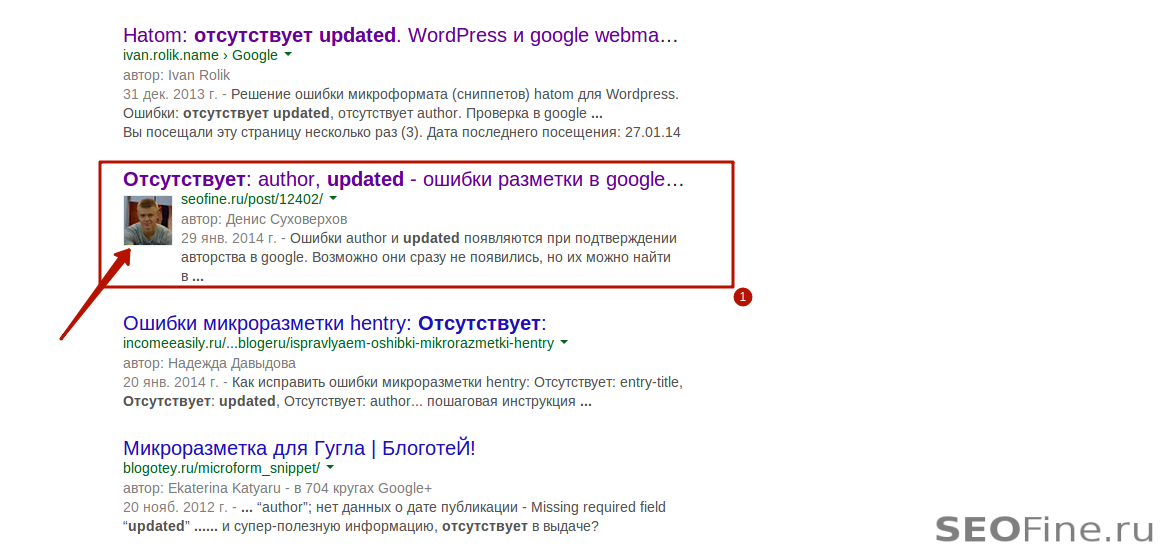
Кстати, если вы подтвердите авторство в Google, в выдаче будет отображаться ваша фотография. К примеру, возьмем мой блог, вот что получится в выдаче Google:
В поисковой выдаче заметно выделяется сниппет моего сайта, там есть фото автора, на других сайтах — этого нету и они выглядят менее привлекательными. Не знаю как вы, а я бы первым делом перешел на тот сайт, где есть фото в выдаче. Аналогично думают все пользователи, а это значит, что Google-авторство потенциально может увеличить количество переходов из поиска на ваш сайт. Кстати, текст сниппета и его заголовок можно задавать вручную, самому, делается это с помощью плагина ALL IN Seo Pack в WordPress.
Также, не забывайте и про поисковую систему Яндекс, там тоже нужно подтверждать авторство, правда совсем другим способом, об этом я писал в статье — «Как подтвердить авторство текста в Яндексе?».
Как подтвердить авторство в Google?
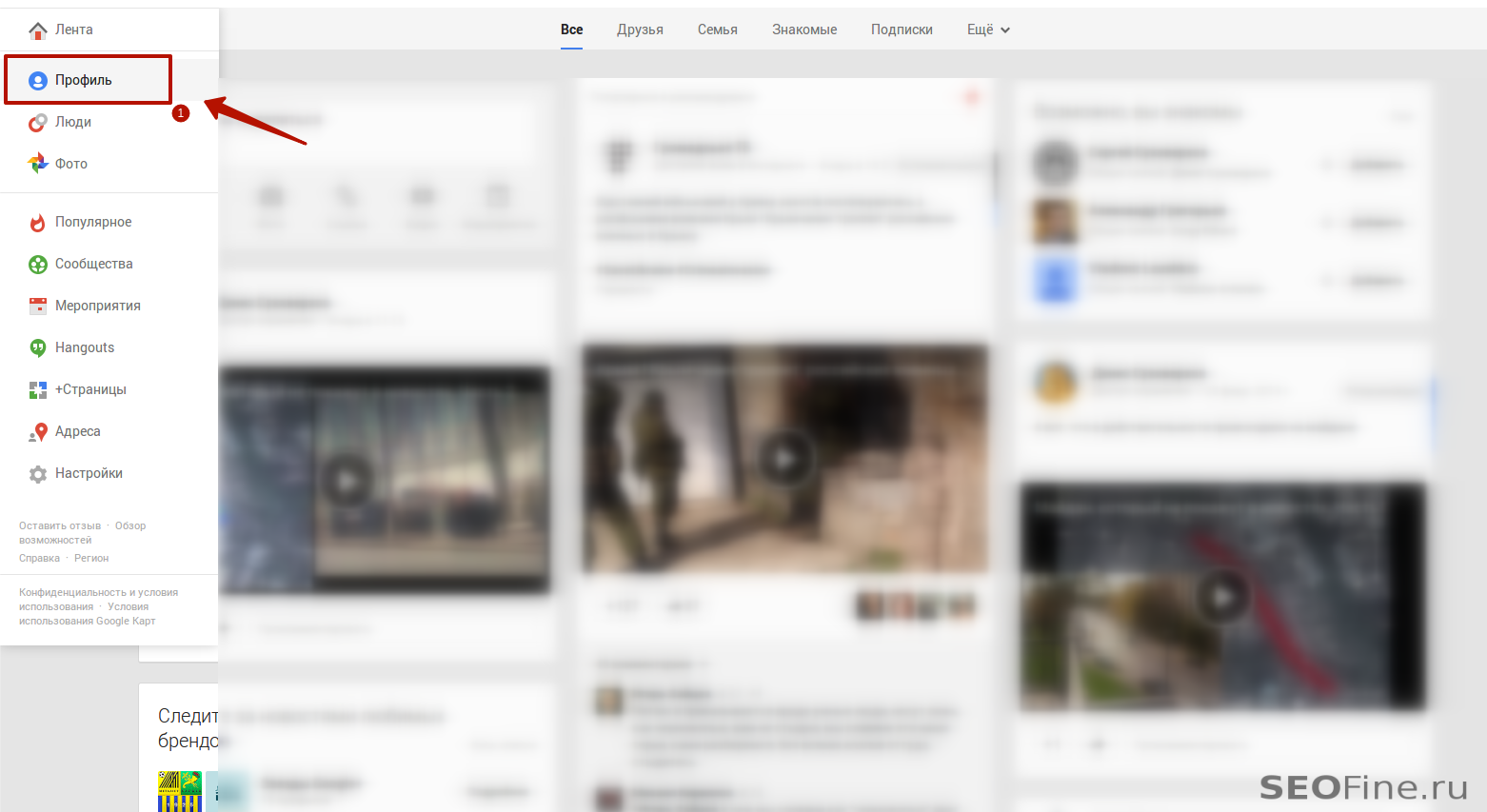
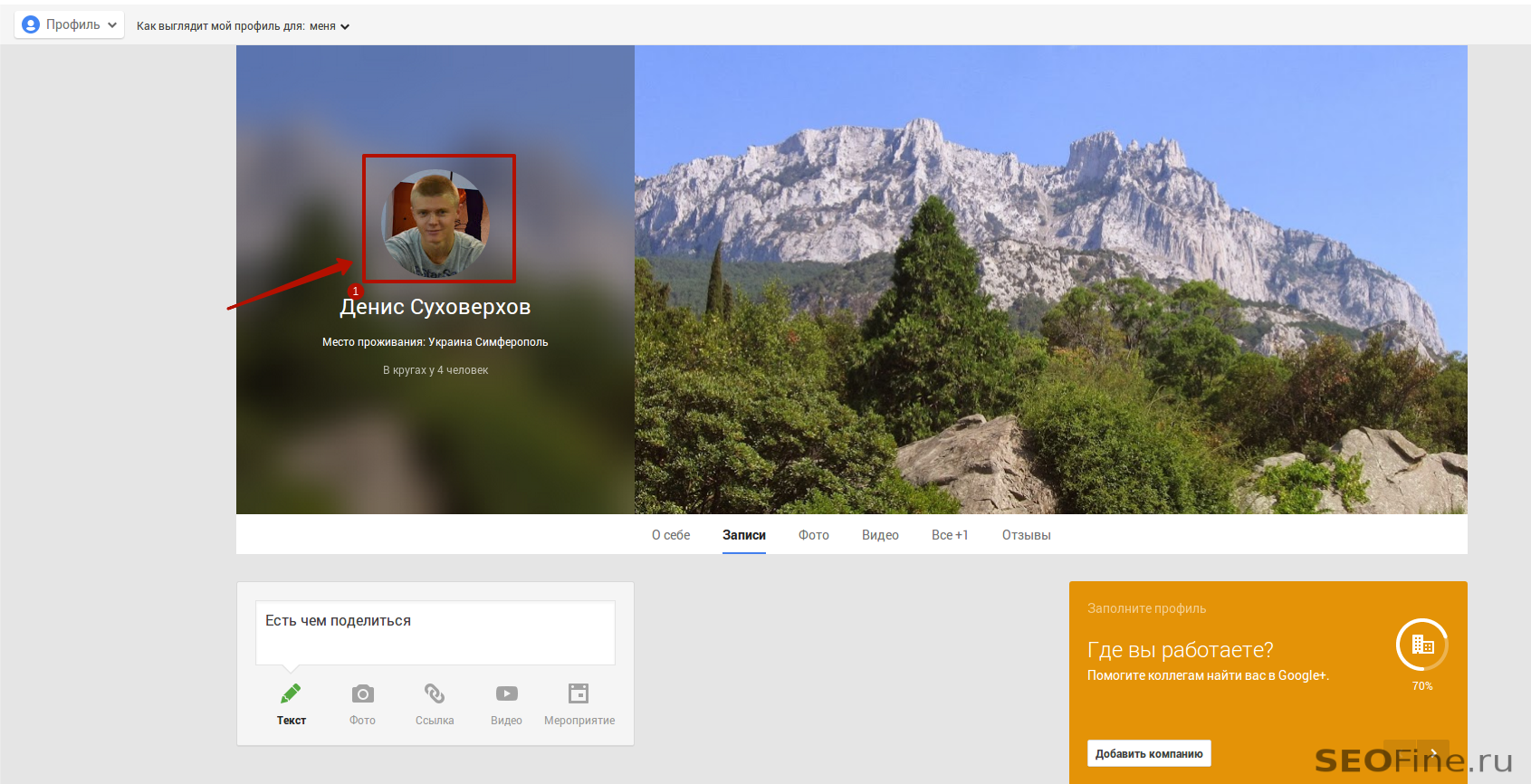
Чтобы подтвердить авторство, вы должны быть зарегистрированы в Google, то есть, вы должны зарегистрировать email в Google. Если вы зарегистрированы в Google, тогда перейдите в свой аккаунт Google+ и откройте страницу профиля.
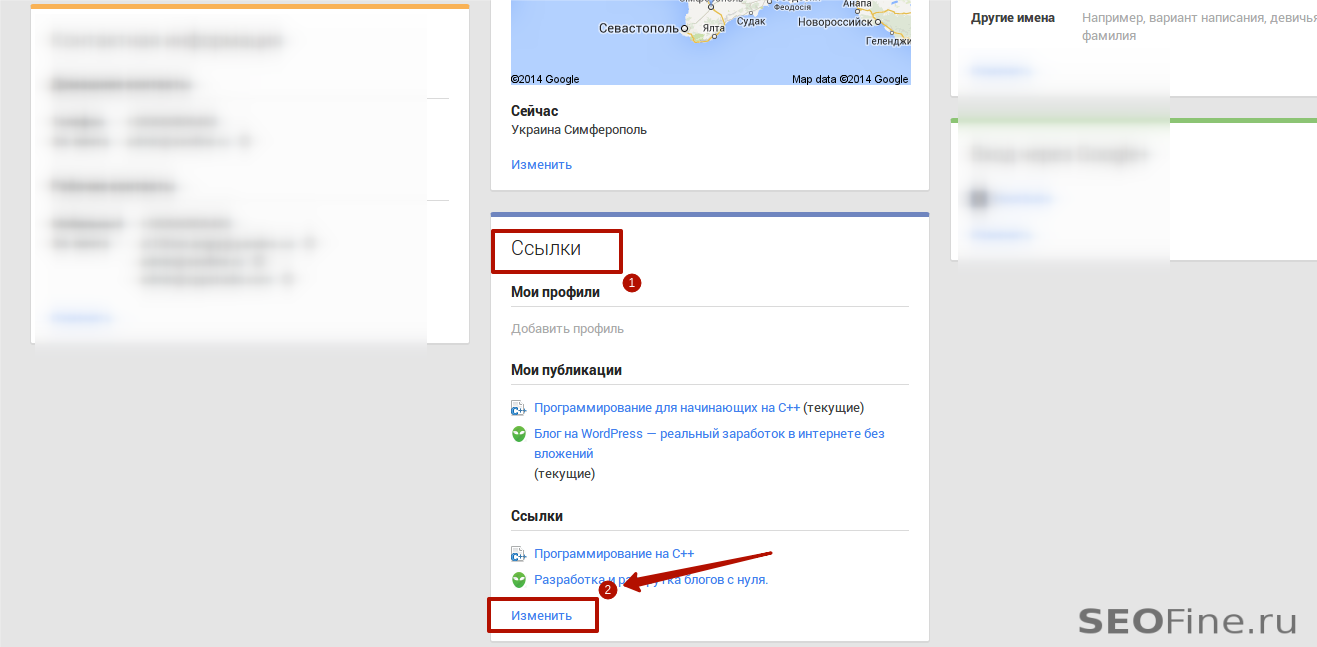
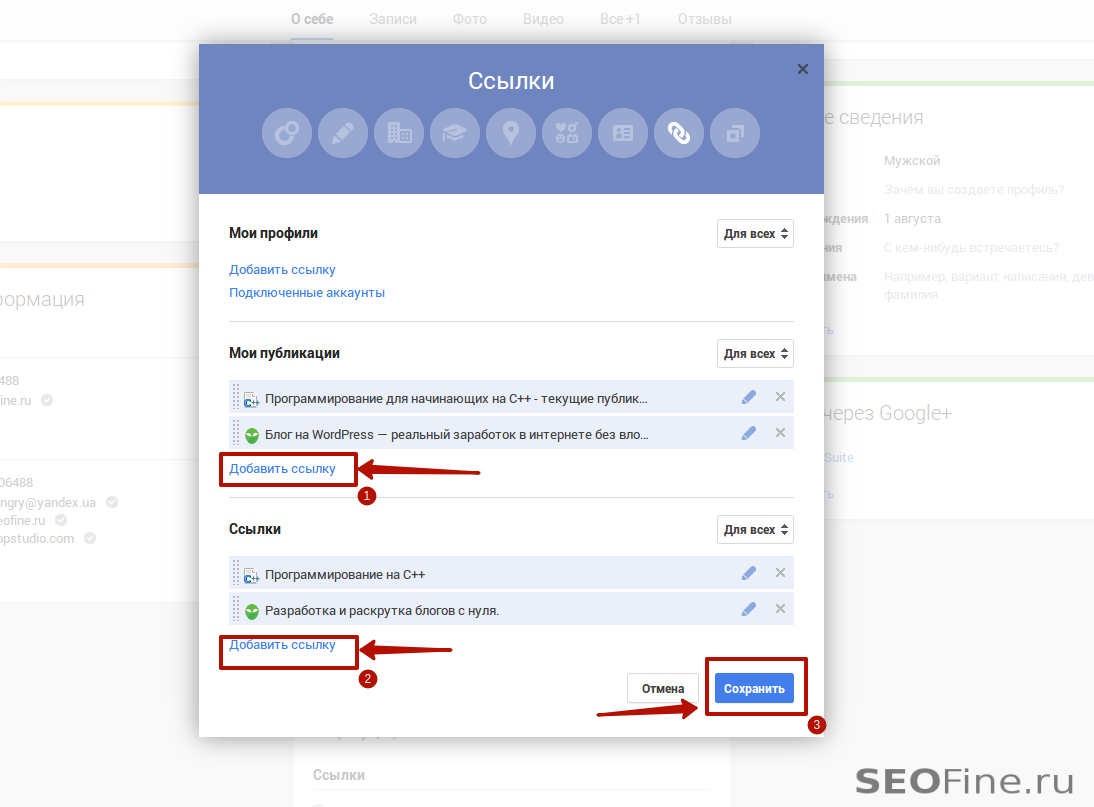
Откройте раздел О себе, там вы увидите подраздел ,который называется — Ссылки. Нажмите на кнопку — изменить.
Добавление ссылок в аккаунт Google+
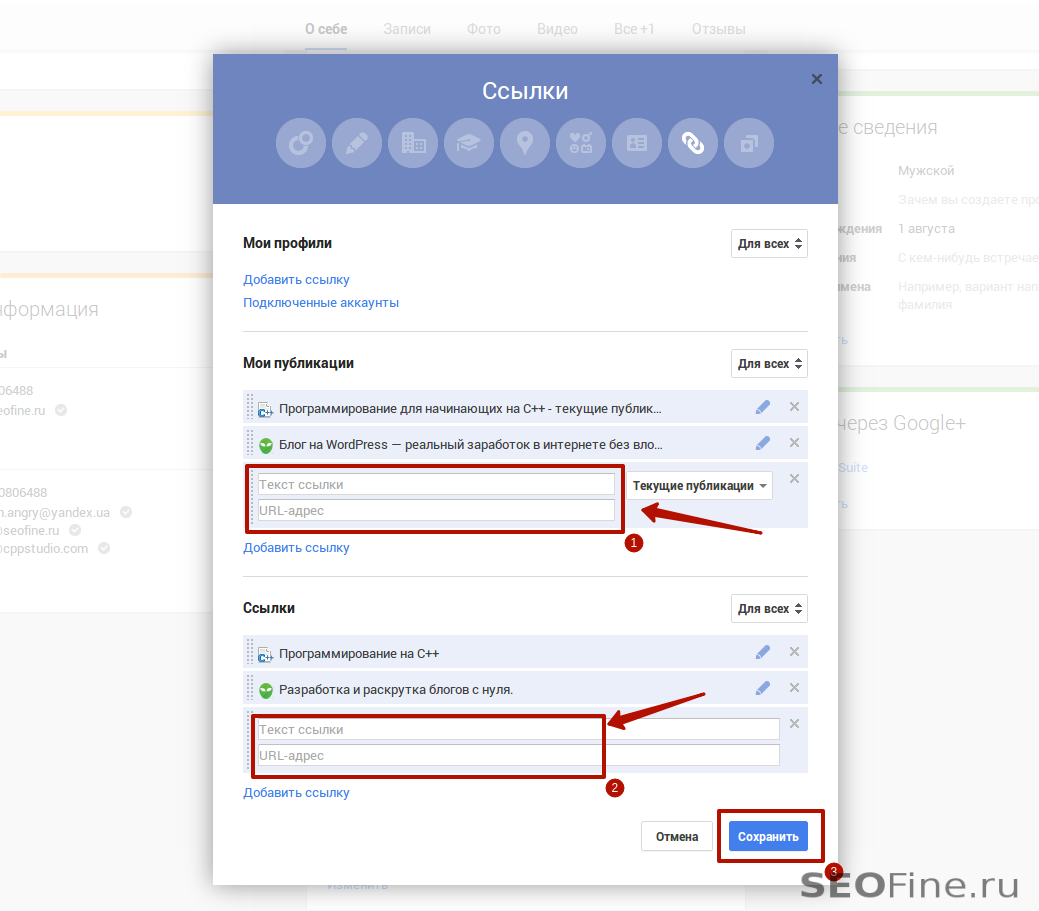
Первым делом, нам нужно добавить две ссылки на наш сайт, для которого мы подтверждаем авторство. Ссылки добавляем в разделы:
- Мои публикации
- Ссылки
На скриншотах, кстати, показаны ссылки на мои два сайта, на них подтверждено Google-авторство. После того как вы добавите ссылки на свой ресурс, они также будут отображаться в разделах: Мои публикации и Ссылки.
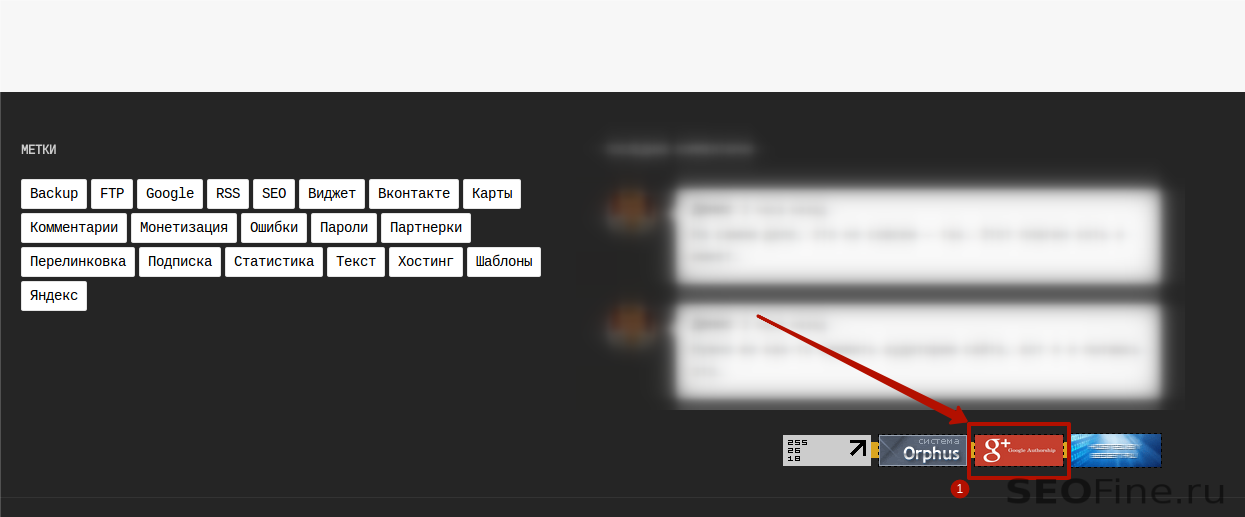
Мы связали свой аккаунт в Google+ с сайтом, но теперь нужно подтвердить, что мы действительно являемся владельцами сайта. Для этого на сайт нужно добавить специальный код, который будет отображать ссылку на ваш аккаунт Google+. Для примера, посмотрите, на моем сайте в футере есть такая ссылка, она выглядит как картинка, красная такая, на ней еще написано Google Authorships.
Вставка ссылки Google+ на WordPress-сайт
Вы можете сделать точно также как и я, ну или разместить вместо ссылки-картинки — обычную ссылку с анкором. Вот код ссылки, которую нужно вставить в шаблон вашего сайта.
- Код для ссылки-картинки:
<a id="authorship" href="https://plus.google.com/106109650739084338784/posts" target="_blank" rel="author nofollow"> <img src="/wp-content/images/google-authorship.jpg" border="0" style="outline: rgb(255, 8, 0) dashed 1px;"> </a>
- Код для обычной ссылки:
<a id="authorship" href="https://plus.google.com/106109650739084338784/posts" target="_blank" rel="author nofollow"> Я в Google+ </a>
Если вы захотите воспользоваться кодом для ссылки-картинки, то вам еще нужно будет загрузить соответствующую картинку к себе на хостинг вот по такому адресу: /wp-content/images/google-authorship.jpg. Для загрузки файла на сервер, воспользуйтесь программой FileZilla, для работы по FTP.
Обратите внимание на это параметр rel=»author nofollow», он есть и в первой и во второй ссылке. Именно значение author говорит о том, что ссылка ведет на профиль автора, это значение удалять нельзя. Ну а nofollow просто запрещает индексировать ссылку поисковым системам. В параметре href нужно указать ссылку на свой аккаунт в Google+.
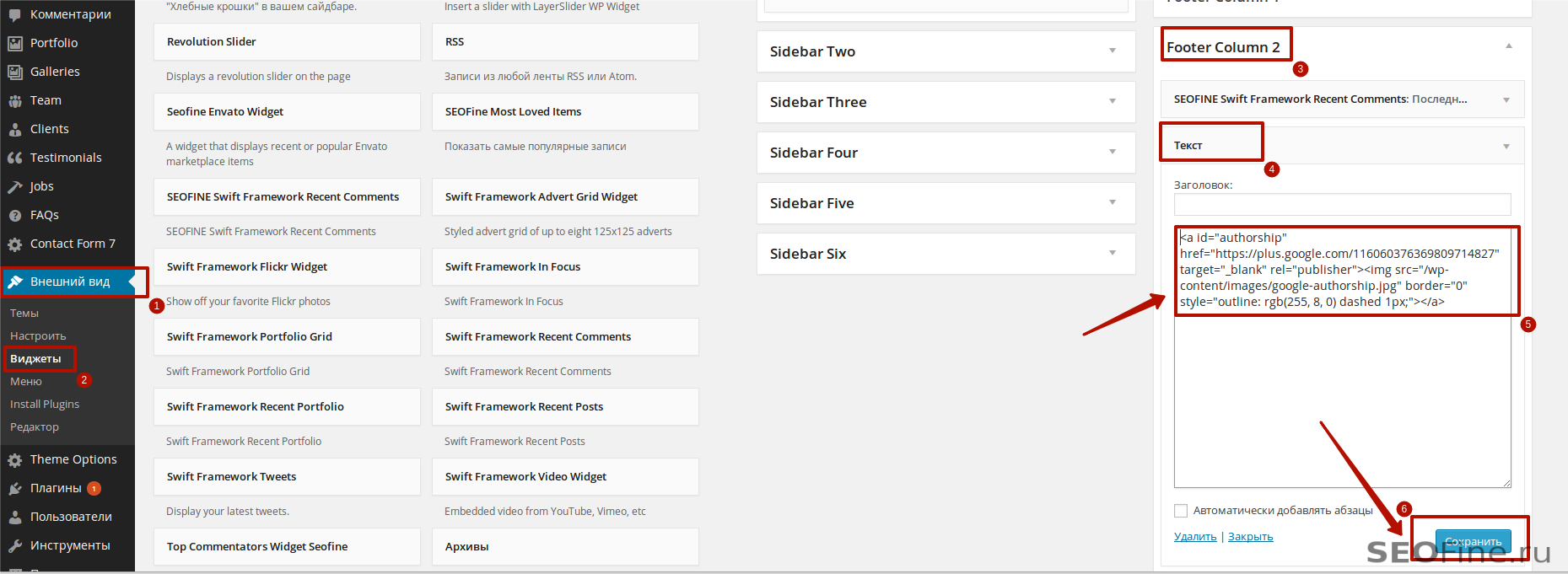
Главное, ссылку нужно поместить или в футер или в сайдбар, или в любую другую часть сайта, самое главное, чтобы ссылка отображалась на всех страницах сайта. Как вы уже могли заметить, я поместил ссылку в футер. И вам покажу как это можно сделать в WordPress через консоль.
Откройте страницу виджетов в WordPress, выберите текстовый виджет и перенесите его в футер своего сайта. В текстовый виджет вставьте код ссылки, которую выбрали, не забудьте сохранить изменения. После этого, перейдите на любую страницу вашего сайта, в футере должна отображаться ссылка на ваш профиль в Google+. Если ссылка — есть, значит вы сделали все правильно, но это еще не конец.
Проверка авторства в Google
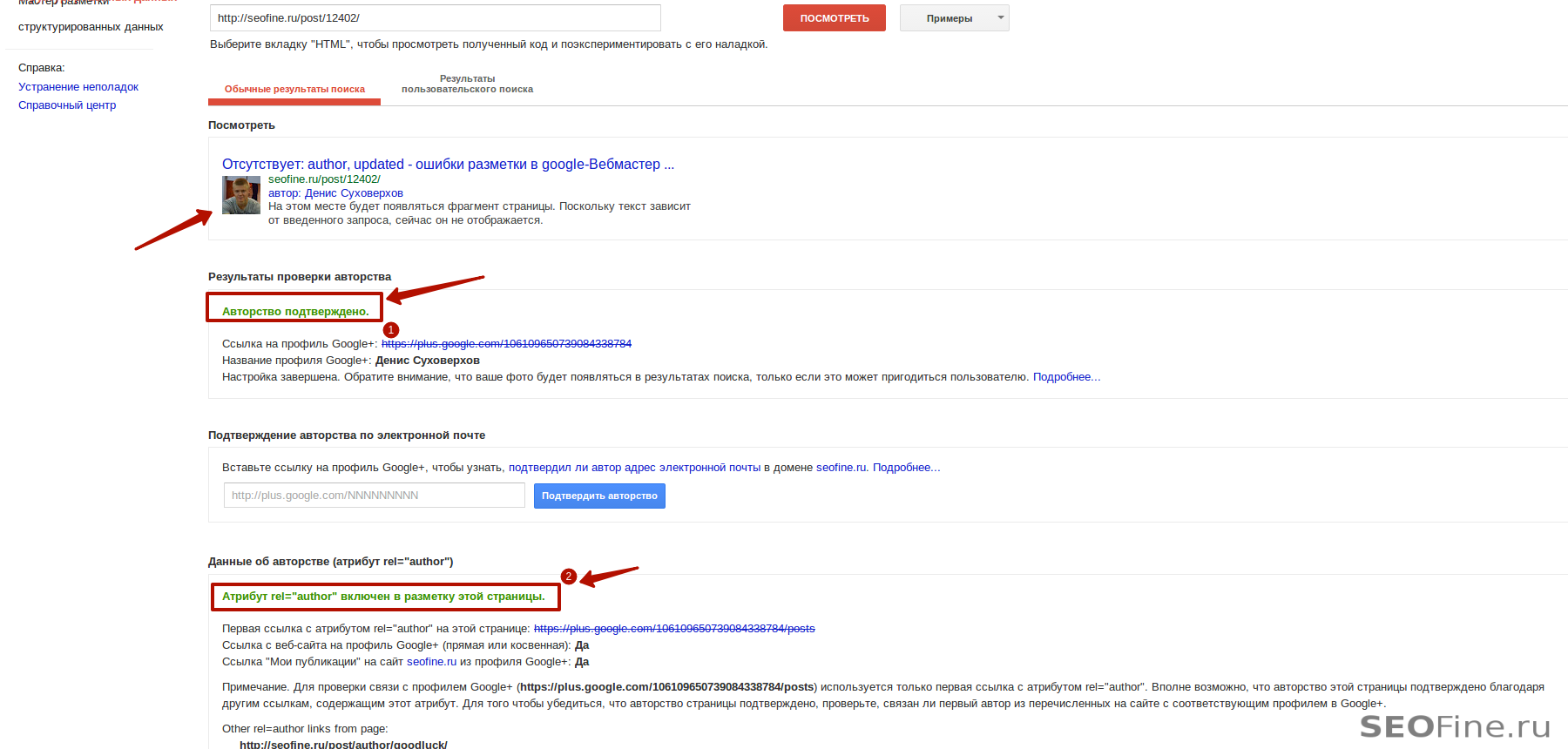
Обязательно нужно проверить авторство Google. Как это сделать? В Google есть один сервис, который проверяет, подтверждено авторство в Google+ или нет. Вот пример того, как я проверяю авторство в Google+ для одной из мох страниц на этом блоге.
Результат проверки — положительный авторство подтверждено. Рекомендую проверять авторство на любой статейной странице, можно проверять и главную страницу, но там могут появиться ошибки, которые будут вас напрягать. Подобные ошибки нужно исправлять, но не для главной страницы а для страниц с записями. Я писал отдельную статью про исправление ошибок разметки Google, обязательно прочтите. А чтобы мониторить ошибки на сайте рекомендую воспользоваться инструментами для веб-мастеров от Google.
Основное я вам рассказал, обязательно подключите Google-авторство, не пожалейте на это время, в будущем, оно для вас окупится. Всем пока!
6 Комментариев
-
Ох, как все запутанно… Впрочем, для начинающего блоггера, каковым я являюсь, трудности только стимул. Пойду регистрировать почту в Гугле, а потом займусь подтверждением авторства контента.
-
Есть способ проще: в том же плагине All in SEO в настройках есть поле для ввода адреса своей странницы в Гугл+, заполняем и в результатах поиска так же будет фото с гугл+ и указано, что Вы автор статьи))
-
-
Конечно, каждый блоггер рано или поздно приходит к тому, что надо защищать свой контент. Поэтому очень хорошо, что Google помогает это сделать, в принципе процедура не сложная.
-
Это только долго рассказывать как сделать — на самом деле всё делается довольно быстро и совсем несложно подтвердить своё авторские права в Google
-
Пока дочитал до конца — то сбился с мысли
-
Статья вроде как не совсем актуальна. Richsnippets сменился на structured-data/testing-tool/. Фото автора в выдаче тоже не отображается, как я заметил.
В каком направлении двигаться?