
Эта подпись говорит о том, что контент на блоге или сайте нельзя копировать на другие ресурсы. Ведь это будет расцениваться как кража интеллектуальной собственности. Но даже это не останавливает веб-мастеров, любителей нажиться на чужом контенте или простых пользователей. Хочу сказать, что есть такие пользователи в сети, которые не знают, что нельзя копипастить чужой контент, что скопировав вашу статью, они тем самым делают хуже вам и вашему блогу.
Раз уж, мы заговорили о защите, обязательно защитите свою админку, для этого установите плагин капчи в WordPress. Текстовую информацию поисковые системы очень тщательно проверяют и, уверяю вас, даже, если вы скопировали всего одно предложение, поисковая система его найдет. Ну а статьи с не уникальным контентом ранжируются плохо или не ранжируются вообще. Как видите, борьба за контент ведется не шуточная. Неуникальная текстовая информация определяется очень легко, но как быть с изображениями?
WaterMark — маркировка своих изображений
С картинками все немного сложнее. Хотя поисковые системы очень хорошо умеют определять копии изображений, они жестко не пессимизируют статьи с украденными картинками. Однако, есть очень надежный способ отбить желание копировать ваше изображение — поставить метку на картинку. Такие метки есть на картинках даже в этой статье, внизу в правом углу маркер — «seofine.ru».
Поверьте мне, такую картинку никто не захочет копировать, даже в том случае, если метка маленькая и почти не заметная. Такие метки называются — WaterMark, что в переводе с английского означает — водяной знак. WaterMark — это почти 100% гарантия того, что вашу картинку не скопируют. Поэтому, я рекомендую вам всегда пользоваться этой технологией борьбы с копипастом.
Как нанести WaterMark на изображение?
Есть два способа: вручную или автоматически. Если вам не жалко тратить свое время на маркировку изображений каждый раз при написании новой статьи, тогда вы можете наносить водяной знак с помощью любого графического редактора, например gimp — для Linux или photoshop — для Windows. Если же вы цените свое время, то вам нужно настроить автоматическую маркировку изображений. В WordPress для этого есть много плагинов, мне понравился этот — Image Watermark
Установка Image Watermark на WordPress
- Скачиваем плагин тут - http://wordpress.org/plugins/image-watermark/
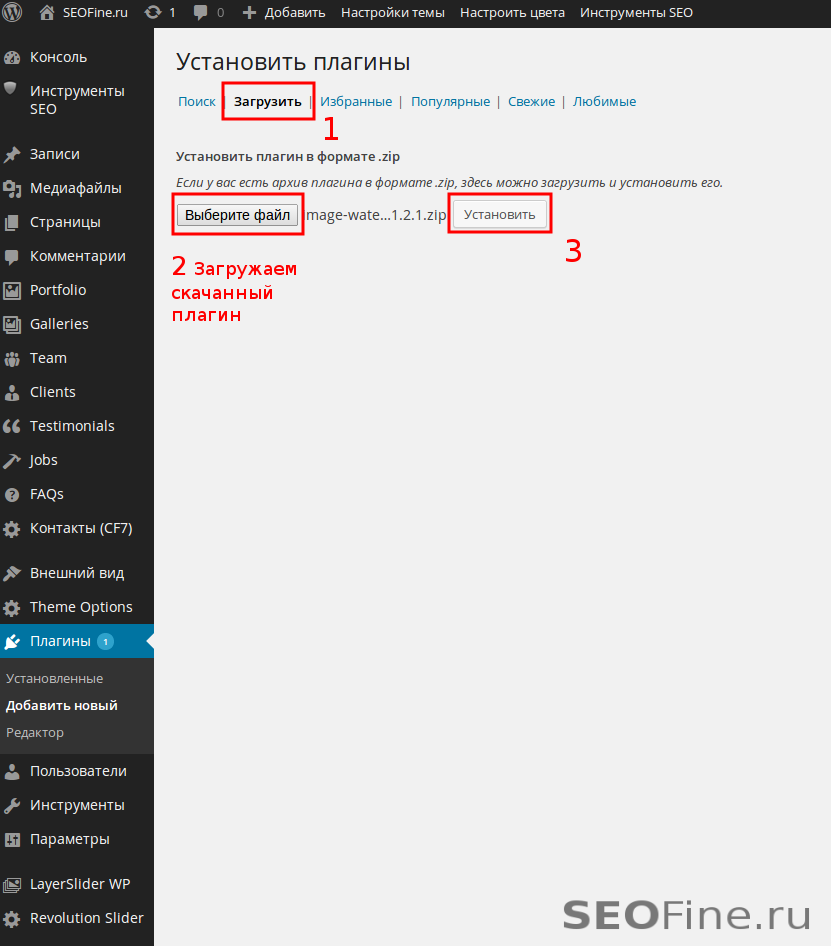
- Устанавливаем плагин через панель администрирования WordPress. Подробнее про установку плагинов в WordPress можно прочитать тут.
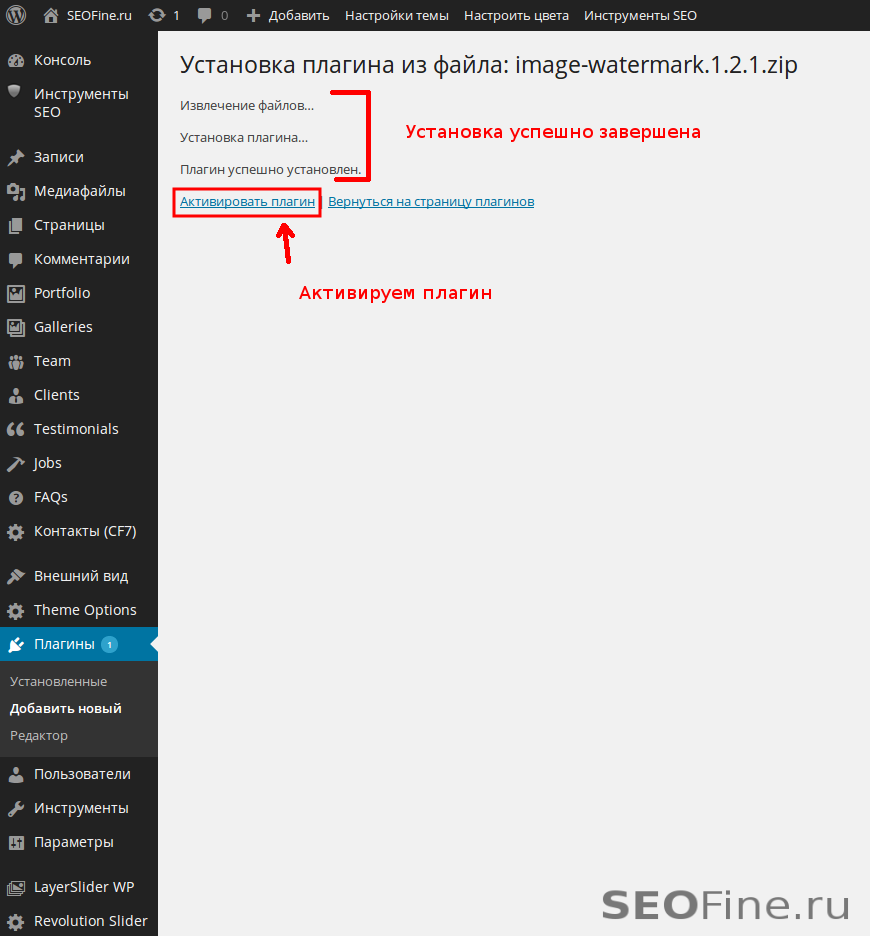
- Активируем установленный плагин
Настройка плагина Image Watermark
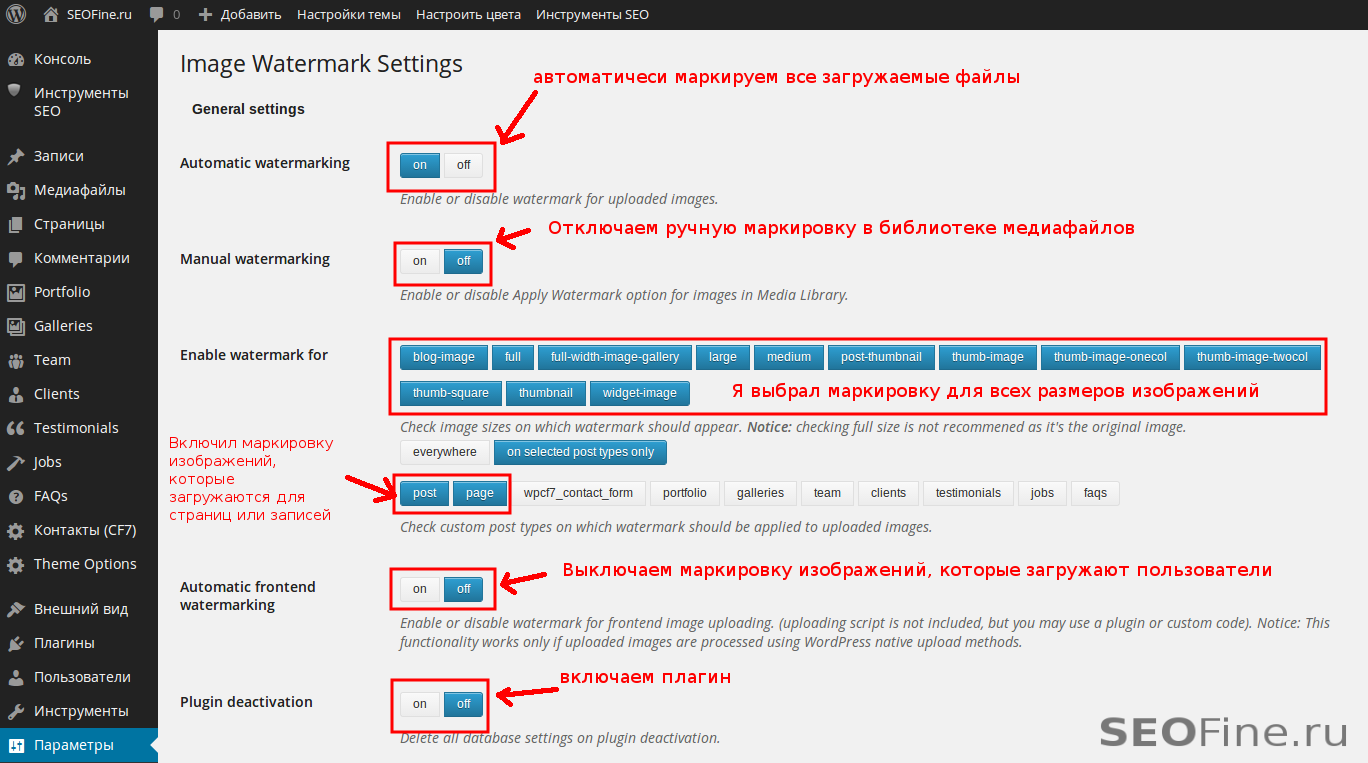
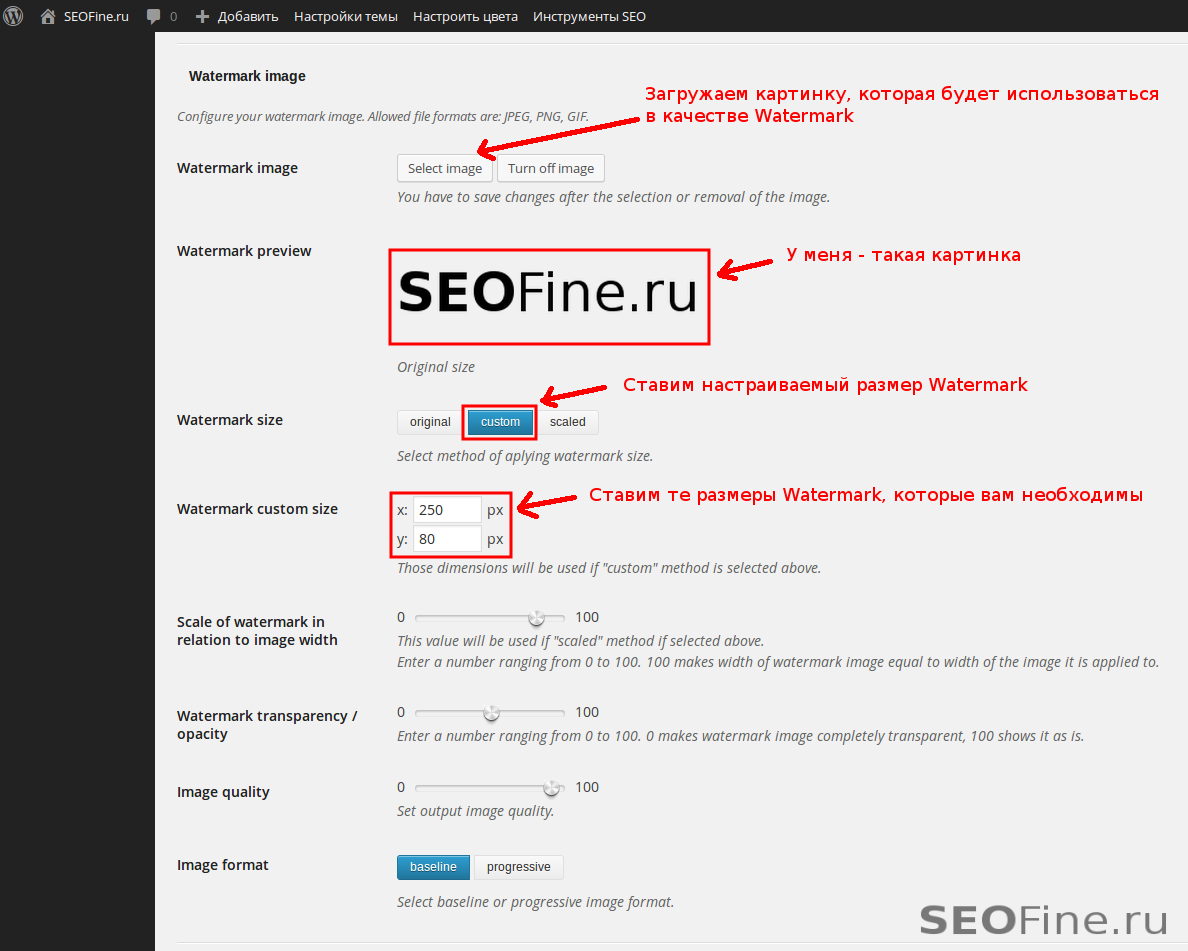
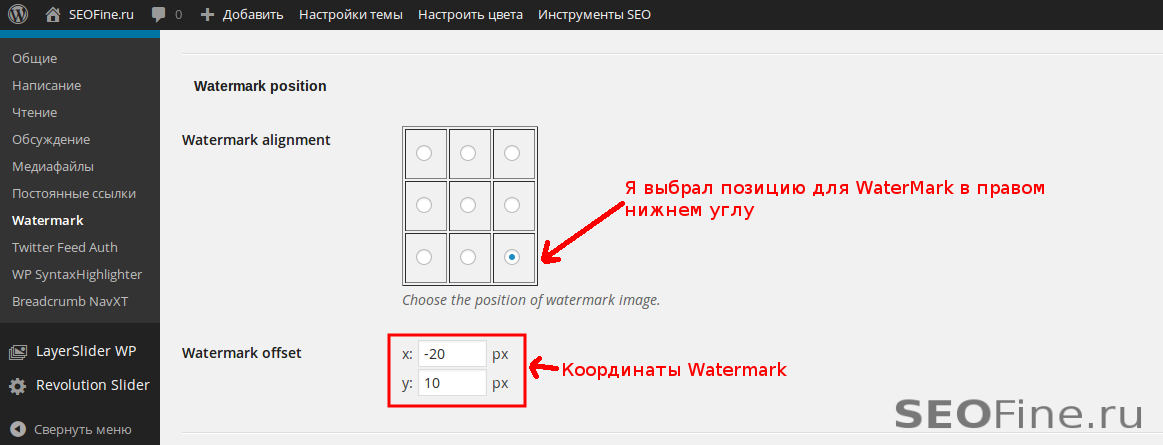
Далее идем в раздел настроек и настраиваем плагин Watermark по аналогии с моими настройками, которые я предоставил ниже:
Кроме тех инструкций, которые есть на скриншотах, хочу обратить ваше внимание на этап настройки позиции Watermark, координаты выставляются по разному, в зависимости от того положения на картинке, которое вы выбрали. В моем случае — это -20px по горизонтали, и 10px по вертикали. Так как я выбрал правый нижний угол, то и начало координат по оси x сдвинулось — вправо, поэтому я указал отрицательное значение. Если вы расположите Watermark справа, то координаты по оси x будут положительными. По оси y, в моем случае — все понятно, но если вы захотите расположить Watermark вверху картинки, то вам нужно будет указывать отрицательные значения по y. Вообще вы можете выставить координаты в 0, тогда Watermark будет расположен строго на краю изображения, кому как нравится.
Далее вам нужно загрузить картинку, которая и будет вашим Watermark и указать её размеры. Когда сделаете все настройки, вам нужно их сохранить и с этого момента считайте, что Watermark настроен и работает так как вам нужно. Попробуйте загрузить любую картинку на свой блог, если Watermark установился автоматически, то вы все сделали правильно.
Обратите внимание на мои изображения на блоге, все они промаркированы, а это значит то, что у меня Watermark работает нормально. Если у вас возникли какие-то вопросы по данной теме, задавайте их в комментариях, постараюсь ответить на все. Удачи.
/wp-content/plugins/mypuzzle-word-search/get_ws_grid.php
300
3 Комментариев
-
Спасибо за подробное описание!Скажите, загружаемую картинку (водяной знак) нужно сначала создать в фото шопе? Будут ли промаркированы ранее загруженные фотографии?Если нет, то, может знаете подобный плагин?
-
Установлен NextGEN Gallery by Photocrati но так как в выше о писаном плагине вотермарка лучше , дополнительно установил ее . Но водяной знак не проявляется на фото . Может плагины блокируют друг друга ? Подскажите что может быть ?
-
Не советую данный плагин, так как лучше это сделать в фотошопе, займет 1-3 минуту. А данный плагин очень сильную нагрузку дает((( Сайт тормозит