Зачем устанавливать Плагин VK Comments?
Плагин был создан с целью — упростить подключение виджета комментариев социальной сети Вконтакте к сайту на WordPress. Вам не нужно будет создавать виджет комментариев через форму на сайте Вконтакте. Просто установите плагин и создайте Вк-приложение, при этом вам почти не придется делать вставки кода в шаблоны на своих сайтах. То есть, мы постарались минимизировать тот объем работы, который вам необходимо было бы сделать, при установке ВК-комментариев вручную. Давайте рассмотрим плюсы и минусы данного плагина.
Ну вот, это основные плюсы базовой версии плагина VK Comments. Если плагин станет достаточно популярным, вы его будете использовать на своих сайтах, то конечно же он будет дорабатываться и улучшаться. Из минусов, пока ничего назвать не могу, конечно, они со временем все будут видны и мы их будем исправлять.
Установка и настройка плагина VK Comments
Для начала, скачайте плагин с официального сайта WordPress, установите его и активируйте. Далее, перейдите по ссылке параметры, для того, чтобы настроить плагин VK Comments.
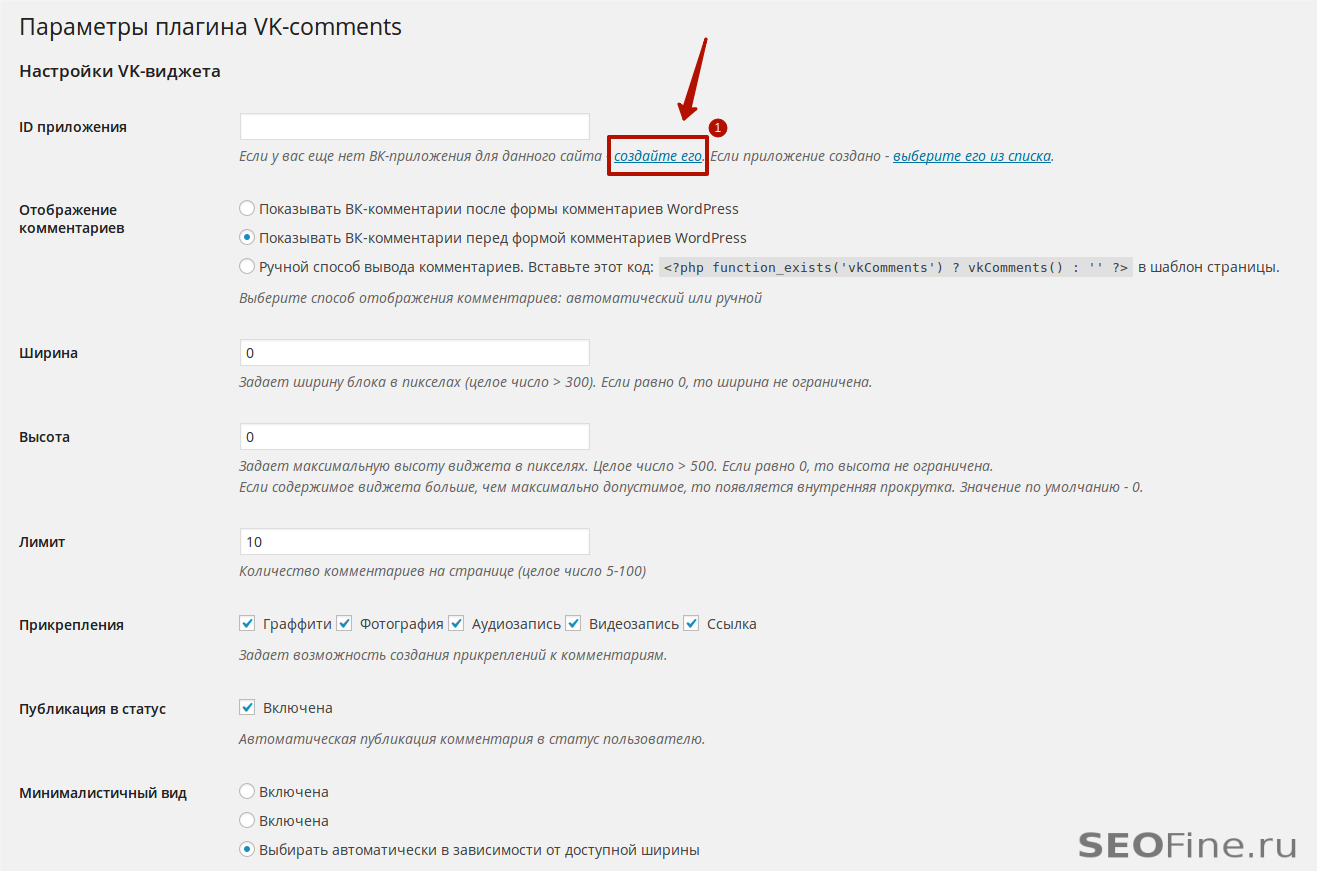
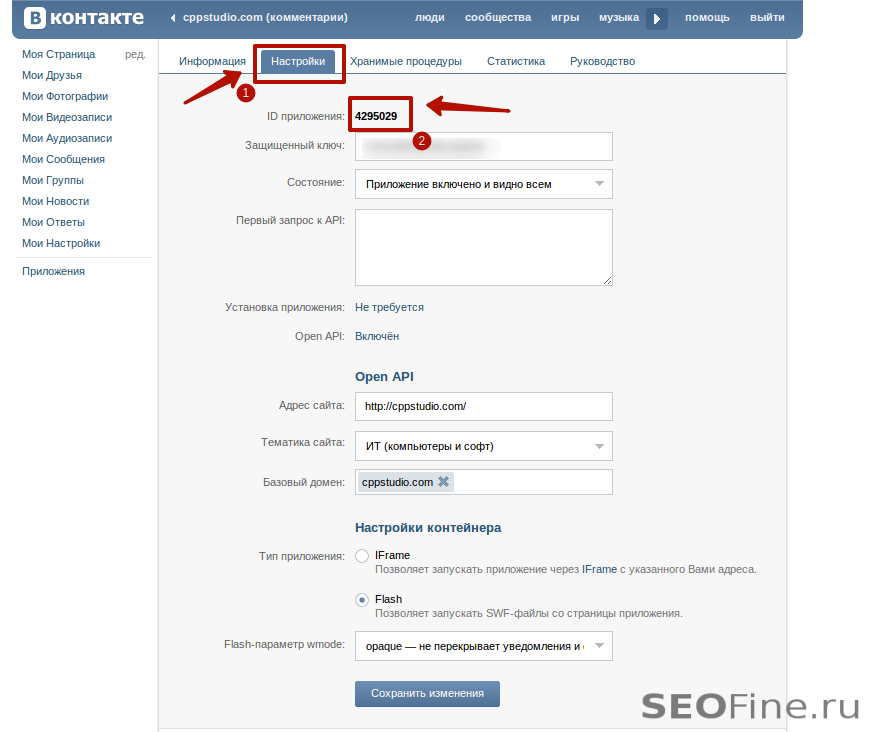
Первым делом, нужно создать ВК-приложение для вашего сайта. Пройдите по ссылке, которая показана на с скриншоте, конечно, чтобы создавать ВК-приложение, вы должны быть зарегистрированы в социальной сети «Вконтакте».
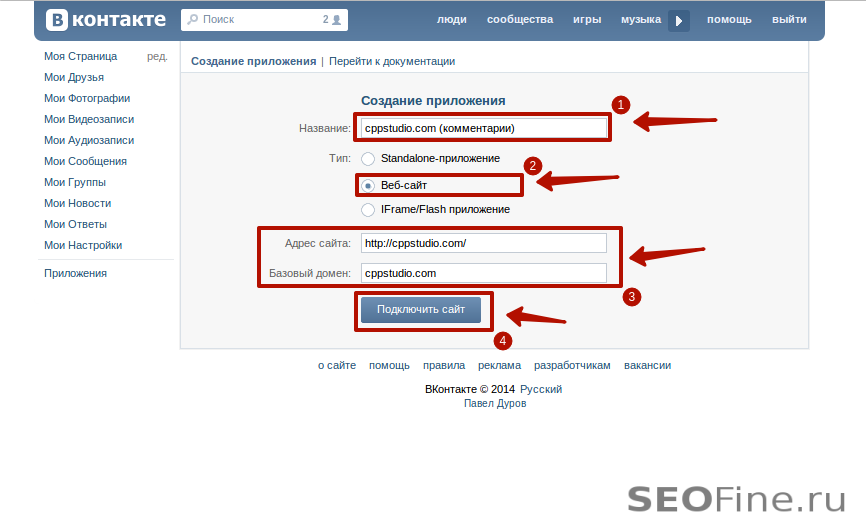
В этом примере, я создаю приложение для сайта cppstudio.com, поэтому в приложении я указываю именно этот домен. Откройте вкладку настроек приложения и скопируйте оттуда ID приложения. Этот Id нужно вставить в поле ID приложения на странице настроек плагина VK Comments.
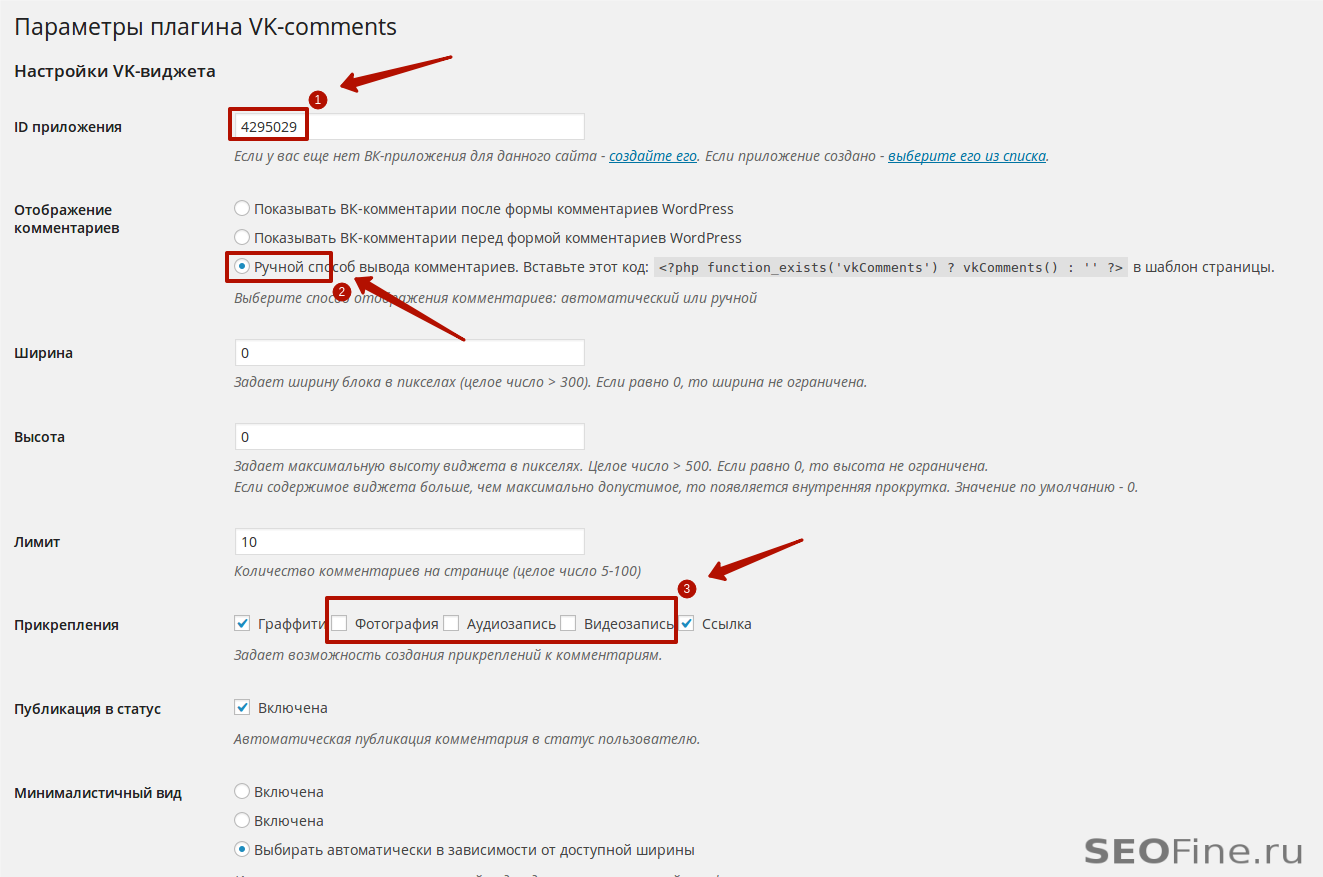
В данном примере, для своего сайта, я выбрал ручной способ вывода комментариев. Это связано с тем, что другие способы не работают для сайта — cppstudio.com, так как шаблон сайта достаточно старый и форма комментирования на нем выводится не с помощью функции — специальной функции comment_form(), а собирается вручную. Для таких случаев, как раз и предусмотрен ручной способ вывода виджета комментариев.
Прикрепления — это могут быть фотографии, видеозаписи, аудиозаписи, ссылки, граффити, то есть вы можете разрешить или запретить использование конкретного прикрепления. Остальные настройки я не трогал, оставил все как есть, по умолчанию.
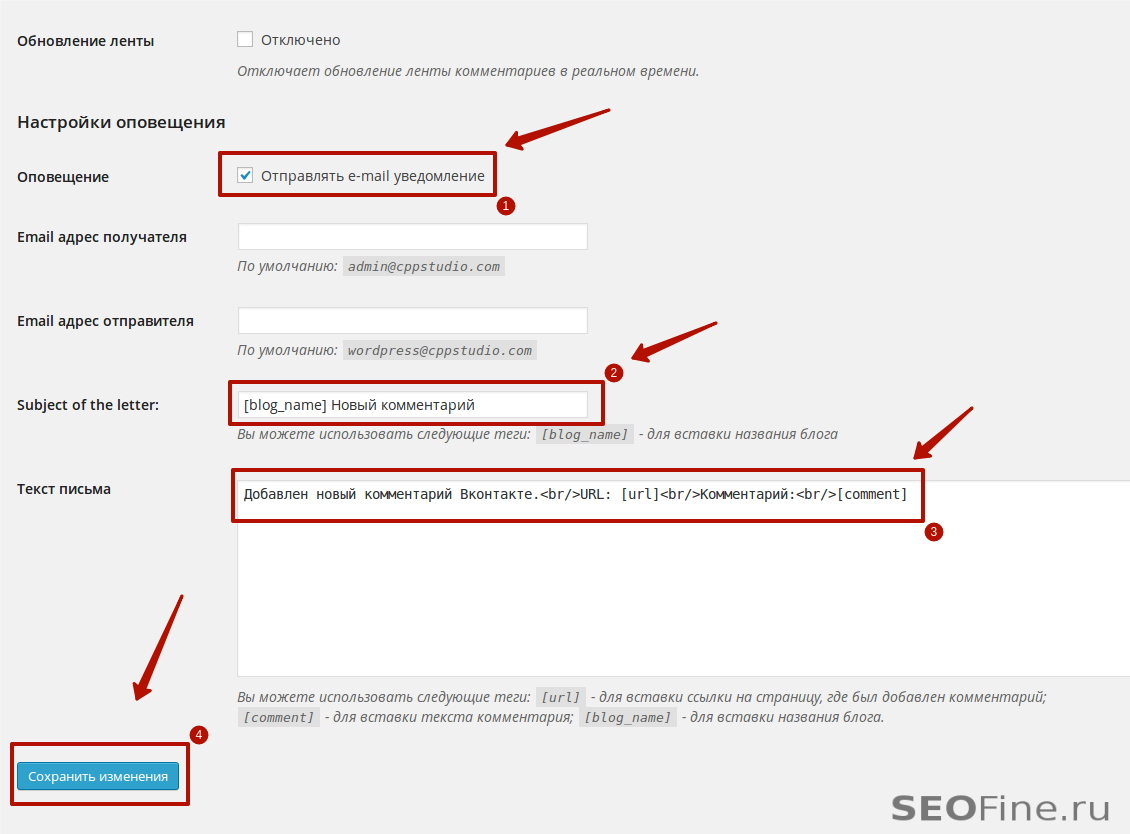
На третьем скриншоте вы можете включить или отключить уведомления на email-адрес. Уведомления приходят на email, когда кто-то оставляет комментарий через виджет ВК-комментариев. Остальные настройки более подробно опишу в конце поста. А сейчас необходимо поместить конструкцию кода:
<?php function_exists('vkComments') ? vkComments() : '' ?>
в шаблон WordPress-темы. Везде, где у вас выводятся родные комментарии WordPress, нужно вывести комментарии Вконтакте.
Вам нужно отредактировать соответствующие шаблоны вашей темы, в моем случае, шаблон называется single.php. Именно в этот шаблон, я помещю строчку кода для вывода виджета комментариев.
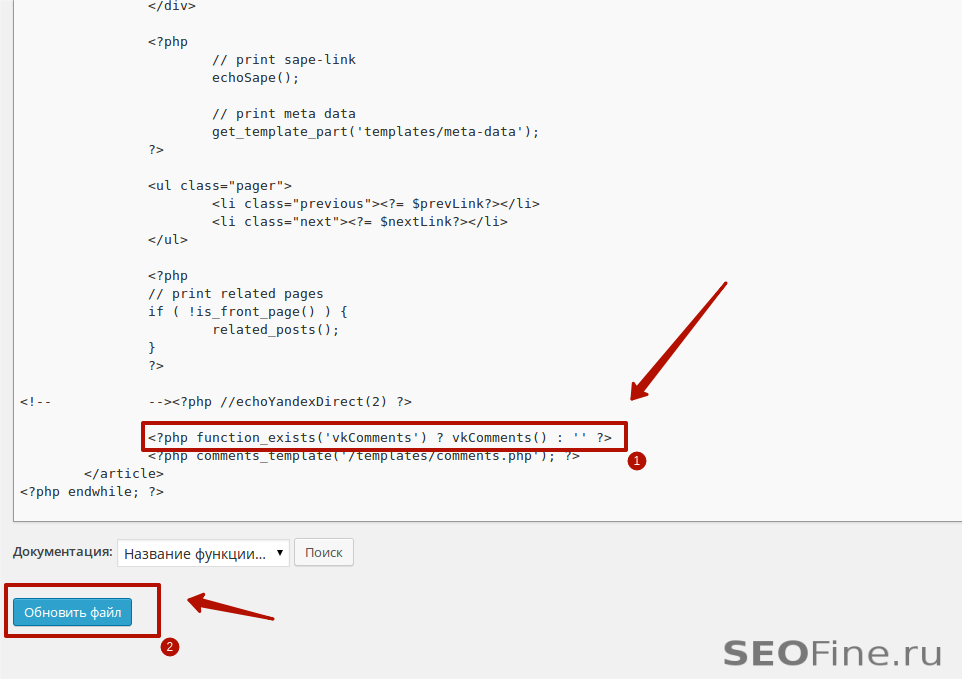
В шаблоне своего сайта, нашел строку:
<?php comments_template('/templates/comments.php'); ?>
Она выводит родные комментарии WordPress, а так как мне нужно вывести ВК-комментарии перед WordPress-комментариями, я перед это строкой вставлю код из плагина. После редактирования, обязательно сохраняем шаблон single.php.
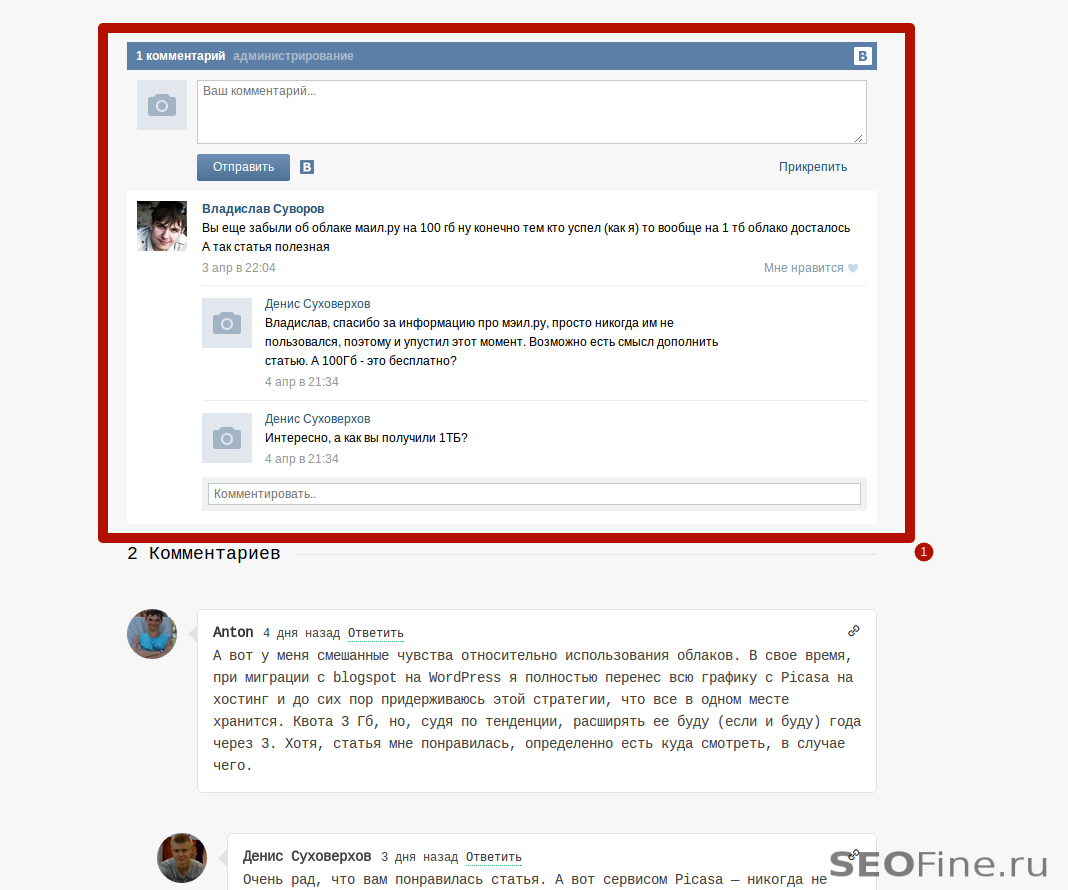
После перезагрузки любой страницы с записью, сразу над «родными» комментариями WordPress, появятся комментарии из социальной сети «Вконтакте». Пример работы этого плагина вы можете посмотреть на моем блоге ил иже на этом сайте.
Основные настройки плагина VK Comments
Давайте более подробно рассмотрим другие настройки плагина Vk Comments.
- ID приложения — это идентификатор того самого ВК-приложения, которое нужно создать для вашего сайта.
- Отображение комментариев — первые два способа подключения комментариев позволяют выводить ВК-комментирии без внесения правок в шаблон темы. Но эти способы работают не для всех шаблонов WordPress. Поэтому предусмотрен второй способ вывода вк-комментариев, чтобы вы могли в любом месте своего сайта вывести вк-комментарии.
Ширину, высоту, лимит и прикрепления рассматривать не будем, тут все понятно.
- Публикация в статус — эта опция позволяет включить автоматический репостинг комментария, который был оставлен на сайте, в статус комментатора.
- Обновление ленты - отключает обновление ленты комментариев в реальном времени. То есть, комментарий оставленный одним пользователем, сразу появляется у все тех, кто в данный момент смотрит страницу, на которой оставлен комментарий. И это обновление выполняется без перезагрузки страницы.
- Оповещение — включает оповещения по email о новых комментариях. Очень удобная штука.
- Email адрес получателя — email адрес, на который будут приходить оповещения о новых комментариях. Можно, например, сделать так, чтобы все сообщения о новых комментариях приходили на email-адрес специального администратора.
- Email адрес отправителя — эта опция позволяет изменить отправителя писем с оповещениями о новых комментариях.
- Заголовок письма — позволяет изменить стандартный заголовок письма на любой другой.
- Текст письма можно изменить на любой.
Кроме этих опций, в плагине предусмотрены специальные макросы, которые помогут вам настроить заголовок и тело письма.
Макросы для настройки писем:
- [blog_name] — имя блога или сайта.
- [url] — ссылка на страницу с новым комментарием.
- [comment] — текст комментария.
Пока что, это все настройки плагина, с появлением новых версий инструкция по установке и настройке данного плагина может изменяться, но я буду держать вас в курсе дела всех изменений. В случае возникновения какой-то ошибки, пишите в комментарии, спрашивайте, я вам обязательно помогу. Спасибо за внимание!
15 Комментариев
-
Спасибо за плагин, комментарии подключить несложно, но оповещение по почте это реально интересно)
Я и не думал что это реализуемо)
Единственный момент, если у меня уже в head прописана подгрузка скриптов VK, начинаются непонятки. А если убрать, то другие виджеты работают не гладко. Пришло в вашем плагине убрать код загрузки js от вк.
По этому была бы хороша опция для специалистов — не подключать api Вконтакте.
-
Плагин заинтересовал — нужно только получше разобраться. особенно понравилось то, что оповещает по e-mail о комментариях — в виджете от vkontakte такой функции нет.
-
Здравствуйте. Интересный плагин, работал бы только.
-
К сожалению плагин не работает ни в авторежиме, ни в ручном… :(
Кстати при настройке приложения вконтакте отсутствуют настройки контейнера…
-
Пробный комменарий
-
Не работает в автоматическом режиме. В ручном режиме появляется только, если ты залогинен, если аноним, то ничего. Вставляю код по примеру, в single.php.
WP 4.1
-
Конечно же плагинов для WP достаточно много, но прежде чем поставить его, следует хорошо подумать, а стоит ли это делать вообще, может лучше решить данную функцию другим способом, ведь установка на сайт лишнего плагина, не есть хорошо.
-
Я против плагинов и считаю лучше кодом вставлять. Так как нагрузка на сайт будет меньше и грузиться страница быстрее будет.
-
Спасибо большое за плагин. Использую непонятную тему, и запарился искать куда вставлять коды от виджета (как написано во многих мануалах). Благодаря вам за пару минут поставил форму комментариев вк =). Причём заработало в автоматическом режиме.
-
Рано радуюсь. Слетает стандартная форма комментариев. Так и придётся тему на блоге менять.
-
-
Здравствуйте!Мы разработали один из лучших по функциональности плагинов для комментирования под ВП: https://decomments.com.
Предлагаю ознакомиться с подробным обзором: http://olexiyfedorov.com/blog/2015/03/04/de-comments-launch/ -
После установки плагина, выбрав ручной способ, форма комментариев вк появляется даже на тех страницах, где отключены стандартные комментарии, как это исправить???
-
Подскажите два нюанса
1. как выключить по умолчанию функцию «отобразить на вашей странице»?
2. как полностью заменить комментарии вордпрес на комментарии с вашим плагином, что б стандартную форму даже не было виндно
-
Хорошо что он бесплатный)
-
Ранее ответы осуществлялись из панели администратора WordPress. Вконтакте комменты не синхронизируются с базой данных на сайте.