Как отключить комментарии в WordPress?
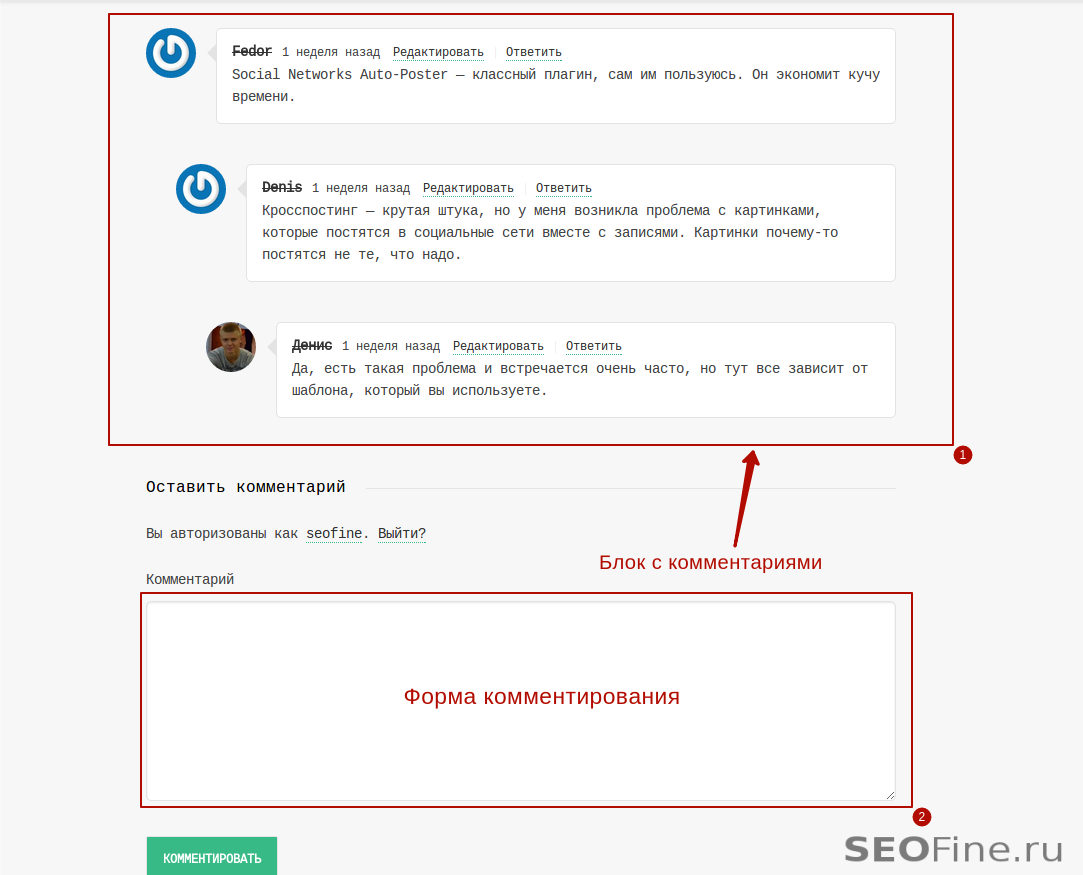
Как ни странно, разработчики WordPress предусмотрели отключение комментариев, делается это в панели администрирования сайта. Как вы уже поняли из вступления, комментарии можно отключать полностью на сайте или же частично, указав конкретную страницу. Далее мы рассмотрим каждый из этих способов подробно, но сначала, нам нужно убедиться в том, что комментарии действительно сейчас работают. Для этого откройте любую страницу со статьей, под статьёй вы увидите блок комментирования, если конечно комментарии у вас разрешены.
На скриншоте, выше, я показал вам пример комментариев на моем блоге. Причем под комментариями есть активная форма, с помощью которой, любой посетитель может оставить свой комментарий к статье. Обратите внимание на аватары для комментариев, если вы не знаете как изменить свой gravatar, прочитайте статью — «Gravatar — аватар для комментариев в WordPress«. Если бы комментирование было отключено, то текущие комментарии не отображались бы и новые комментарии нельзя было бы оставить.
Как запретить комментирование новых статей?
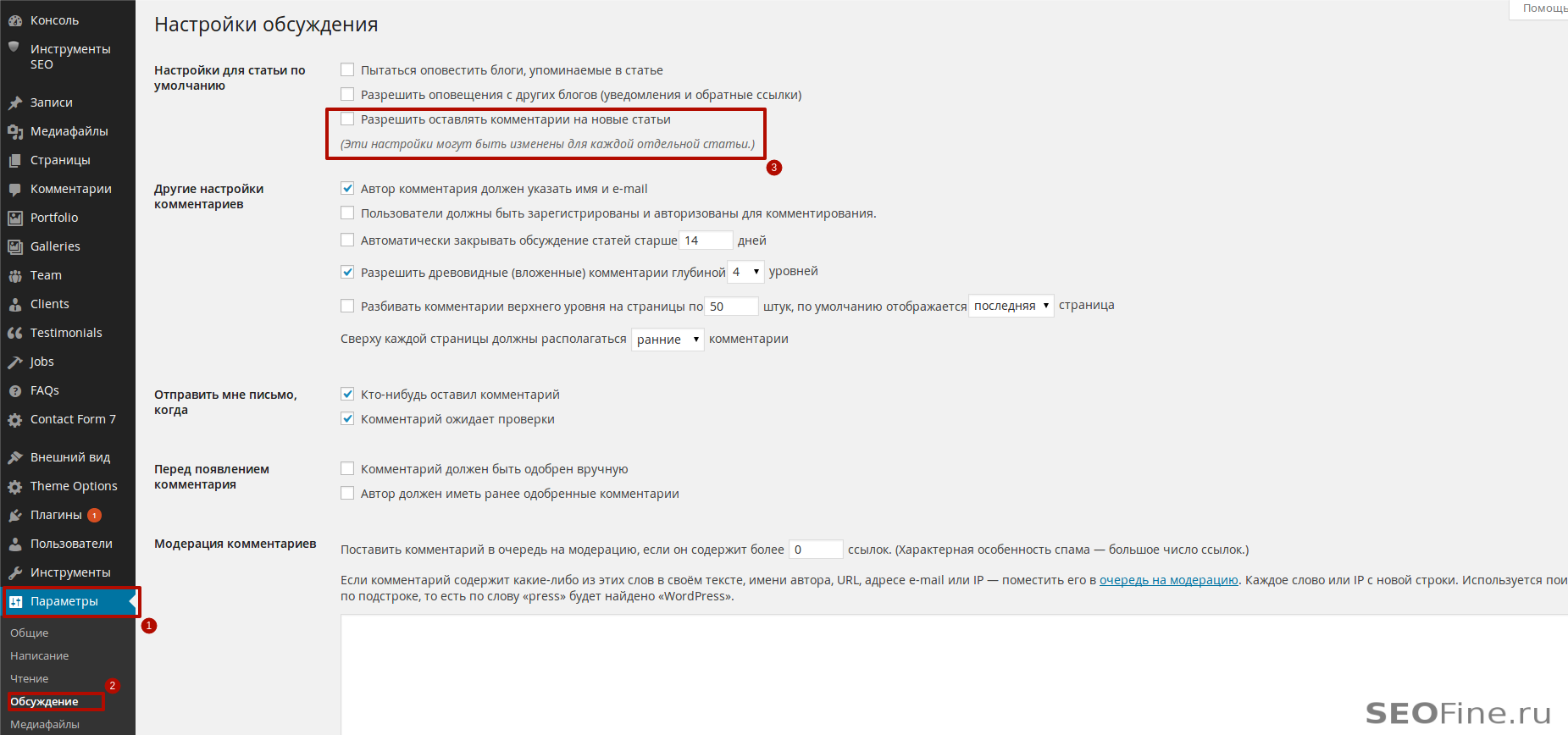
Прежде всего, чтобы глобально, по всему сайту, отключить комментирование, нужно сначала отключить комментирование для статей, которых пока еще нет на сайте. Для этого зайдите в администраторский раздел WordPress на страницу Параметры->Обсуждения.
На скриншоте, под цифрой 3 вы должны убрать галочку с параметра — Разрешить оставлять комментарии … и сохранить изменения. После этого опубликуйте новую статью, и вы увидите, что для новой статьи комментарии уже оставлять нельзя. Таким образом, эта опция отключает комментирование для статей, которые будут размещаться после этой настройки. Однако комментирование в старых статьях по прежнему будет работать. Далее мы рассмотрим, как отключить все остальные комментарии в WordPress.
Отключение комментариев на всех страницах сайта
Итак, каким же образом в WordPress отключить комментирование для всех существующих страниц на сайте? Этот способ отключения комментариев нужен тем, кто полностью хочет запретить комментирование на своем блоге или сайте. Если вы хотите отключить комментирование для отдельных страниц блога, перейдите — сюда.
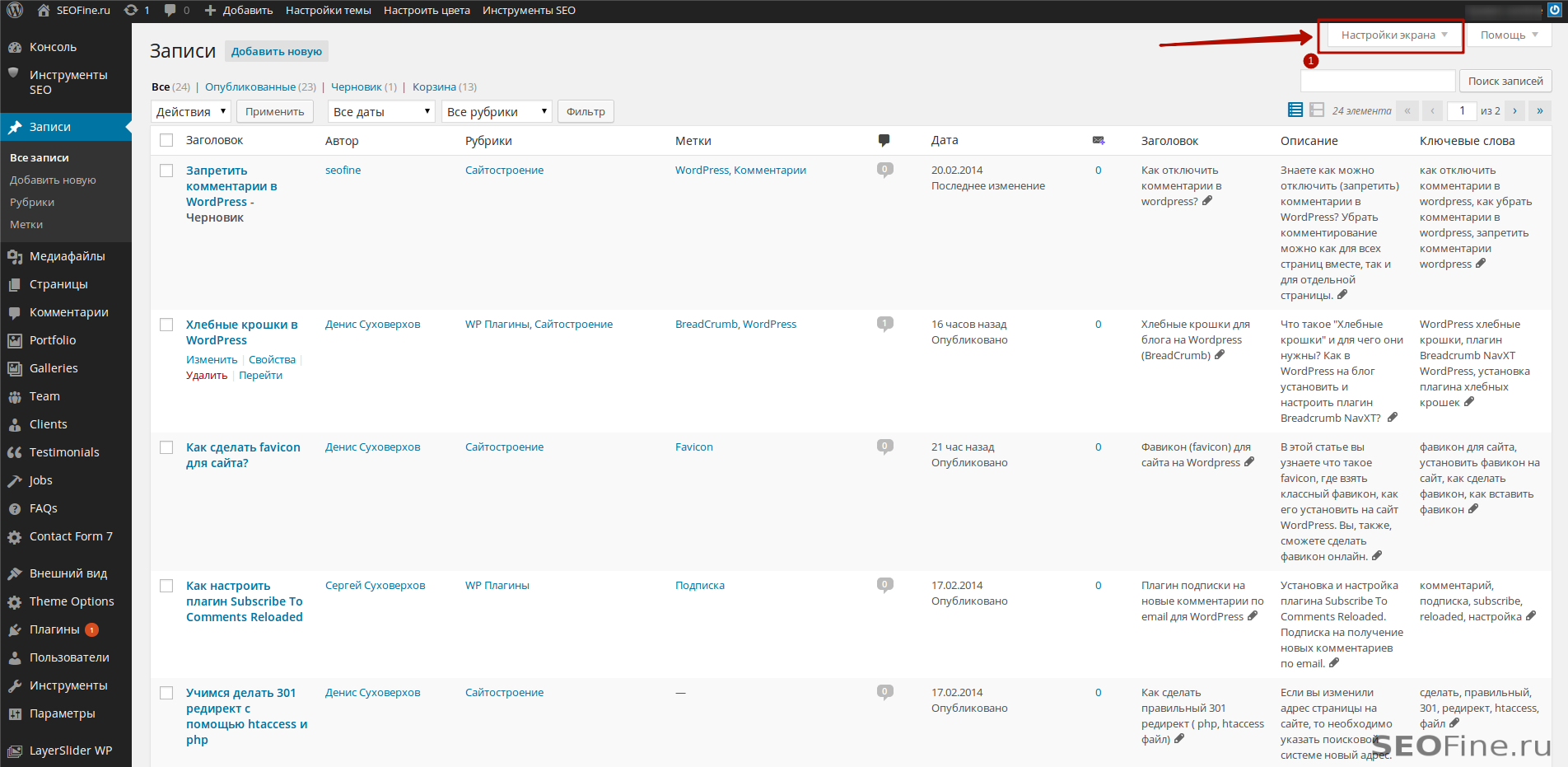
В консоли WordPress откройте страницу записей и нажмите на кнопку — Настройки экрана.
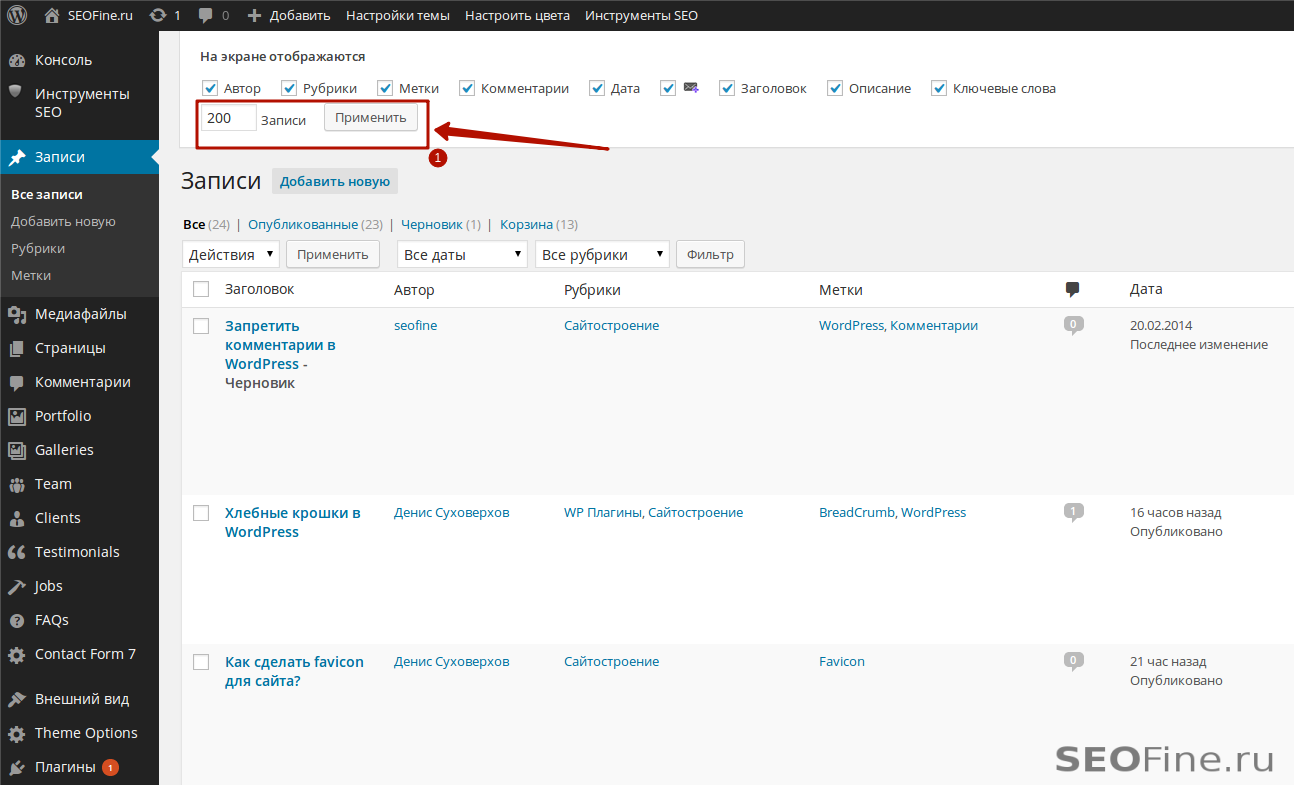
В настройках экрана выставьте количество записей на странице. Я в примере поставил 200 записей, вы можете поставить больше или меньше в зависимости от того, сколько у вас записей на сайте. Важно, чтобы все записи были показаны на одной странице.
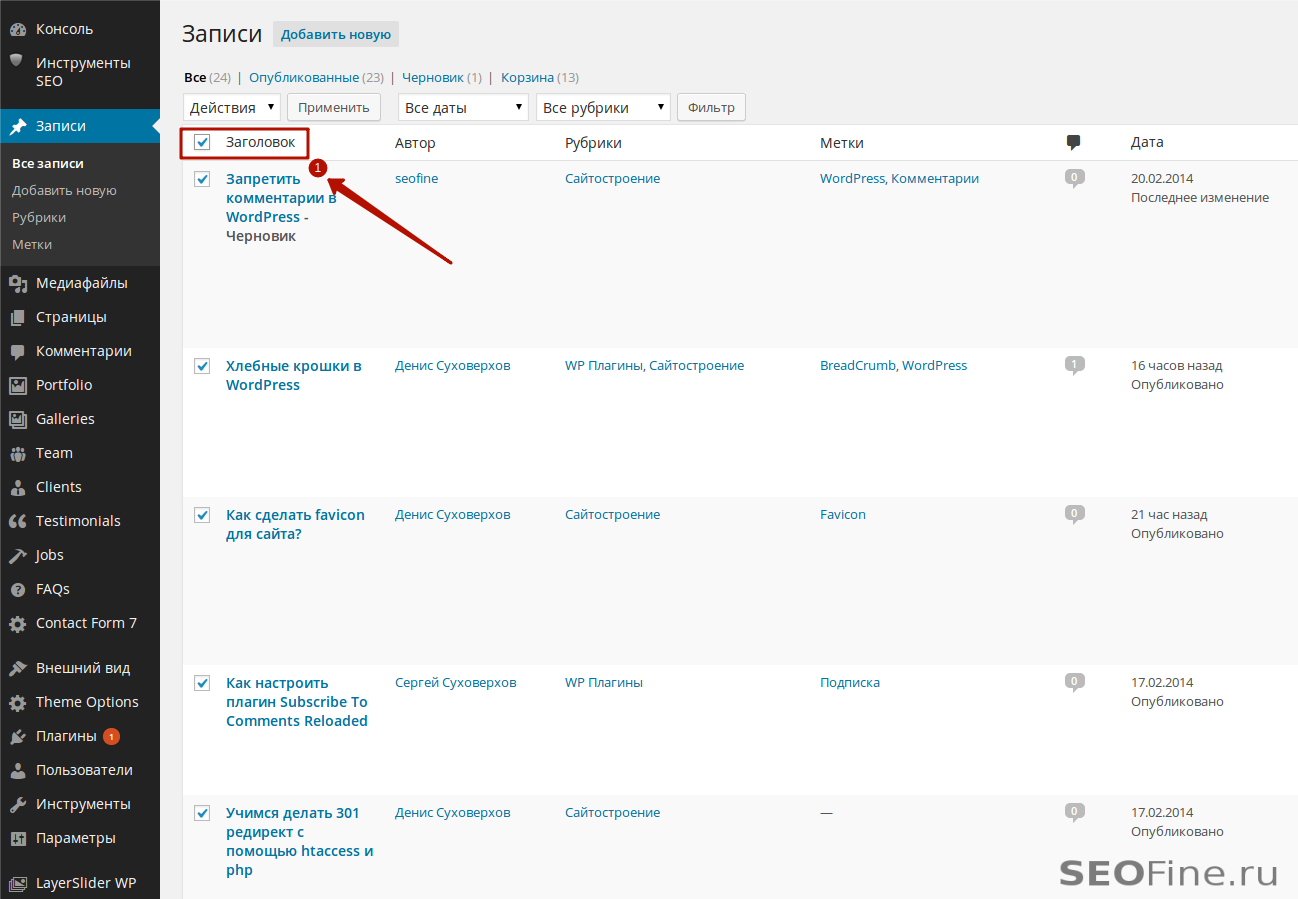
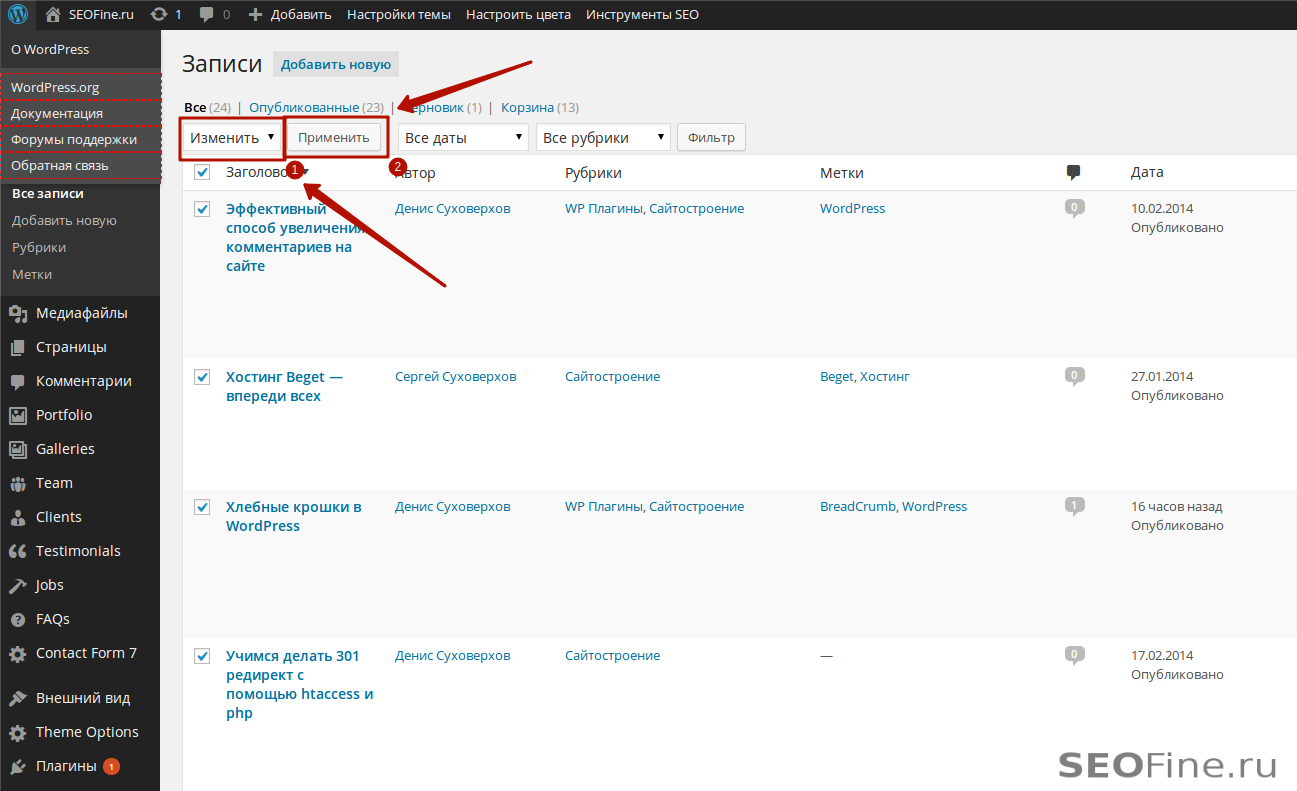
Когда вы выведите все записи на одну страницу, их нужно выделить, как показано на скриншоте. Выберите действие — Изменить и нажмите на кнопку Применить.
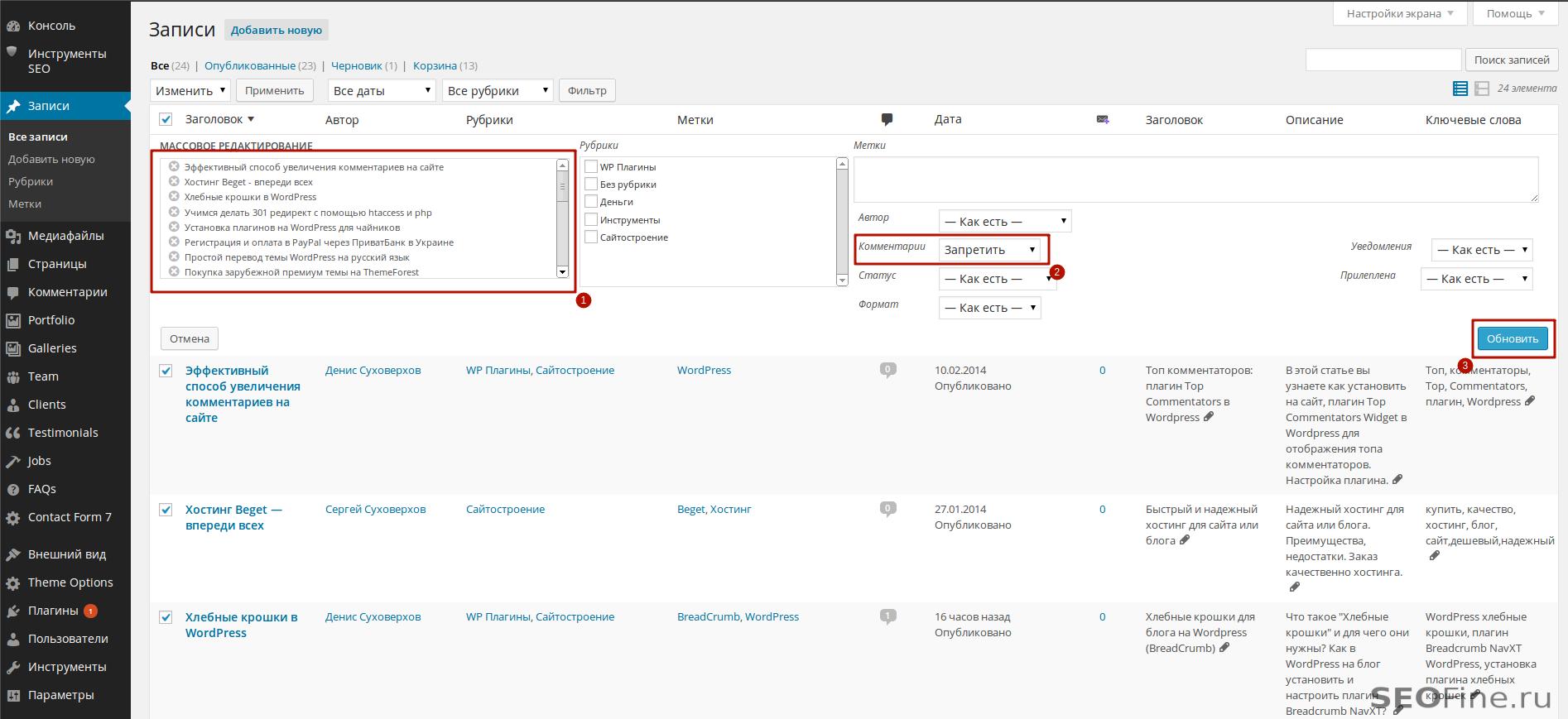
Итак, что же находится на последнем скриншоте:
- Весь список выбранных записей для которых мы отключим комментирование.
- Для параметра Комментарии ставим значение - Запретить.
- Нажимаем на кнопку Обновить.
После этого, можете зайти на любую из данных страниц и проверить наличие комментариев. Если вы все правильно сделали, то комментариев не будет.
Отключение комментирования для отдельных страниц
Как я и говорил, иногда возникает потребность в отключении функции комментирования на отдельных страницах или записях. К счастью, в WordPress это сделать не сложно. Перейдите в раздел редактирования страницы или записи, для которой нужно отключить комментирование.
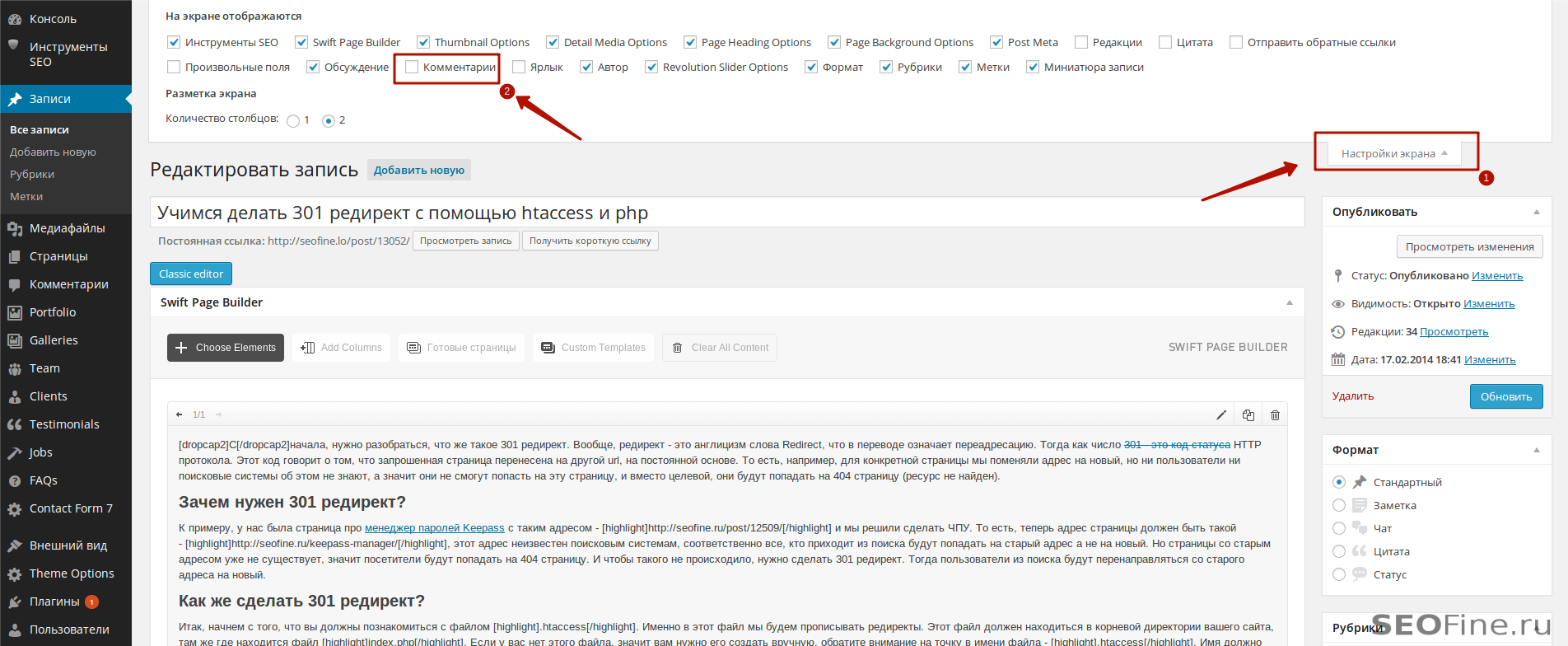
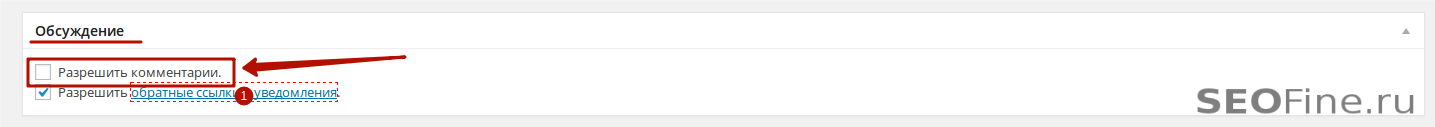
Включаем показ комментариев, как показано на скриншоте. Сразу под статьёй должен появиться блок с настройками обсуждений для этой страницы.
Снимайте галочку напротив параметра Разрешить комментарии в блоке Обсуждение, не забудьте сохранить все изменения. Теперь можете перезагрузить страницу и проверить наличие комментариев. Если вы все сделали — правильно, то комментариев на редактируемой странице не будет. Также , стоит обратить внимание на то, что при отключении комментирования, со страницы исчезает не только форма комментирования, но и ранее оставленные комментарии.
На этом я решил закончить статью. Теперь вы знаете не только как отключать комментарии в WordPress, но и как их включать, при этом все действия выполняются через консоль WordPress.
6 Комментариев
-
На своём новом сайте передо мной тоже стоит вопрос об использовании комментариев. Было бы интересно услышать мнение автора относительно того, можно ли удалить комментарии выборочно. А так же, влияет ли на оптимизацию сайта ip, с которых оставлены комментарии. Ведь на своём сайте я могу их настрочить сколько угодно
-
Автор
Обязательно используйте комментарии на всем сайте, для всех статей.
 Удалять комментарии можно как угодно, по одному или группами. На оптимизацию ip не влияет. Вы можете написать очень много комментариев от разных имен и никто даже об этом не узнает. Но ведь на это время нужно тратить, которого нет.
Удалять комментарии можно как угодно, по одному или группами. На оптимизацию ip не влияет. Вы можете написать очень много комментариев от разных имен и никто даже об этом не узнает. Но ведь на это время нужно тратить, которого нет. -
Спасибо за ответ
-
Спасибо, интересно)
-
Все сделал так же как в статье. 100 % Ничего не изменилось. Понять не могу как быть с записью «Leave a Reply «
-
Спасибо за статью! У меня все получилось!