
Зачем нужны похожие записи?
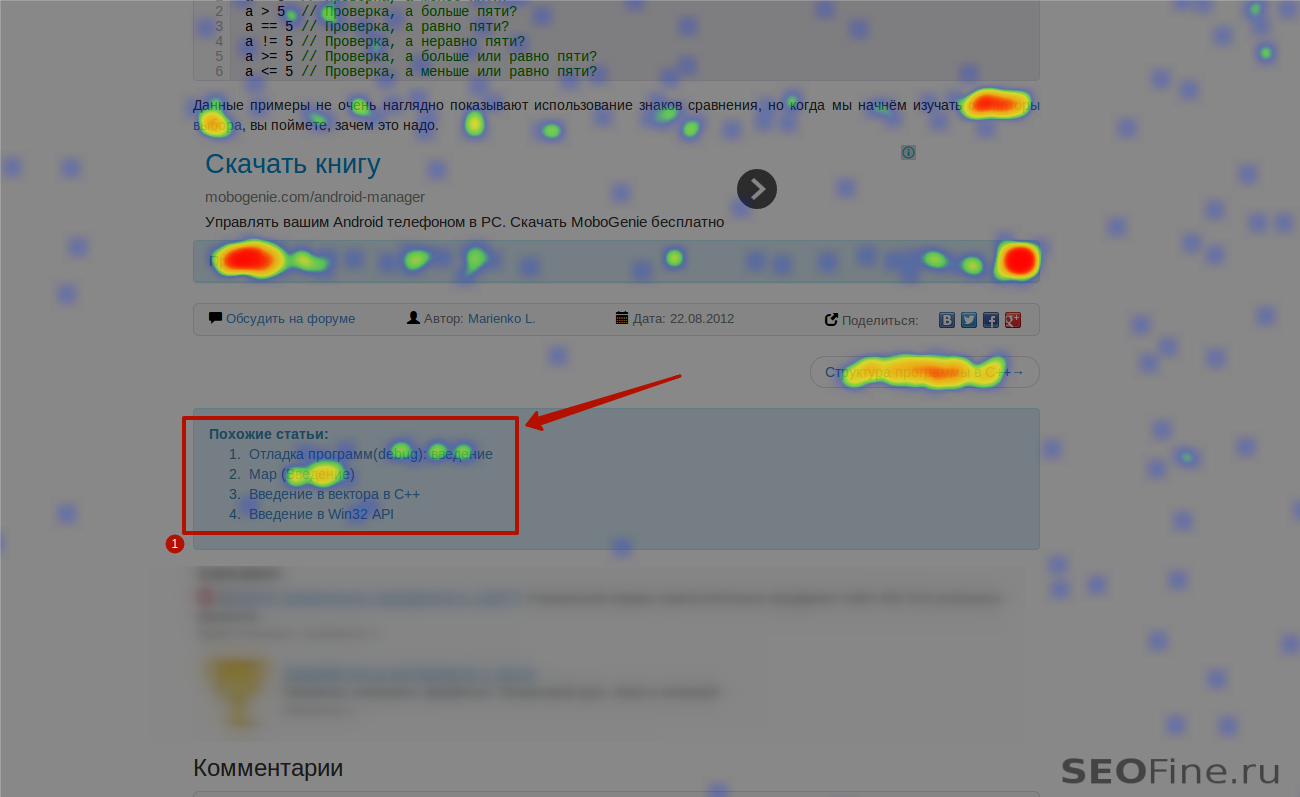
Ну во-первых, это задерживает пользователя на сайте. То есть, вместо одной прочитанной статьи, пользователь прочитает две и более, если конечно его заинтересуют похожие записи. Поверьте, даже в самом худшем случае, какая-то часть пользователей будет переходить на похожие записи и читать их. Вот доказательство в виде тепловой карты для cppstudio.com:
Как видите, люди переходят на похожие страницы, и хотя бы из-за этого, уже стоит устанавливать плагин похожих статей. Раз люди переходят на похожие страницы, значит им нравятся статьи, а это, в свою очередь, улучшает поведенческие факторы. То есть, чем больше времени провел посетитель на сайте, тем более качественным считается ресурс.
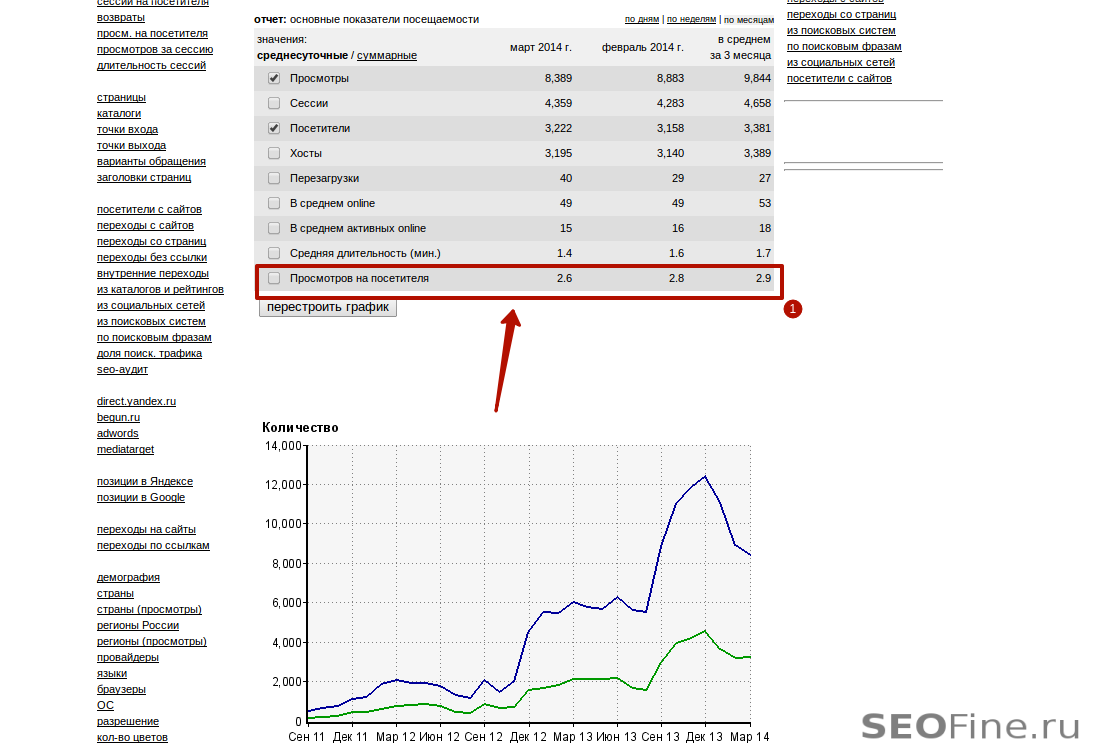
К примеру, очень важным показателем качества является показатель просмотров на посетителя, он есть в статистике LiveInternet. Вот скриншот с этой статистикой для прогерского сайта.
Этот показатель у меня равен, в среднем, 2.8 страниц на одного посетителя. То есть, один уникальный посетитель просматривает почти три страницы за один сеанс посещения сайта. Конечно этот показатель не идеален, но он хотя бы больше 1. И мне этого удалось добиться благодаря плагину похожих статей в WordPress и правильной перелинковкой страниц сайта.
Во-вторых, плагин похожих статей в некоторой степени, может и не большой, улучшит показатель внутренней перелинковки страниц вашего сайта. Ну, и конечно, улучшит юзабилити сайта, это тоже очень важно, ведь посетители сайта должны себя чувствовать на вашем сайте — как у себя дома. К слову, о перелинковке, найдите и исправьте все битые ссылки на своем сайте.
Не могу не сказать о плагине хлебные крошки, который тоже, положительно влияет на перелинковку сайта. Друзья, установите в WordPress хлебные крошки для сайта, они еще никого не подводили и никому хуже не делали. Ну а теперь, давайте перейдет непосредственно к установке плагина похожих статей -Yet Another Related Posts Plugin (YARPP).
Yet Another Related Posts Plugin - похожие записи в WordPress
Скачать YARPP нужно только на официальном сайте, как обычно устанавливайте и активируйте плагин в WordPress. Теперь, переходим к настройкам плагина, я настроил YARPP под свои нужды. Вы можете сделать точно также или что-то поменять, смотрим.
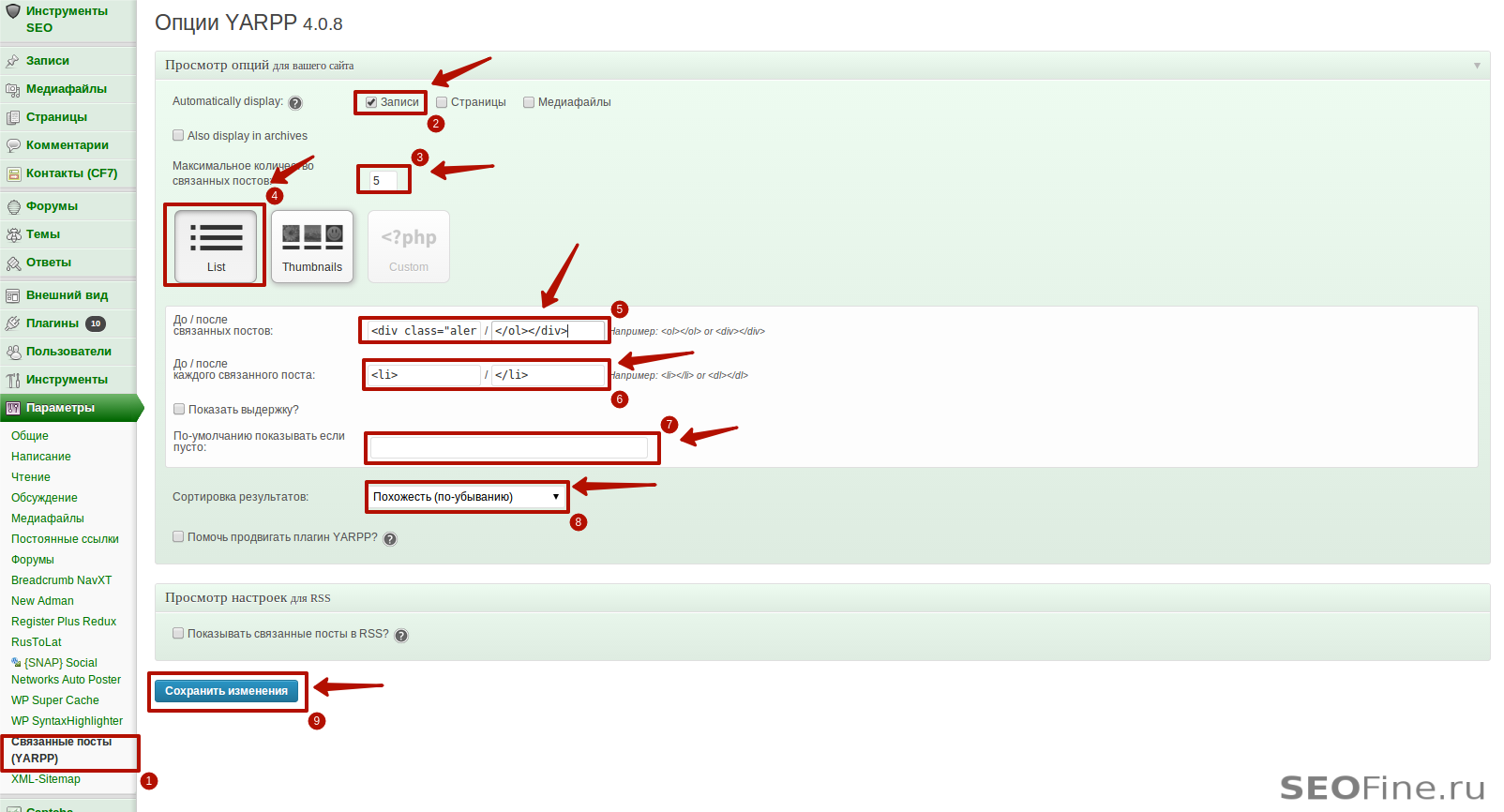
Начнем разбирать все настройки по порядку:
- Страница настроек YARPP, на ней мы будем производить все настройки.
- Автоматическое отображение записей YARPP. Автоматически отображать записи нужно только на страницах записей и нигде больше, поэтому я выбрал галочкой параметр Записи.
- Максимальное количество релевантных постов, указывается цифрой. У меня выводится не более 5 связанных записей, больше не стоит выводить.
- Способ отображения релевантных записей, я выбрал — список. Все записи будут выводиться списком без миниатюр. Вы можете выбрать отображение релевантных записей с миниатюрами. Так будет намного красивее, но при условии, что у вас для каждой записи определена миниатюра.
- До — html-код, который будет вставлен перед списком релевантных записей, после — код который будет отображаться в конце списка похожих статей.
- До и после, html-код, который будет оборачивать каждую запись в списке связанных постов.
- Если нет похожих записей, то можно выводить какой-то текст, например, похожих записей — нет. Например, у меня вообще ничего не выводится, если нет похожих записей.
- Сортировка результатов — это порядок вывода записей по степени релевантности. Можно выводить от менее релевантных страниц к более релевантным и наоборот.
Ну наконец то, все настройки выполнены, сохраните изменения и откройте любую запись. Если все сделано правильно, то вы увидите список релевантных записей, сразу под статьей.
Вывод похожих статей в любое место шаблона темы в WordPress
Вообще говоря, вывод похожих статей иногда нужно опустить немного ниже, как это сделано на cppstudio.com. Но тогда нам нужно в настройках отключить автоматический показ релевантных постов и выводить их вручную, с помощью кода. Это не сложно сделать и сейчас я покажу, как это делается.
Для начала, я покажу какой код нужно вставить в шаблон поста, чтобы выводились похожие записи. Вот этот код:
<?php
// print related pages
if ( !is_front_page() ) {
related_posts();
}
?>
Собственно, тут все просто. Вывод похожих записей выполняется в строке 4. В третьей строке выполняется проверка, если текущая страница — это главная, то похожие записи не выводить. Эта проверка не обязательно, я её написал, чтобы похожие статьи не отображались на главной странице сайта, вы можете её удалить.
Самое важное сейчас — это найти шаблон и место в шаблоне, где будет выводиться список похожих статей. Для того, чтобы показывать блок похожих записей на странице записи или, просто, на странице, нужно отредактировать следующие шаблоны:
- post.php — шаблон для отображения записей;
- page.php — шаблон для отображения страниц.
Если хотите, показывать релевантные статьи и на страницах, и в записях, то редактировать нужно два шаблона, в противном случае какой-то один, в зависимости от ваших требований.
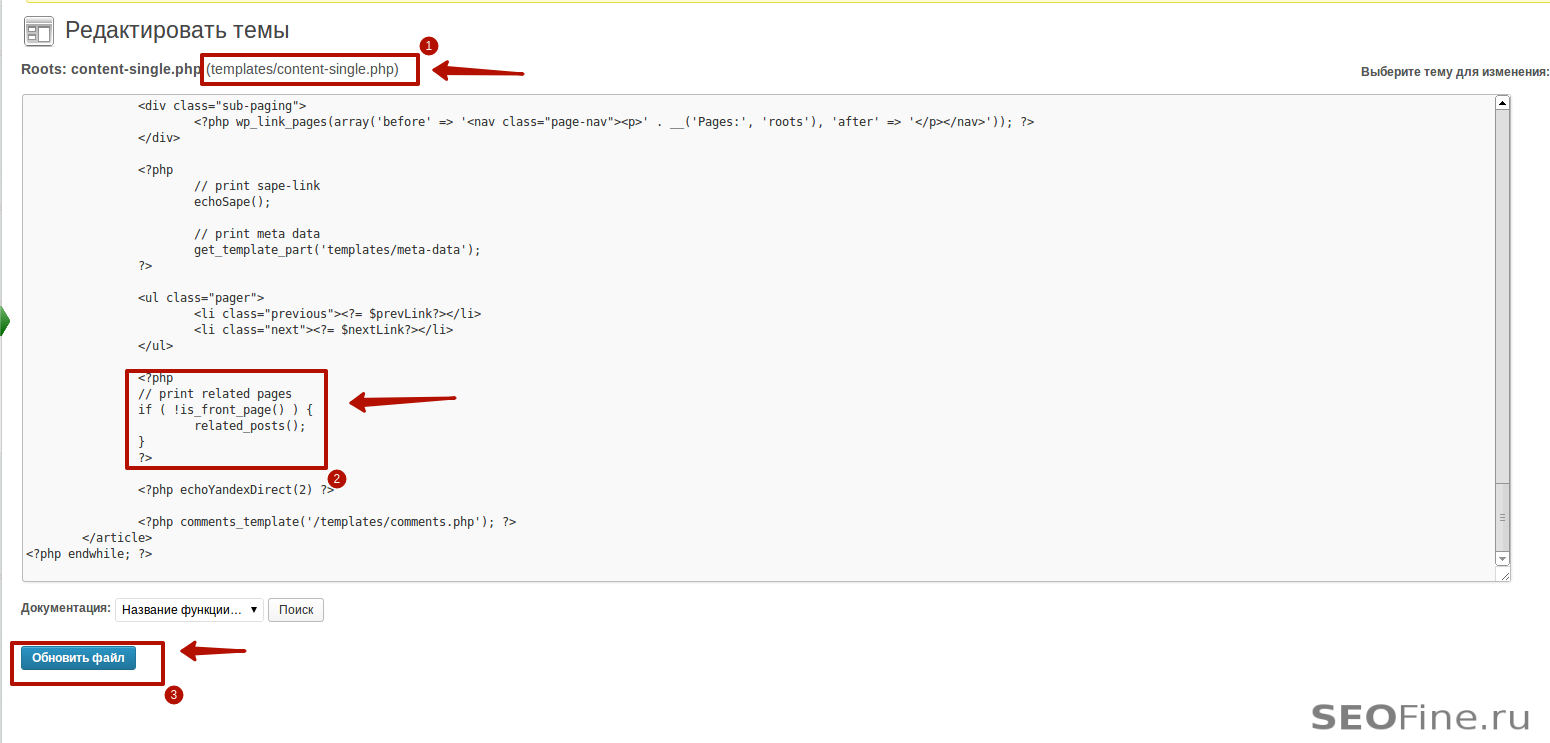
Перейдите в редактор ( Внешний вид->Редактор ) и откройте конкретный шаблон. Если не найдете шаблоны post.php и page.php, то они могут называться еще и так:
- content-single.php
- content-page.php
Как найдете нужный шаблон, откройте его для редактирования и вставьте туда код, который я показал выше. В какое именно место вставлять код, решать вам. Я его поместил почти в самом конце.
Ну теперь, вы практически все знаете для того, чтобы сделать блок с похожими записями на своем сайте так как нужно и именно вам. Кстати, вы заметили, что я описывал весь этот процесс добавления похожих статей для cppstudio.com, а не для моего блога. Почему? Все очень просто, на этом блоге установлена покупная премиум тема от ThemeForest. Когда я купил эту тему, там уже, по умолчанию, выводился список похожих статей. Так что, коллеги, не экономьте на своем детище, все окупится в несколько раз.
/wp-content/plugins/mypuzzle-word-search/get_ws_grid.php
300
3 Комментариев
-
Плагином похожих записей пользовалась тем, что с изображениями — уже убрала, делаю вручную перелинковку и блок рекомендую прочитать, но сейчас хочу сделать кодом — нашла как сделать, буду экспериментировать.
-
Вы помогли мне сделать выбор. Спасибо!
-
А сейчас, что у вас стоит в похожих записях, это не похоже на YARPP