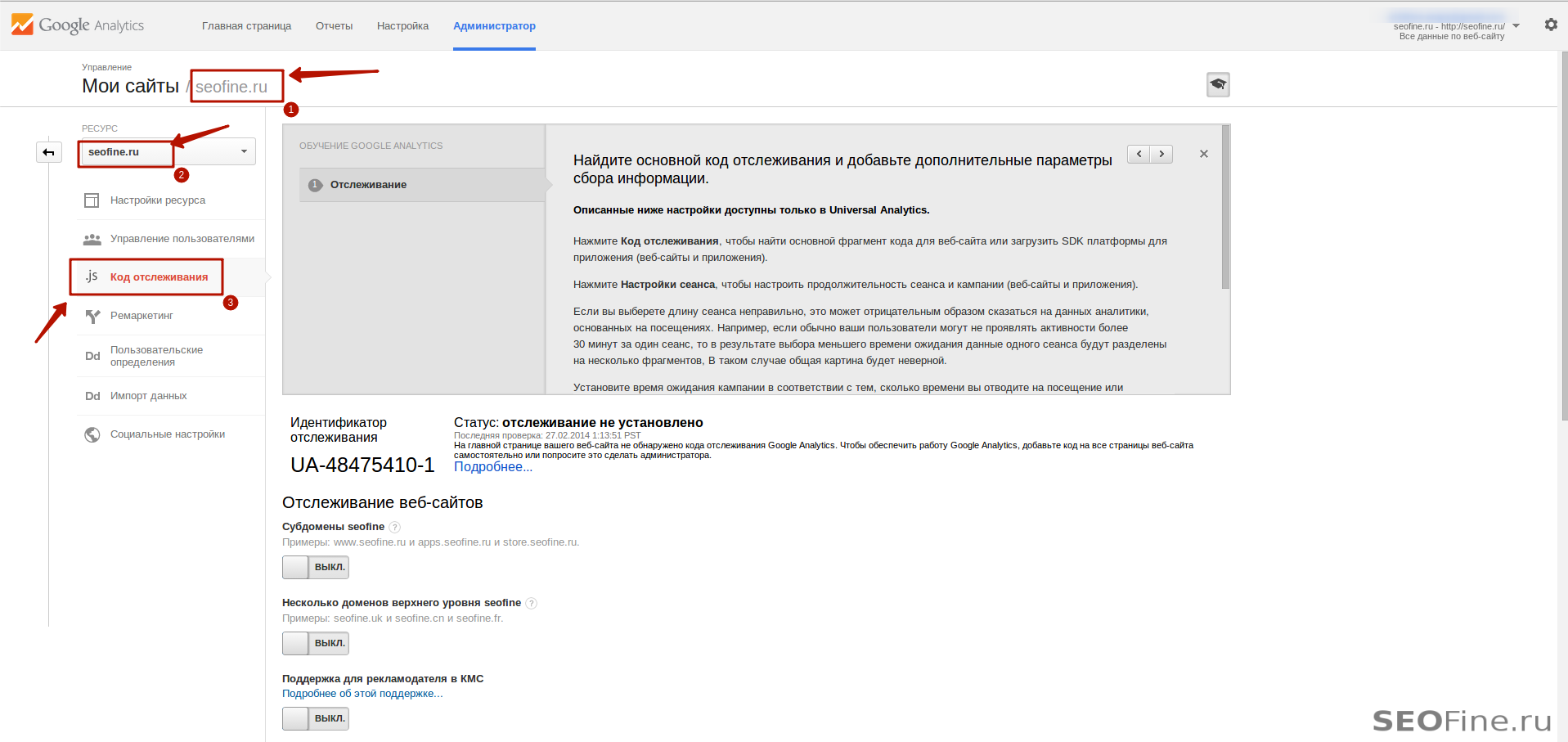
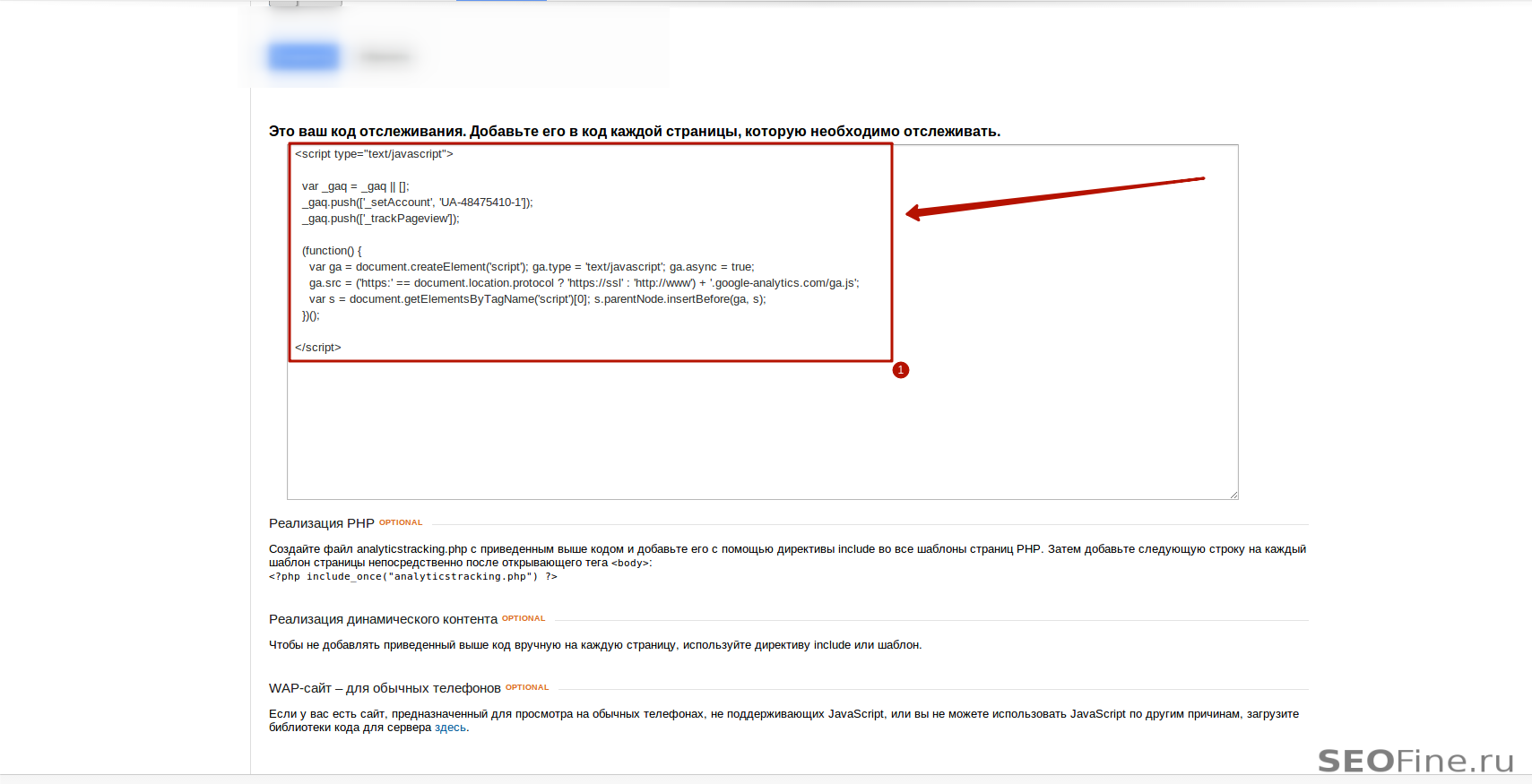
После регистрации, перед нами откроется панель администрирования в системе Google Analytics. Сейчас у нас открыта страница управления сайтом, который мы добавляли, в моем случае — это seofine.ru. Причем мы находимся во вкладке — Код отслеживания, это хорошо, так как нам нужно будет этот код скопировать и вставить к себе на сайт в шаблон WordPress.
Установка счетчика Google Analytics на WordPress сайт
Как описано в инструкции подключения Google Analytics, нужно создать php-файл — analyticstracking.php. Конечно, название для файла можете выбрать — любое, на свое усмотрение. Но я бы предпочел название , которое предлагает Google. В файл вы должны поместить свой код отслеживания, вопрос в том, куда сохранить файл с кодом. Я сделал так, в директории /wp-content/ создал папку scripts и в неё сохранил файл analyticstracking.php. Общий адрес к файлу получился такой: /wp-content/scripts/analyticstracking.php. Если кто-то не знает, как загружать файлы на свой хостинг, почитайте статью о программе FileZilla.
Итак, файл создан и загружен на сервер сайта, нам осталось подредактировать шаблон WordPress сайта и наконец-то Google Analytics начнет работать. Как говорилось в руководстве по установке кода отслеживания, нужно использовать следующую конструкцию кода:
<?php include_once("/wp-content/scripts/analyticstracking.php") ?>
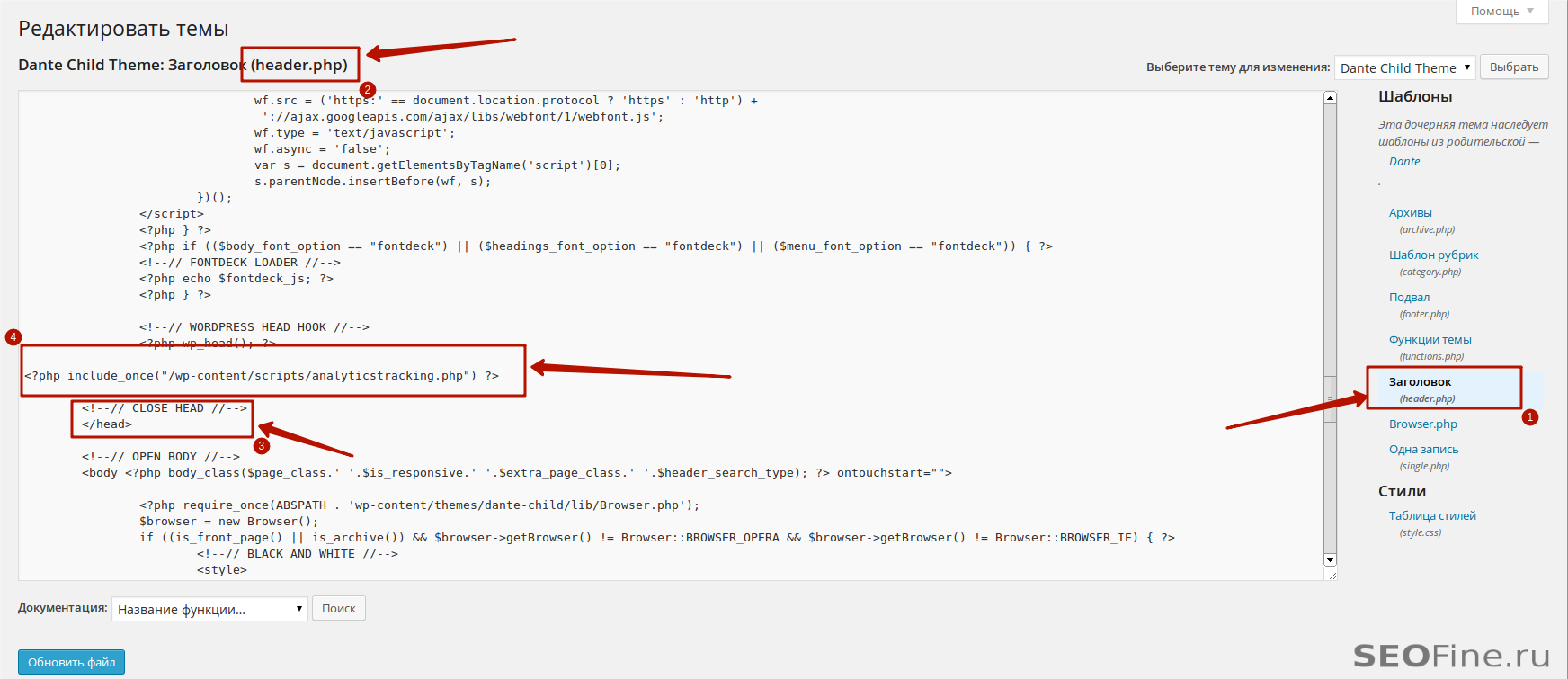
Вот такую строку вы должны вставить в свой шаблон в WordPress, если конечно вы все делали так как я описал. Открывайте редактор шаблонов WordPress, а в нем откройте шаблон header.php. Именно в этот шаблон нужно вставить код, чтобы на каждой странице сайта Google Analytics мог отслеживать статистику посещений.
Делаем все в точности так, как показано на скриншоте. В шаблоне header.php находим закрывающийся тег </header>, перед ним вставляем строку кода, на скриншоте показана под номером 4. Все изменения сохраняйте и перезагружайте сайт. Через некоторое время, можете проверить работает аналитика или — нет. Я проверял на следующий день, и статистика уже была не нулевой, значит Google Analytics успешно подключена. Просмотреть статистику в Google Analytics можно тут.
Есть и другой способ установки кода отслеживания Google Analytics, он намного проще и работает также безотказно. Правда, этот способ актуален только для WordPress, так что, если у вас сайт на WordPress этот способ для вас.
Простой способ установки счетчика Google Analytics на WordPress сайт
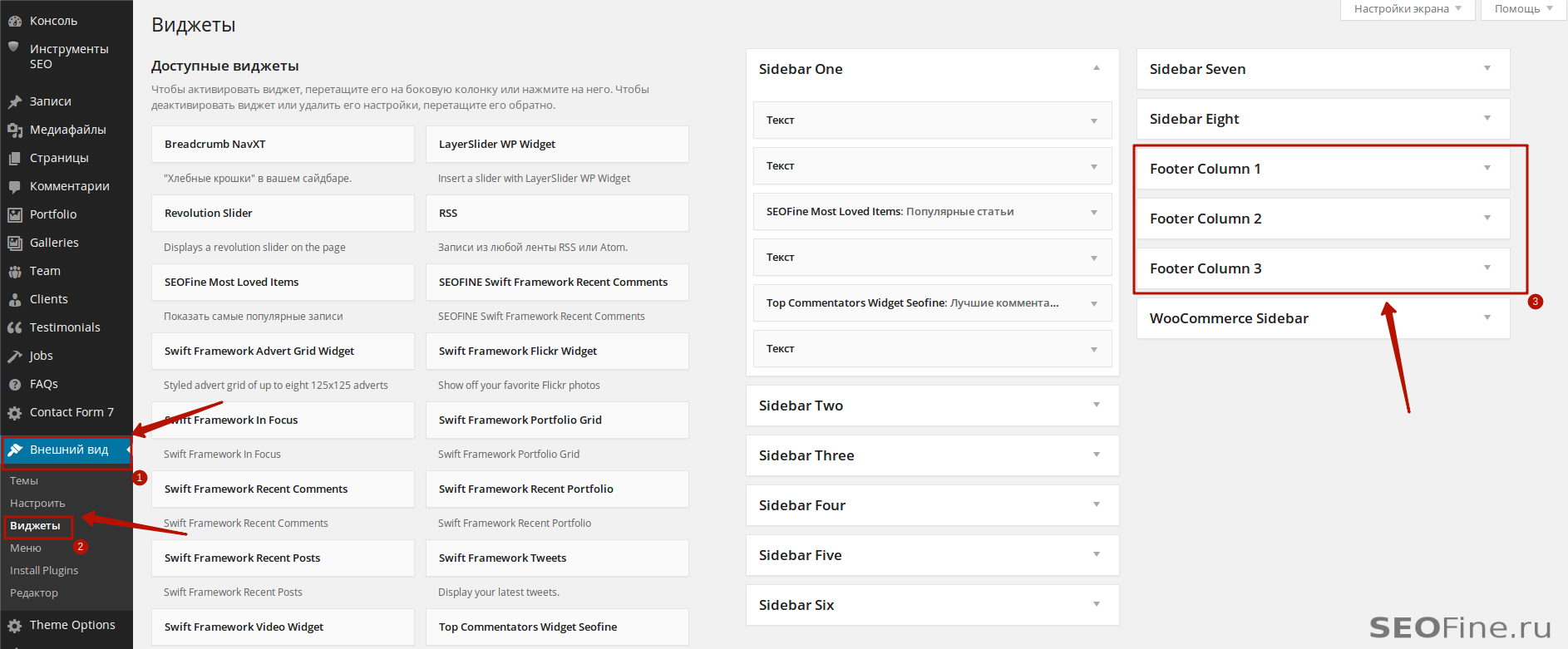
Итак, этот метод рассчитан на тех, кто не хочет или не умеет возиться с кодом, шаблонами и прочими сложными вещами. Просто перейдите на страницу виджетов в админке WordPress. нам нужно будет поместить код отслеживания в текстовый виджет в футере WordPress.
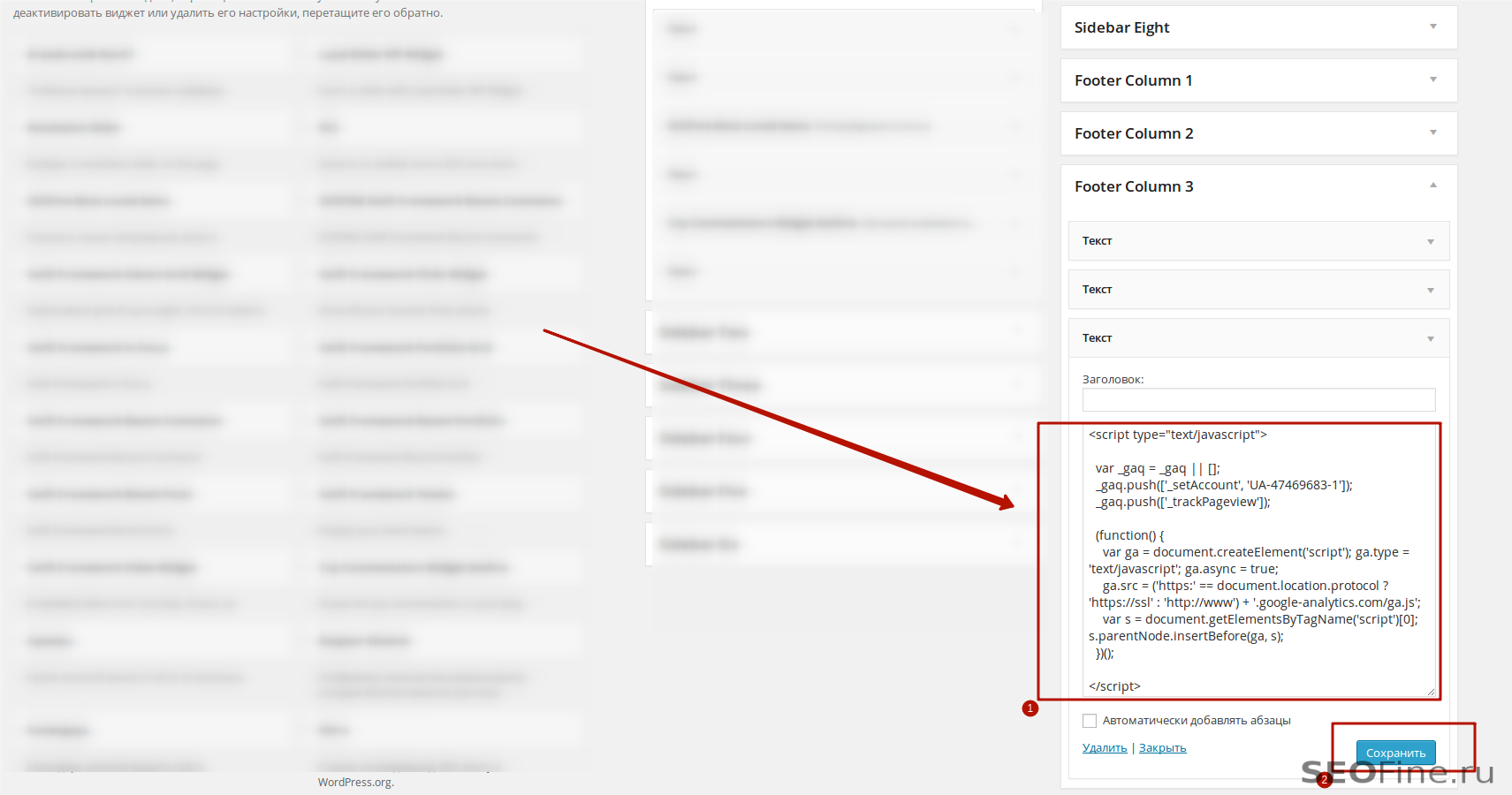
На последнем скриншоте изображен код отслеживания статистики Google Analytics, он помещен в текстовый виджет. А этот текстовый виджет находится в футере сайта. Этот способ очень простой и быстрый, при этом он работает — замечательно. Проверить работоспособность Google Analytics можно будет в течении 24 часов, после установки. Просмотреть статистику в Google Analytics можно тут.
Google Analytics также можно подключить и к seo-плагину ALL IN Seo Pack в WordPress, чтобы сделать статистику посещений более точной. На этой ноте, я бы хотел завершить эту статью. Обязательно поставьте счетчик Google Analytics на сайт. Вы узнаете очень много полезной и новой информации о своем творении. Очень надеюсь, что статья была понятной и интересной.
6 Комментариев
-
У меня сайт на WordPress, решил установить счётчик от Google, после 15ти минут мучения у меня всё получилось. С долгими мучениями нашел страницу виджетов в админке. Одно плохо, что я сразу не заметил скриншотов, и долго искал куда вставлять код. Но после этих мучений, меня очень обрадовало что все отлично работает. Статистика очень удобная, все как мне нужно было!
-
Автор
Рад, что у вас все получилось.

-
-
Долго раздумывал каким счетчиком мониторить свой ресурс.
После того как на этом сайте помогла статья с ошибками разметки в google-Вебмастер, решил посмотреть, может ещё что-то интересненькое найду, и не ошибся.
Прочитав, однозначно решил ставить Google Analytics, так как всё довольно просто и доходчиво описано, потратил 15 минут, и довольствуюсь счётчиком. -
а если поставить счетчик Яндекс.Метрики на http://www.home-engineer.ru ? проблем не будет? а то уже стоит счетчик ТИЦ от Яндекса.
-
Niko, статья познавательная, да и на сайте можно много чего нового найти.
-
Спасибо за полезную статью!