Приветствую всех читателей моего блока. Уже два или три дня назад, я столкнулся с проблемой навигации на своем блоге. То есть, к примеру, чтобы открыть самую первую запись, я переходил по страницам блога, начиная с самой последней. На это затрачивал не мало времени, так как уже сейчас, на блоге опубликовано 35 статей. Просто представьте, чтобы дойти до самой первой статьи, нужно открыть 7 страниц. Это очень долго и трудозатратно, поэтому, было решено создать отдельную страницу, на которой бы списком выводились все статьи сайта, то есть, создать html-карту сайта.
Html карта сайта в WordPress
Такие страницы на многих блогах называют по разному: «Карта сайта», «Все статьи», «Навигация по сайту» и другое. Названия — разные, а страница одна, цель которой предоставить пользователю полное содержание материалов блога или сайта. То есть, по сути, на этой странице будет расположен список ссылок на опубликованные записи в виде оглавления, как в любой книге. Я говорю о html-карте сайта, эта карта сайта предназначена для людей, а не для роботов. Поэтому, не путайте xml-карту с html-картой, это две разные вещи, хотя, одна и другая карты выполняют функцию навигации.
Лучше всего, использовать плагин для создания html-карты сайта в WordPress. Это сэкономит вам время как при создании карты так при её дальнейшем наполнении. Потому что, html-карта сайта в WordPress, построенная с помощью плагина, будет автоматически наполняться. То есть, вы добавите новую публикацию на блог, и запись об этой публикации автоматически попадает на html-карту сайта. Это очень удобно, позволяет экономить кучу времени.
Плагин для создания html-карты сайта в WordPress
В интернете достаточно много плагинов, которые могут построить любые html-карты, не буду сейчас все их перечислять, это не имеет смысла. Вместо этого, я порекомендую вам использовать следующий плагин - WP Sitemap Page. Я вам рекомендую этот плагин, потому что сам им пользуюсь и у меня не возникло никаких трудностей с его настройкой и использованием. Для примера, хочу показать карту сайта, которая получилась у меня на сайте. Вы можете сделать такую же карту, если установите плагин - WP Sitemap Page.
Дополнительный плюс html-карты сайта — это перелинковка страниц. Категории и заголовки статей — это ссылки на страницы, то есть пользователь легко может перейти на любую категорию или страницу, всего лишь, одним нажатием клавиши мышки. Не забудьте установить хлебные крошки на блог (BreadCrumb), ведь это лучший плагин перелинковки в WordPress.
Настройка плагина WP Sitemap Page
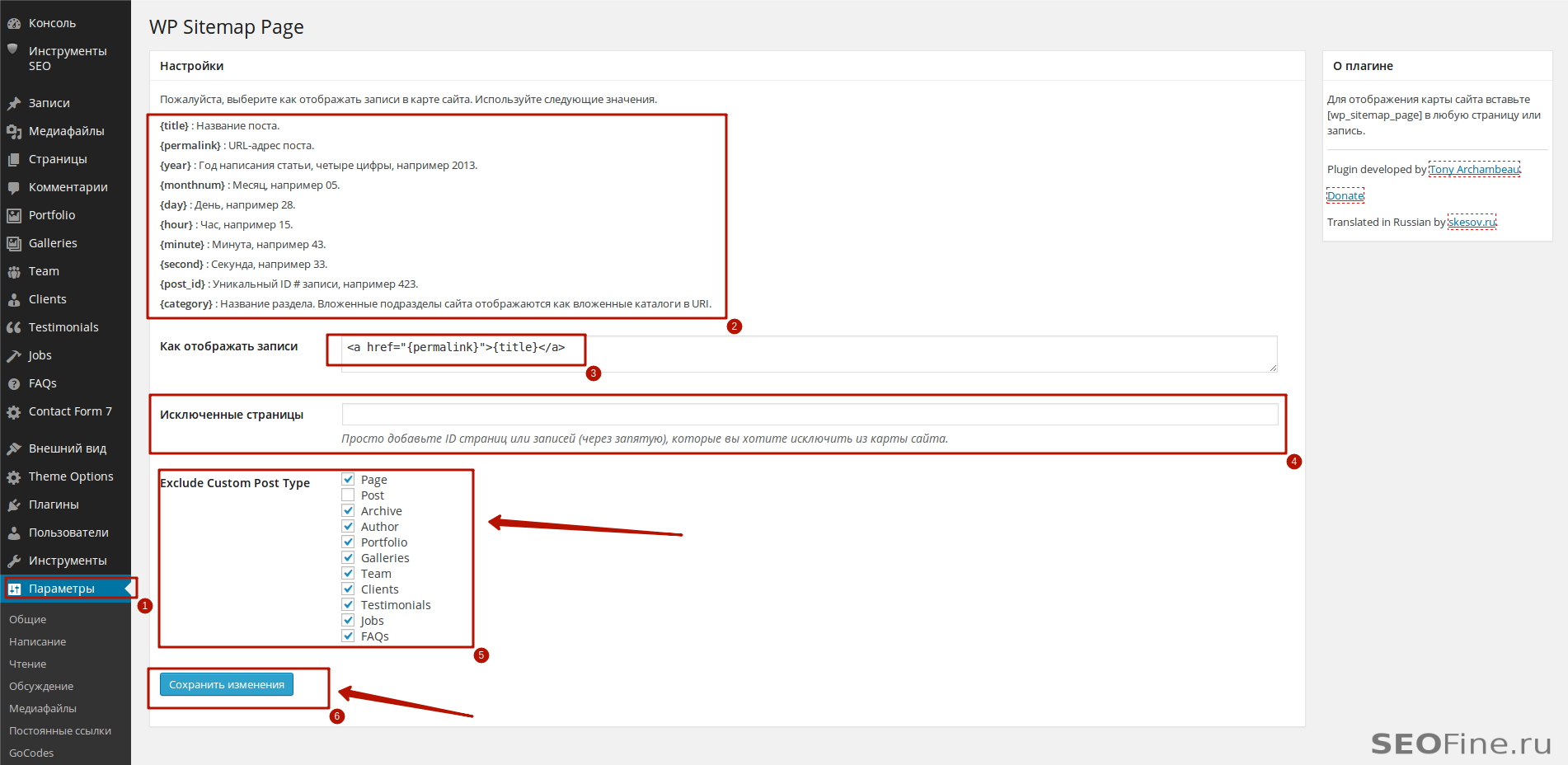
Естественно, перед настройкой, плагин нужно установить и активировать. После активации плагина, перейдите во вкладку Параметры->WP Sitemap Page, тут мы выполним некоторые настройки, перед созданием html-карты сайта.
А теперь, давайте по порядку рассмотрим все настройки плагина. Хотя слово все, в данном случае не уместно, так как настроек очень мало. Но именно это и делает плагин простым в использовании. Ну, во-первых мы можем легко настроить внешний вид элементов html-карты. Для этого, в плагине предусмотрено много переменных, типа: {title}, {day}, {second} и другие. Эти переменные можно использовать в строке задания формата записи, на скриншоте она показана под номером 3.
Из html-карты можно исключать отдельные страницы, просто укажите id этой страницы в строке — Исключенные страницы. Ну и самый главный блок настроек — это Exclude Custom Post Type. В этом списке отмечены галочкой все те типы страниц, которые отображать в содержании не следует. Например, в моем случае, отмечены галочкой все типы страниц, кроме — Post, а Post — это обычные записи или, как мы привыкли их называть, — посты.
Откройте мою html-карту сайта и вы увидите, что там отображаются только записи, при этом они разделяются категориями. Категории выводятся автоматически, через админку их убрать нельзя. Сохраните все свои настройки и можно перейти к публикации карты на сайте.
Как опубликовать html-карту сайта?
Очень просто. Откройте любую страницу или запись, в которой вы хотите разместить html-карту сайта и вставьте в редактор специальный шот-тег — [wp_sitemap_page].
Сохраните страницу и откройте её, если все сделано правильно, то на странице появится список опубликованных записей на блоге. Это и есть та самая html-карта сайта в WordPress.
Кстати, если вам понравились скриншоты в этой статье, хочу порекомендовать вам программу Joxi, для создания скриншотов.
17 Комментариев
-
Карта сайта — нужная вещь. Лично я, если натыкаюсь на интересный сайт, обязательно ищу «Навигацию по сайту», чтобы не пропустить ничего интересного. Но, с другой стороны, это удобство для SEO оптимизатора зло. Я ведь быстро найду нужную инфу и больше на этот сайт вряд ли вернусь
-
Автор
Ну это не всегда так, некоторые посетители превращаются в подписчиков и уже регулярно посещают сайт.
-
-
А я использую Dagon Disign Sitemap Generator. Даже и не думал, что и другие плагины есть
 Хотя, неважно какой плагин — главное, чтобы такая страница была. Когда на блоге сотни постов, десятки страниц в списке, то проще заглянуть в «содержание» блога и сразу найти то, что интереснее. А даже из десятка названий любой хоть одним заинтересуется и перейдет почитать, а значит — просмотрит несколько страниц, улучшит поведенческие факторы, поможет продвижению, а может быть — заинтересуется и станет постоянным читателем. Во как завернул
Хотя, неважно какой плагин — главное, чтобы такая страница была. Когда на блоге сотни постов, десятки страниц в списке, то проще заглянуть в «содержание» блога и сразу найти то, что интереснее. А даже из десятка названий любой хоть одним заинтересуется и перейдет почитать, а значит — просмотрит несколько страниц, улучшит поведенческие факторы, поможет продвижению, а может быть — заинтересуется и станет постоянным читателем. Во как завернул
-
Автор
Про Dagon Disign Sitemap Generator слышал и в инете видел много описаний. Но вот что странно, на оф сайте вордпреса я не нашел этот плагин. Вот это меня и насторожило, не хотелось бы ставить на сайт сторонний код. Поэтому пользуюсь WP Sitemap page.

-
-
В закладки. Пригодится, когда буду карту блога составлять. А то посетители будут искать нужную статью долго и нудно. Еще и с перелинковкой особо мучиться не придется, чтобы ссылки на статьи как надо расположить.
-
В который раз слышу об этом плагине, а об его полезности не понаслышке знаю. Но как то руки не доходили установить себе. Ваша статья послужила поминанием — установил наконец то)) Спасибо))
-
То что надо! Находил другие плагины, но этот лучший! Кстати, классный дизайн!
-
Много пришлось перепробовать плагинов для создания карты сайта, но этот и вправду выше всяких похвал.
-
А как бы разбить на страницы эту карту сайта, на автозаполняемом сайте она растянется до бесконечности?
-
https://www.youtube.com/watch?v=MwLagVbOTpg – Создание карты сайта (sitemap) для небольших сайтов
-
Спасибо автор!!!! Искал инфу и хороший плагин, статья помогла, все установил и доволен!!!! Еще раз благодарб от души!!!! :)
-
Кстати, смайлы внизу под рамкой не работают….. :(
-
Большое спасибо за статью о плагине WP Sitemap Page. Благодаря вашему сайту, я сэкономил много времени на поиск нужного плагина.
-
Спасибо! Сегодня поставил себе такой же плагин.

Очень облегчает визуальное понимание того, что вообще твориться у меня на сайте. А то уже запутался, не помню на какие темы уже есть статьи, а на какие только еще нужно написать.
-
Странно. Если по этому запросу в Яндексе «плагин для создания карты сайта вордпресс» переходить на эту статью, то перебрасывает на какой-то другой сайт.
Как такое возможно?
-
Спасибо за интересную статью! А вы не пробовали плагин от наших русских разработчиков Hierarchical HTML Sitemap? Перешёл на него недавно, это самый простой и быстрый плагин для создания карты сайты, который мне когда либо попадался. Кажется, наши наконец начинают делать плагины по-круче буржуев.
-
Спасибо выше Максиму Громову за отличный плагин! Мне он понравился больше всего. Поставил и забыл — и не надо ничего шаманить, нагрузка на систему минимальная судя по всему:)
А еще у вас не работает комментарии (не могу ввести в поле текст), если нажать «ответить» (Safari, Mozila на macos).