
Что такое атрибут rel nofollow?
На многих сайтах и блогах в коде внешних ссылок есть такая запись:
rel="nofollow"
Что эта запись означает и для чего она нужна? Эта запись нужна поисковикам, если этот атрибут присутствует в ссылке, то поисковые системы не будут передавать ТИЦ и PR через эту ссылку на страницу, куда ссылается ссылка. Вот пример ссылки с использованием этого атрибута:
<a title="Что такое rel?" href="http://htmlbook.ru/html/a/rel" target="_blank" rel="nofollow">атрибуте rel</a>
Видите? В ссылке есть атрибут rel со значением nofollow, это значит, что ТИЦ и PR передаваться на страницу http://htmlbook.ru/html/a/rel с моего сайта — не будут. Может кто-то не знает, почему нельзя всем подряд передавать ТИЦ и PR? Во-первых можно нарваться на санкции со стороны поисковых систем за большое количество внешних ссылок, особенно это актуально для молодых блогов. Во-вторых, ТИЦ и PR можно продавать, и получать за это какие-то деньги, зачем же бесплатно раздавать тяжело добытые показатели ТИЦ и PR.
Мы пришли к выводу, что большинство внешних ссылок нужно закрывать с помощью rel nofollow. Не закрываем только покупные ссылки или ссылки на сайты, которые вы сами продвигаете.
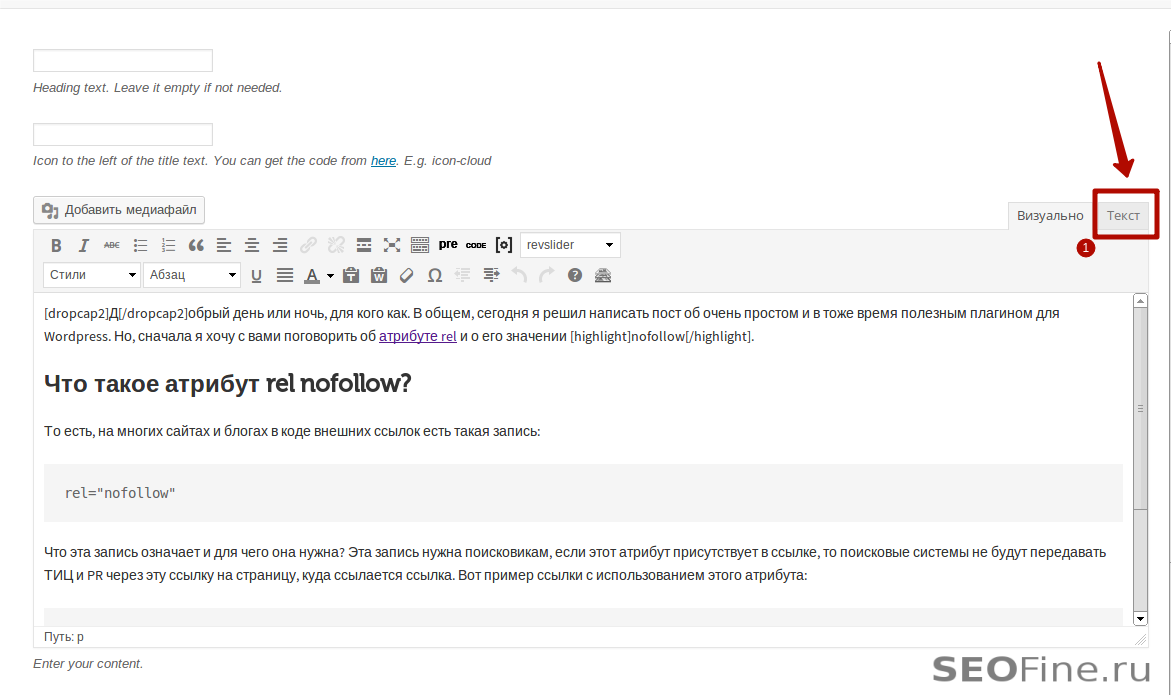
Возникает вопрос: «А как можно поставить атрибут rel nofollow в ссылку?». Что же, справедливый вопрос, тем более, что долгое время и я его себе задавал. Дело в том, что в стандартном WordPress, в редакторе статей, изначально нету механизма присвоения ссылке значения nofollow. Поэтому оставался только один вариант — открыть статью в html-режиме, найти код ссылки и вручную вставить код атрибута rel.
Вот как я действовал каждый раз, когда писал статью:
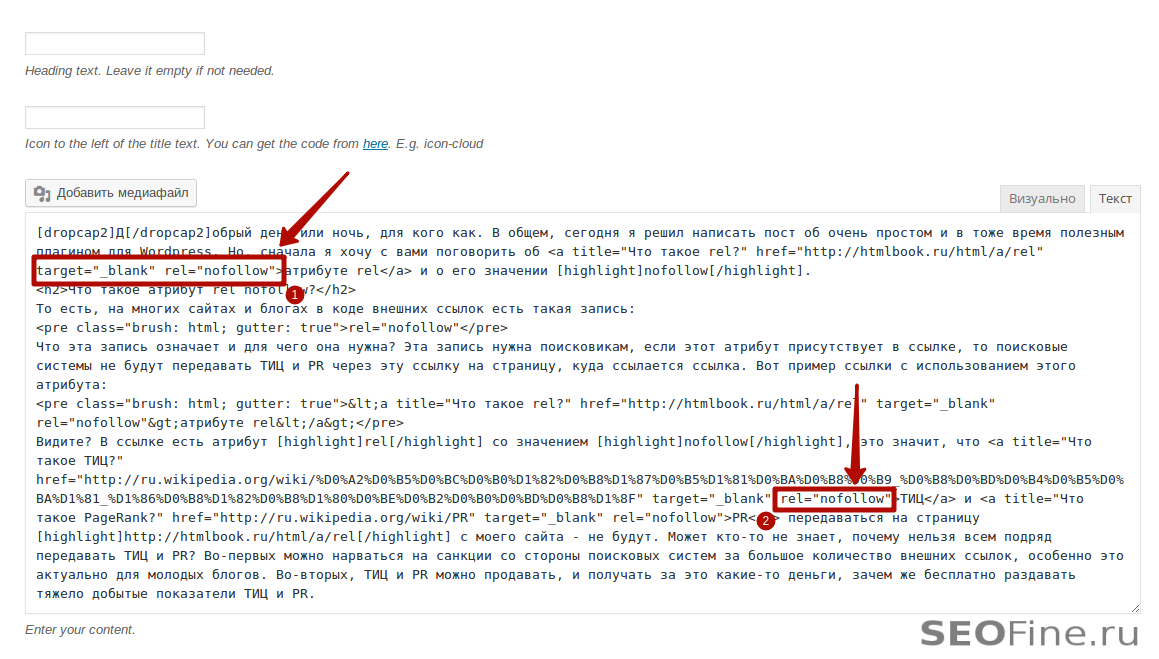
Я открывал статью для редактирования в режиме текста, по другому этот режим называется html- режимом. Так как он показывает всю html-разметку статьи. В этом коде мне нужно было найти теги ссылок <a href="../"></a> и добавить атрибут rel. Это очень неудобно, особенно, когда статья большая и в ней много ссылок. В общем, вы и так видите насколько это неудобно, а может даже сами сталкивались с этой проблемой.
Атрибут rel nofollow в WordPress
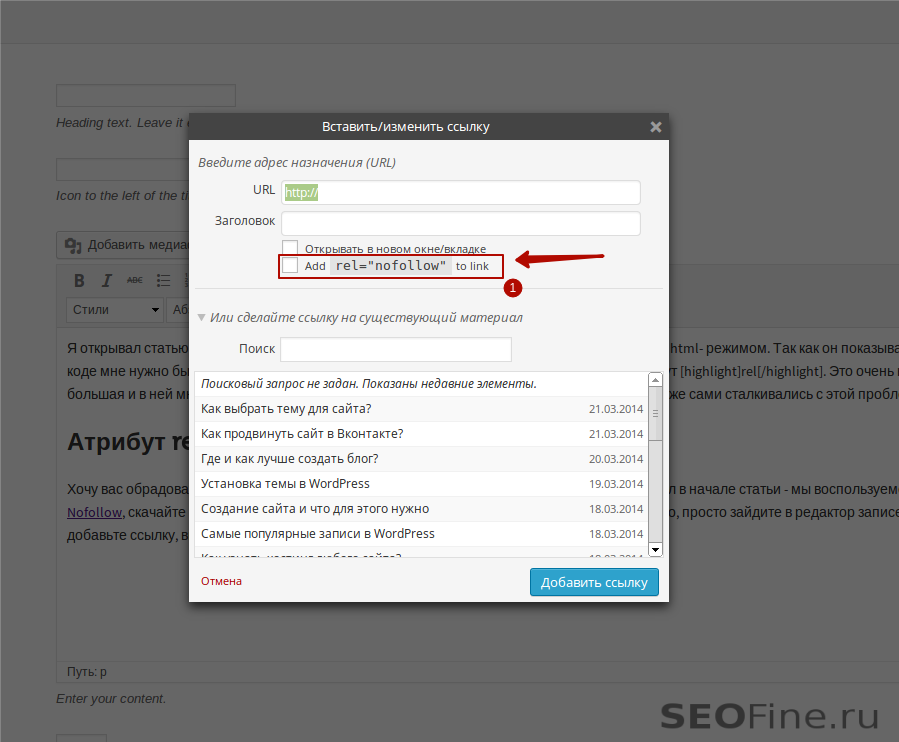
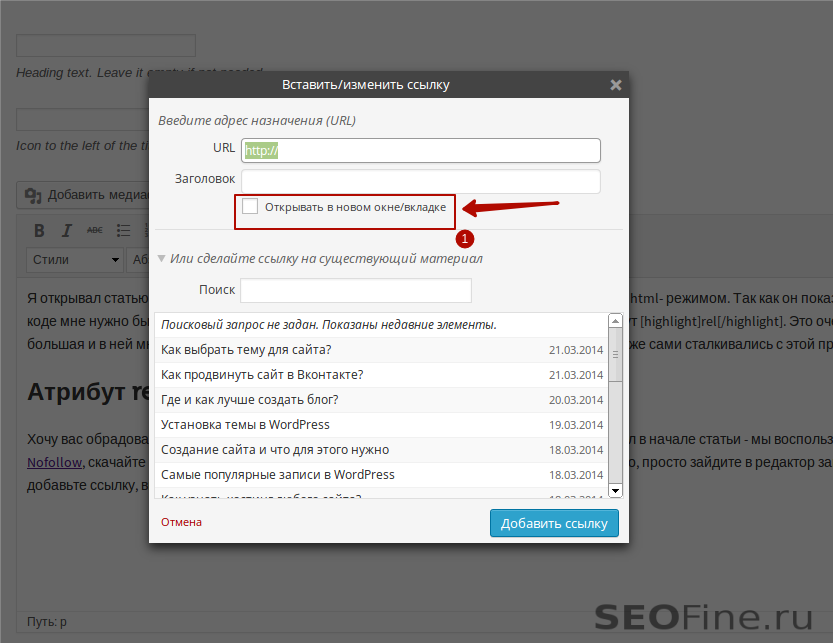
Хочу вас обрадовать, решение данной проблемы имеется и весьма — простое. Как я и говорил в начале статьи — мы воспользуемся специальным плагином - Ultimate Nofollow, скачайте его, установите и активируйте. Все, никакой настройки выполнять не нужно, просто зайдите в редактор записей в WordPress, обведите текст и добавьте ссылку, вы увидите следующее всплывающее окошко:
На первом скриншоте показано всплывающее окошко для добавления ссылки. Обратите внимание на параметр Add to link, его раньше не было. Он появился как раз после установки и активации плагина Ultimate Nofollow. Именно для этого и разрабатывался этот плагин, для этого мы и установили этот плагин себе на блог.
Просто, активируйте этот параметр, в ссылку автоматически добавится атрибут rel. Очень удобно все сделано, я по нескольку раз пользуюсь этим плагином, он хорошо экономит время при написании статьи. А так как я стараюсь писать статьи каждый день, этот плагин для меня сейчас на втором месте, на первом - плагин Image Watermark.
Альтернативный плагин для атрибута rel nofollow
Для общего развития, хочу вам рассказать про другой плагин, который закрывает все внешние ссылки в WordPress — атрибутом rel nofollow, плагин называется - Nofollow for external link. Его также не нужно настраивать, достаточно установить и активировать, но он работает несколько иначе, чем плагин Ultimate Nofollow. Плагин Nofollow for external link автоматически закрывает все внешние ссылки на вашем сайте атрибутом rel nofollow, то есть, вам даже галочкой ничего отмечать не надо. С одной стороны — это плюс, но с другой — нет. Когда вам нужно будет поставить открытую ссылку на другой сайт — у вас ничего не получится, потому что плагин Nofollow for external link сам добавит к ссылки rel nofollow.
Вот в этом и заключается вся разница этих двух плагинов. Для своего блога я выбрал плагин - Ultimate Nofollow и вам его рекомендую, галочку в нужном месте не так то и сложно поставить. По данной теме мне больше нечего добавить, надеюсь пост был для вас полезным и в будущем вы сможете сэкономить кучу времени. На сегодня, я с вами прощаюсь, пока.
3 Комментариев
-
Спасибо за статью, как раз искал подобный плагин и наткнулся на вас, а у вас тут всё подробно описано)

-
Я пользуюсь вторым плагином Nofollow for external link — нужно будет ваш вариант протестировать, спасибо за рекомендацию интересного плагина.
-
До недавнего времени, даже как-то не думал, что есть такие плагины. Привык как-то по старому, вручную задавать атрибут «nofollow» для ссылок. Теперь обязательно установлю. Спасибо за статью.